What is vercel v0?
v0 generates copy-and-paste friendly React code based on shadcn/ui from a simple text prompts. Developers can create user interfaces with minimal effort. It allows everyone to focus more on refining the design rather than building it from scratch.

How does v0 work?
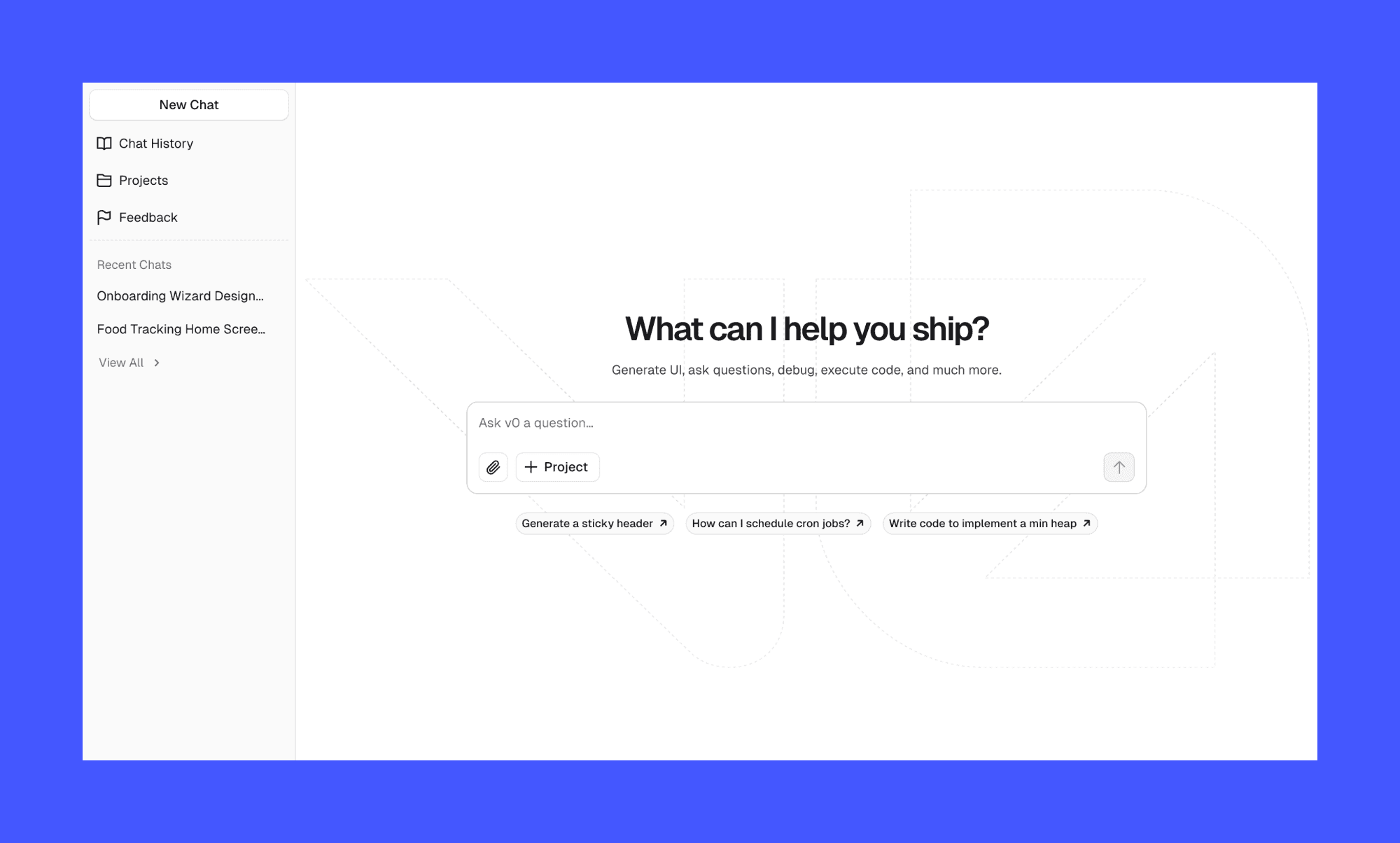
Vercel v0 uses AI models to transform text prompts with product specifications into functional UI code. Once you write and send a prompt, v0 will come up with a UI variant.
To use it, you will need a Vercel account. It's free to create, and you have options to login with Github, Gitlab, or email.

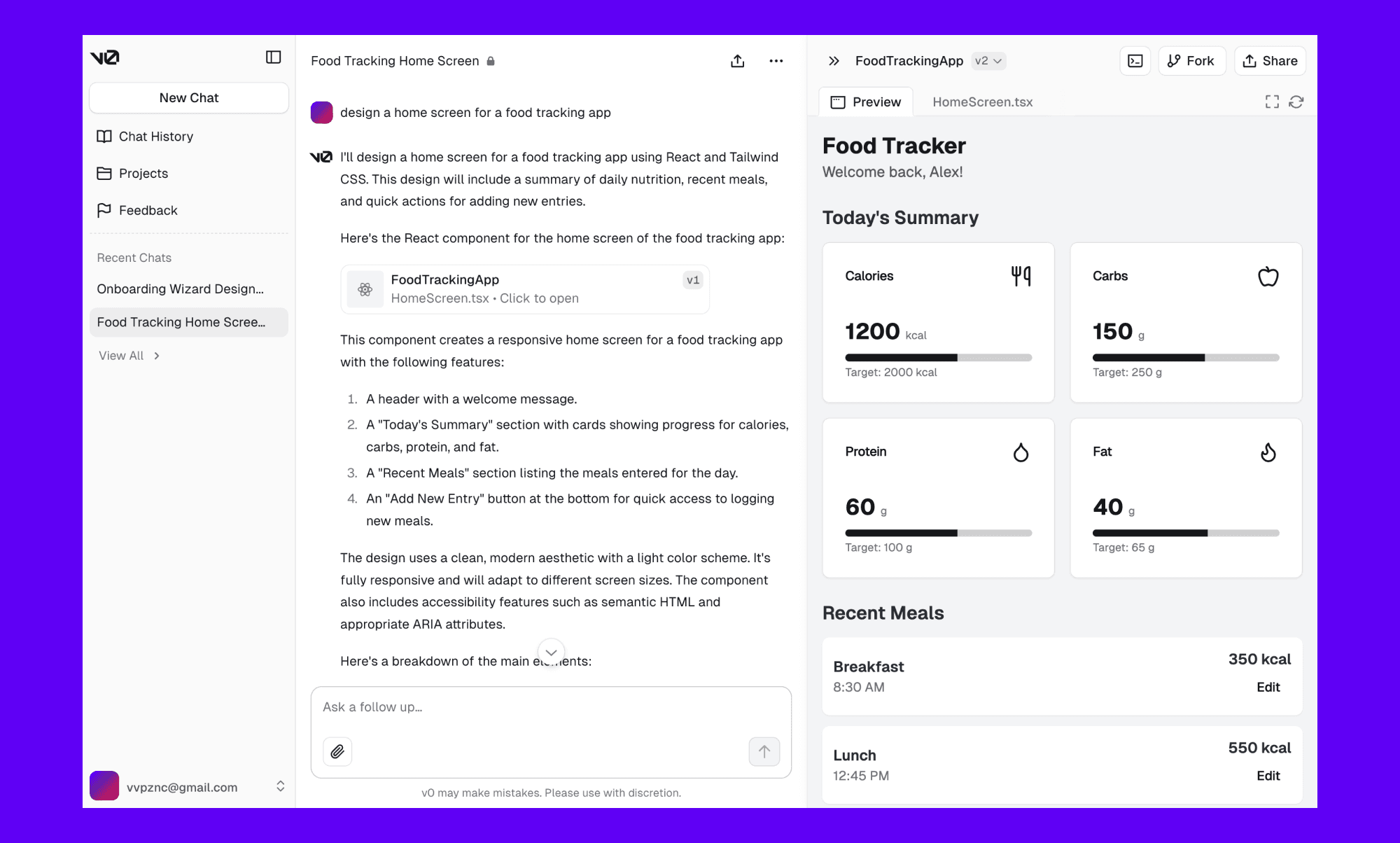
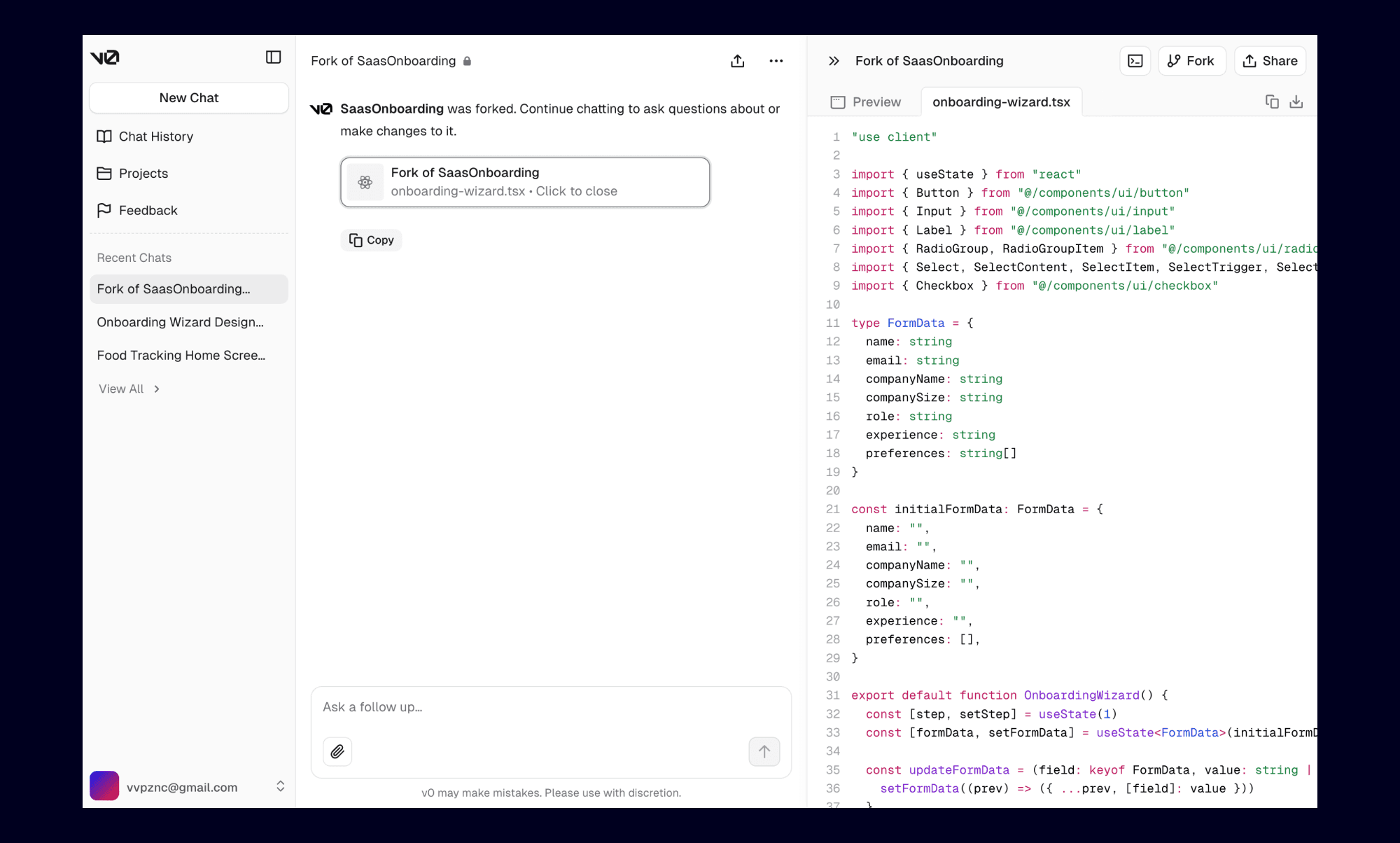
You can make changes or refine individual UIs with the following chat messages. You can fork the UI – it will create a new chat where you can modify the selected user interface variant.
Aside from seeing the design, you can view the .tsx code file at any point of interaction with v0. It allows you to copy the code to your project, or share UI via link.

Vercel v0 use-cases
1. Quick UI Ideation
Vercel v0 is perfect for quickly generating UI prototypes from text prompts. Devs can visualize and test different design ideas without manually writing every line of code.
2. Design System Prototyping
Design teams can use v0 to create components for their design system. v0 uses shadcn/ui – a collection of modern front-end components that can be easily adapted for your new design system needs.
3. UI Experimentation
v0 makes it easy to experiment with UI designs. Generate multiple interface options with a single prompt. It's handy for devs and designers to quickly iterate, refine, and choose the best design direction.
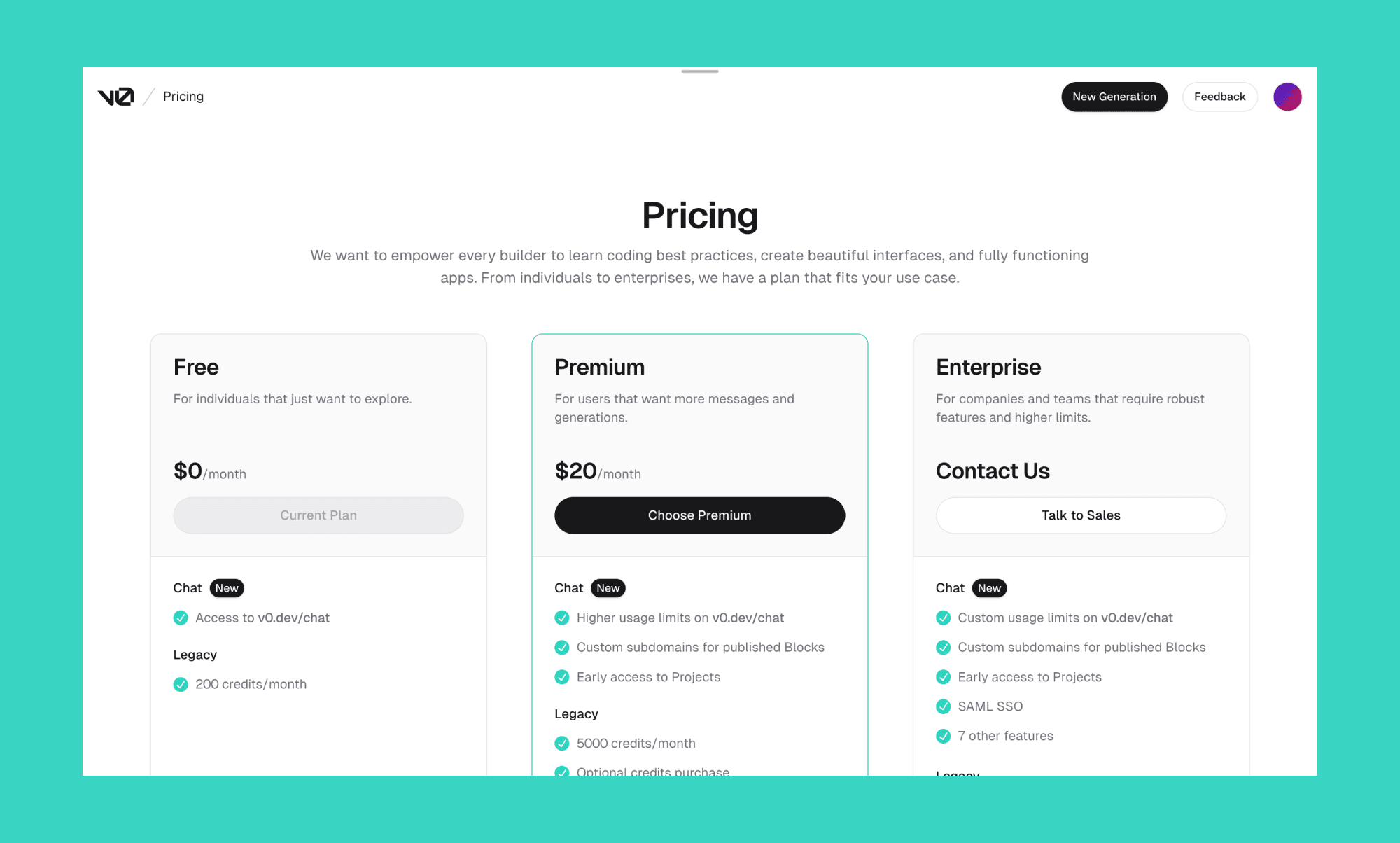
Vercel v0 pricing
The free tier gives you 200 credits per month, all generations are public in this plan. The premium plan costs $20/month and allows you to have private generations, unlock custom themes, and more.

v0 limitations
Unfortunately, for now, v0 outputs only React components. So if you use some other framework for your front-end it might not be the best option for you.
v0 is also pretty focused on developers, so if you don't have enough experience in it, and just need something to visualize your ideas, I'd suggest you check out gen-AI tools that focus on design.
v0 data and privacy
Vercel’s AI models powering v0 are trained on a combination of custom code and open-source datasets. As Vercel states, user-generated prompts and content may be reviewed by the AI team to improve the system.
v0 alternatives
Banani AI
Banani is a great alternative to v0. It's more appealing to people who are not familiar with front-end engineering. That said, it also allows for code export, making it as useful for developers.
Magic patterns
Magic Patterns is quite similar to v0. It generates React UI components and views you can add to your project.
Rapid pages
Similarly to other products in this list, Rapid Pages turns your text prompt into a front-end code. It can be more appealing for larger companies with existing design systems since you can connect your components in the enterprise plan.
Conclusion
Vercel v0 is a game-changing tool for developers who want to speed up UI creation with generative AI. It can automate big chunks of UI development and become an essential tool in the front-end development stack. Especially for developers who use React and shadcn/ui.