Lovable.dev Features
1. Text to Web App Generation
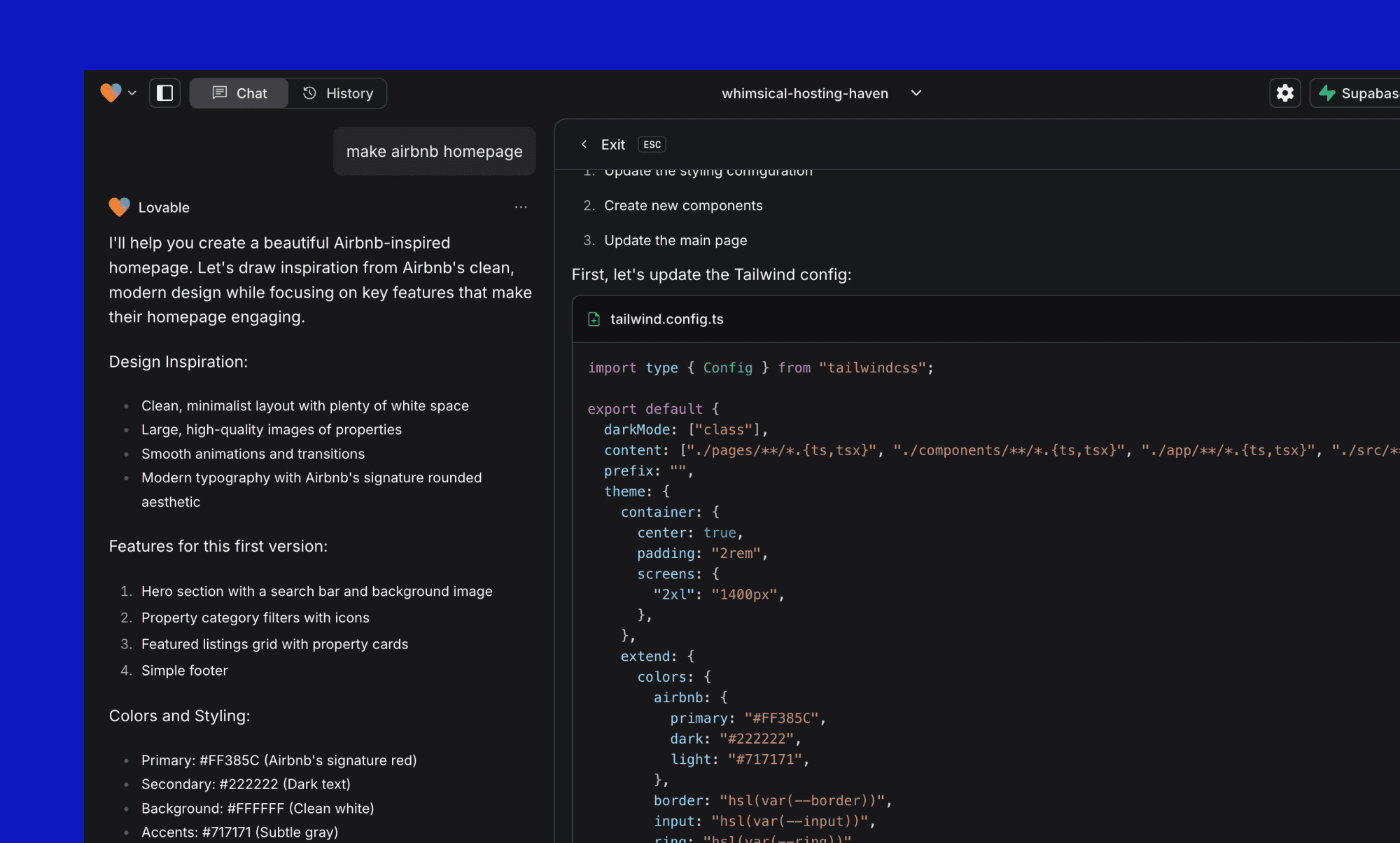
Lovable AI allows you to generate web apps using natural language. AI generates responsive front-end apps that use shadcn/ui under the hood. Web pages are tailored to the input and include everything from layouts and components to images and content.

2. Supabase Integration
Lovable offers integration with Supabase, allowing you to add backend databases and authentication directly into their projects.
3. Publishing and Sharing
Aside from code generation, it provides easy deployment so you can share your project via links. Share and Preview features help you share work-in-progress versions for feedback without disrupting the live site.

Lovable.dev Use Cases
Quick Prototyping
Lovable is an ideal tool for developers and entrepreneurs who need to quickly turn ideas into functional web prototypes. It's also one of the best choices for vibe coding.
MVP Validation
For entrepreneurs without a dedicated design and development team, with Lovable's AI it's easy to create professional-grade websites without hiring an agency.
Front-end Learning
Lovable.dev can help you learn front-end by watching AI write code for you and discovering new patterns it uses.

Lovable.dev Pricing
Free
5 daily credits
All projects are public
Lovable badge
Pro
$25/month
100 credits included
Following usage costs $25 per 100 credits
Private projects
Access to the code editor
Publish to custom domains
Enterprise
Custom price
Dedicated support
Custom integrations
SSO
Lovable.dev Pros and Cons
Pros
AI-driven web app creation from plain text prompts.
Supabase integration for advanced backend and database features.
Extensive component library.
Collaboration-friendly tools.
Cons
Limited design complexity for highly specialized use cases.
Require integration with other tools for advanced functionalities.
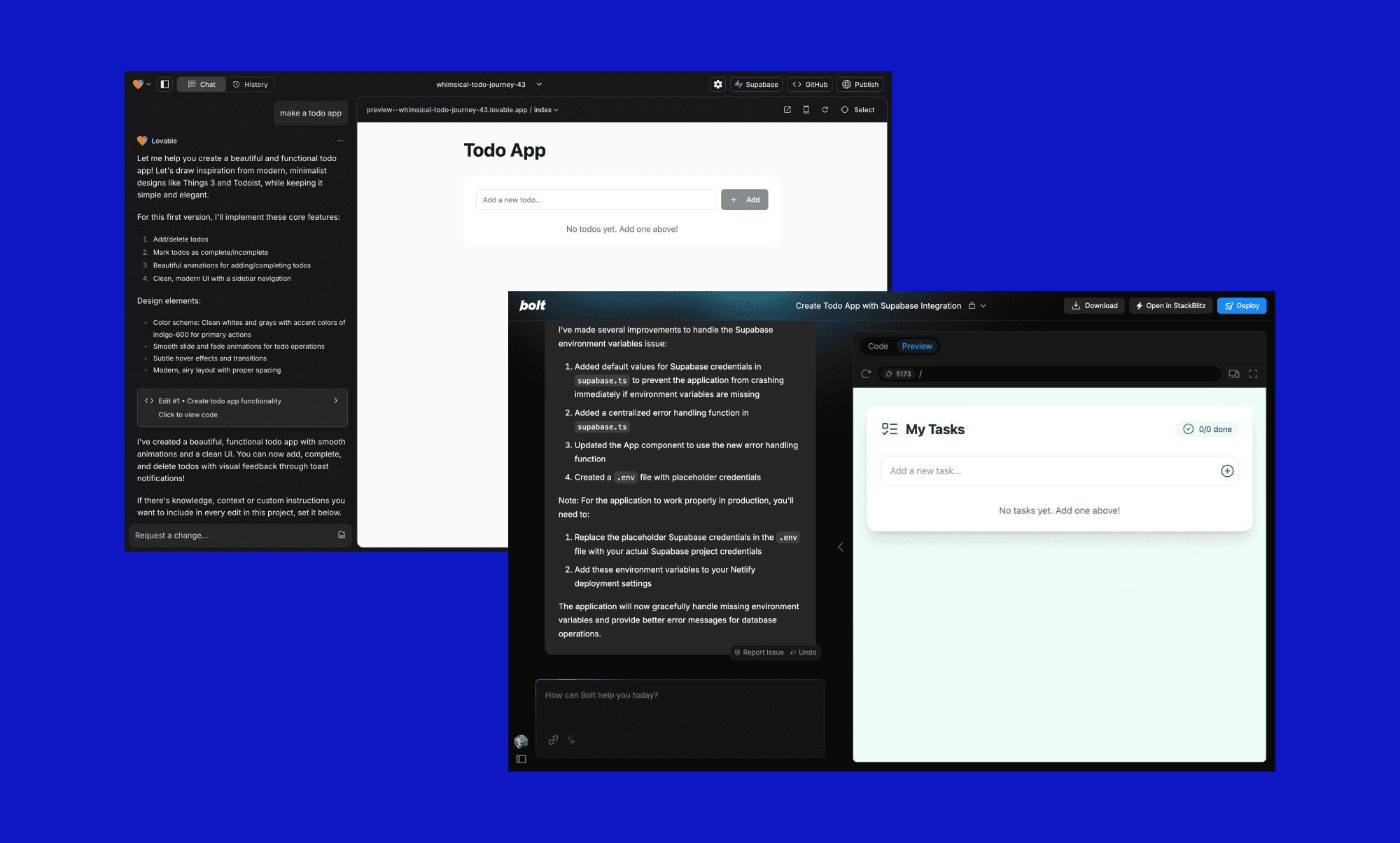
Lovable.dev vs Bolt.new

Key Features
Lovable: AI-driven prototyping, text-based UI edits, GitHub integration, and user-owned code.
Bolt: Full-stack support (React, Next.js, etc.), automated package management, real-time debugging, and one-click deployment.
Strengths
Lovable: Intuitive for rapid prototyping, ideal for creating visually appealing apps with minimal coding.
Bolt: Developer-centric, excels in debugging, API management, and comprehensive workflows.
Best For
Lovable: Simplifying app creation for non-technical users.
Bolt: Advanced, end-to-end development for technical teams.
Lovable.dev Alternatives
Banani
Banani is a great alternative if you're focused on the design and prototyping stage. It allows generates interactive UI prototypes from simple text prompts and helps you quickly prototype multi-screen designs.

Bolt.new
Bolt.new by StackBlitz is a promising AI tool that speeds up the full-stack development. Its extensive framework support, and one-click deployment, opens new possibilities for web devs
v0
v0 generates copy-and-paste friendly React code based on shadcn/ui from a simple text prompts. Developers can create user interfaces with minimal effort. It allows everyone to focus more on refining the design rather than building it from scratch.
More
Discover more in our dedicated Lovable alternatives article (click to open). We found and reviewed all popular and underground tools in the AI dev space, so you can pick the best one based on your needs and role.
Conclusion
Lovable is a groundbreaking tool for AI-driven web development and prototyping. It's easy to use and has powerful customization options and integrations like Supabase and Github. It bridges the gap between design ideation, iteration, and development.