Prompts examples
Soft abstract gradients

Prompt: Purple, black, pink abstract background, gradient texture with black lines, 80s abstract illustration style, blurred edges, dark purple and light yellow tones, high resolution, smooth curves, soft lighting, hyperrealistic details --ar 16:9 --v 6.0
Raycast style rays

Prompt: Abstract background, 9 bold lines of light and shadow in red and black colors, gradients, sharp angles, glitch effect, noise, metal effect, black background, wallpaper --ar 16:9
Brush pink light beams

Prompt: Close up of blue and purple light beams on a black background, light beams are coming from distant sources out of the image, gradient texture with, 80s abstract illustration style, blurred edges, high resolution, smooth curves, soft lighting, hyperrealistic details --ar 16:9 --v 6.0
Overlaying gradients

Prompt: Colorful gradient background with saturated blue and purple colors, 3 horizontal overlaying lines, very extreme close-up, 3d render, simple shapes, soft curves, high resolution, high quality, high detail, high definition --ar 16:9 --v 6.0
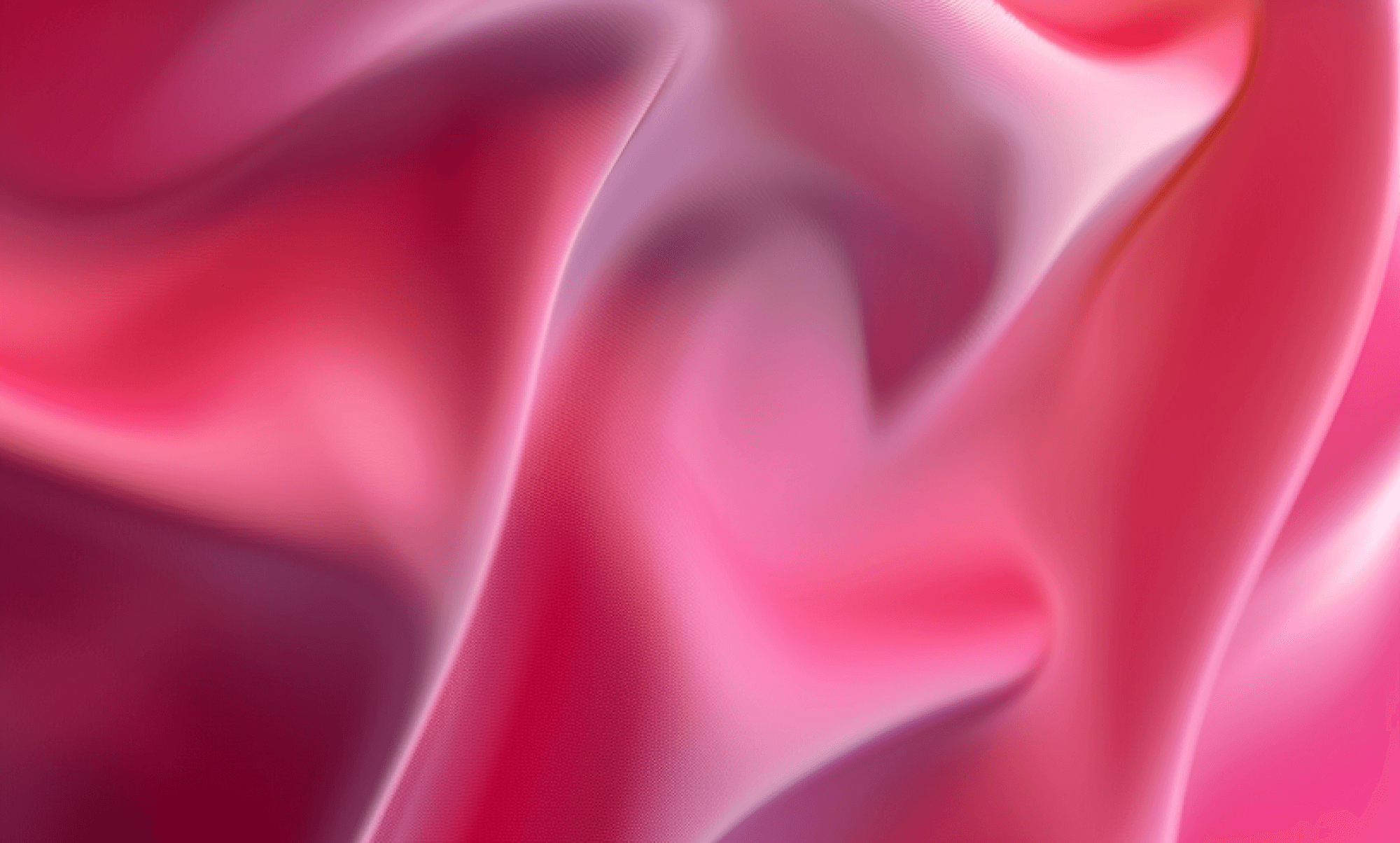
Curved gradients

Prompt: Colorful gradient background with saturated pink and red colors, extreme close up, 3d render, simple shapes, soft curves, high resolution, high quality, high detail, high definition --ar 16:9
Prompt structure and keywords
I used those prompts to create an abstract background for landing pages, mobile app UI illustrations, and marketing materials. Now, let's teach you how to modify prompts to your needs.
First, start with the shape you want your abstract background to have. Here are a few examples:
Colorful gradient backgroundClose-up of light beams
Follow it up with colors that you'd like to have on the image. This is a great place to match the illustration with your existing brand pallet. Don't forget to mention the type of colors you want:
saturatedneonpastel
Then include keywords for style and details, and experiment with different combinations. Often they can create unique and unexpected results. Here are the ones I like the most:
3d renderextreme close upsimple shapesglitch effectnoisemetal effect
Finally, finish with aspect ratio setting --ar 16:9 and Midjourney model version --v 6.0.
Post Editing
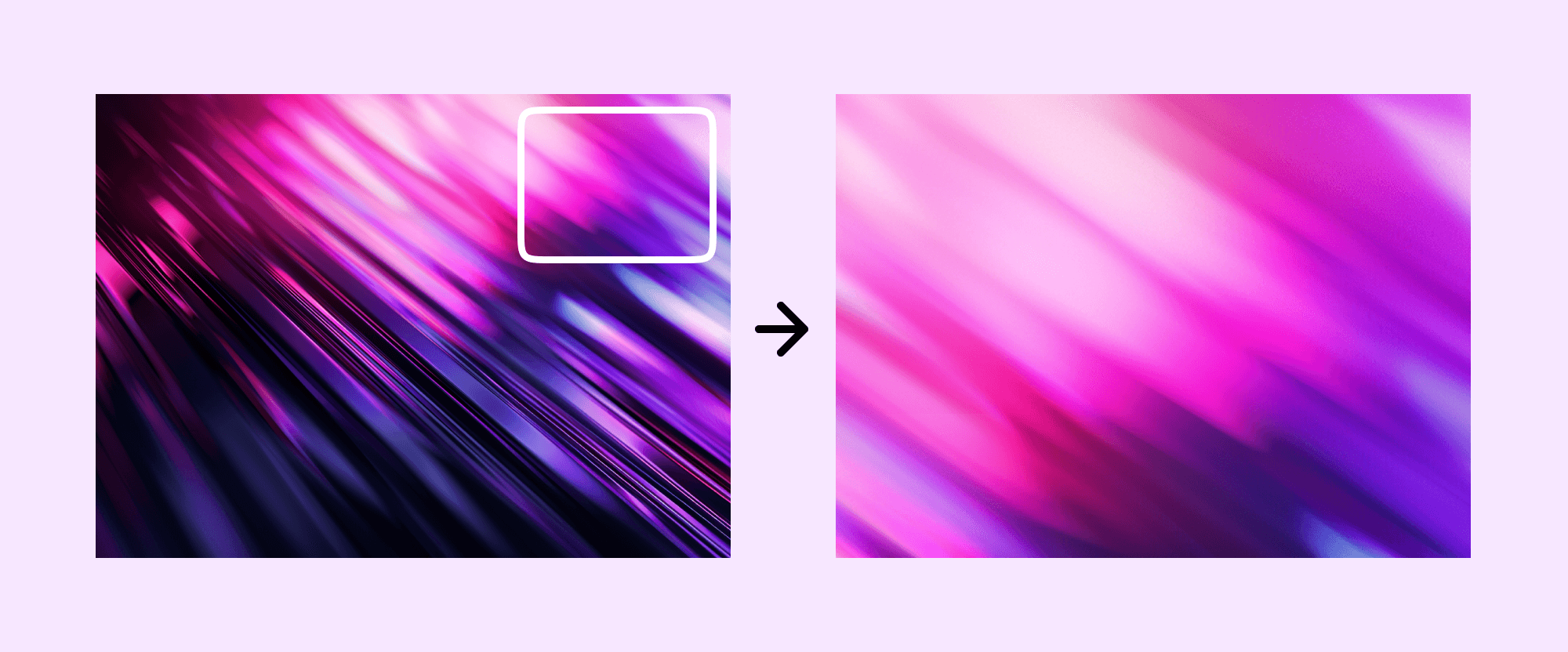
I highly suggest you look closer into generated images. Often, the whole image is not usable but a particular part of the generated abstract shape might look interesting.

You can ask Midjourney to upscale the image and use this specific part. I used this trick for a couple of images from the examples in the beginning.
Play with increasing saturation, contrast, and tint of the image, and you'll get super interesting images in the end.
If you're making an abstract image for UI or landing page, put it right inside your design to match colors in the post editing.
Conclusion
Midjourney can be a game changer for creating weird and fun abstract images. Experiment with prompts, and look for interesting parts inside generated images.
Want more? Check our guide and prompts to design awesome logos in Midjourney.
Working on a website and need awesome font pairings that match the style? We've collected the best free and open-source fonts to save you time.
Add backgrounds to your image
We've made a free tool that allows you to add background images to screenshots or other pictures. Feel free to try it out, we added all example images from this article there.



