Chunk

One of my favorite icon sets with 600 consistent and commonly needed glyphs. It's was funded by Figma creator program, and it's absolutely beautiful that you can use them for free.
Thanks to their 16x16 bounding box, they are ideal for dense web interfaces when you need a juicy icon to highlight your action or other details. There are three styles, all featuring distinct sharp edges.
Feather

Feather Icons is an open-source collection of icons designed with a focus on simplicity. Default bounding boxes of 24x24 and their style makes them ideal for minimalistic mobile apps.
Material

Huge icon collection from Google, if you used their services you definitely saw them. They work well when designing Android apps and web interfaces but can also be used for iOS apps if you want to have consistent iconography.
Material icons feature multiple styles and flexible customization out of the box. For example, make them outlined with sharp edges, or filled with rounded edges. Google released a neat Figma plugin to search and customize icon appearance.
IconPark

Surprising icon pack from the company behind TikTok. Abundant and colorful set you can use for free, with 2,600 basic icons in 29 categories. IconPark has four styles - Line, Fill, Two-tone, and Multi-color. You can customize the last two with colors of your choice to match your brain.
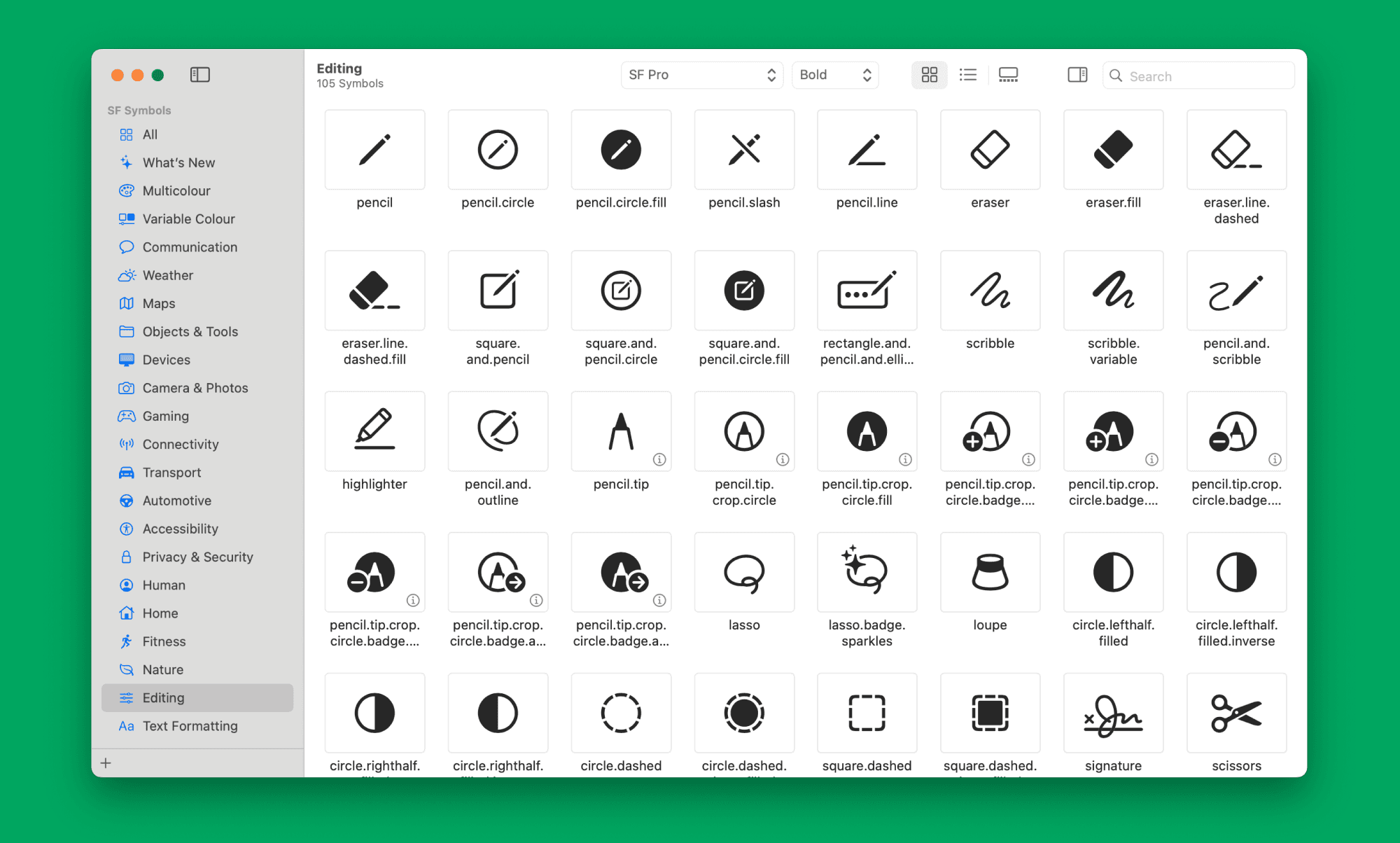
SF Symbols

SF Symbols is an icon library made by Apple for designing interfaces for all their platforms: iOS, iPadOS, MacOS, and VisionOS. It has 5,000 icons in nine weights and three scales.
They can be exported and edited inside your editor or pasted as a character. Some of the icons allow to customize fill colors and even use pre-build animations.
Apple released a dedicated Mac app where you can search and copy the icon you need to Figma as a text layer.
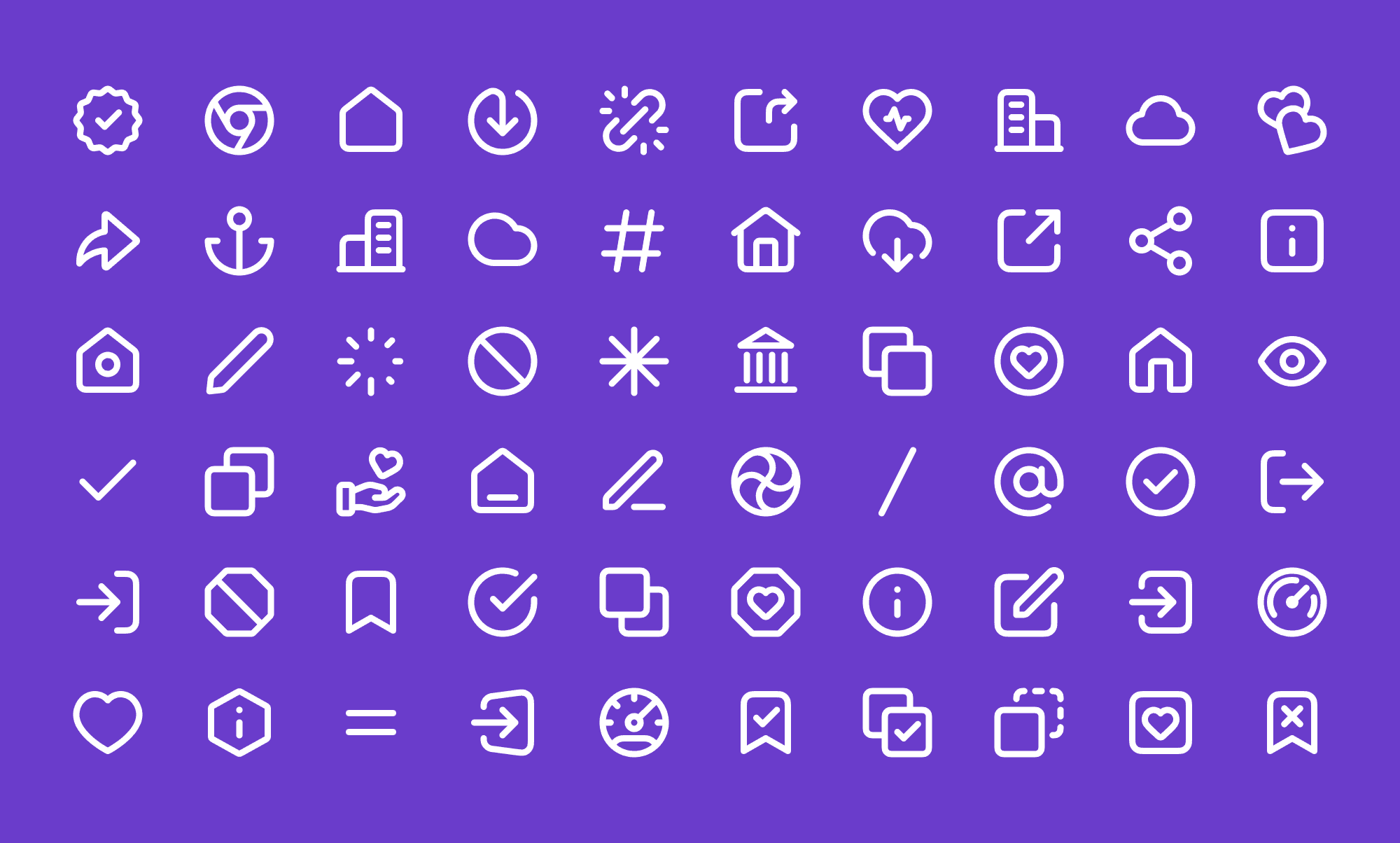
Untitled UI

Awesome alternative to Material icons when you can't find some specific icons. I like the Development and Layout categories. It has 1,100 icons in total, with a base 2px stroke style and a 24x24 bounding box. The free version of the kit includes only an outline style, but it can be more than enough for the average Figma project.
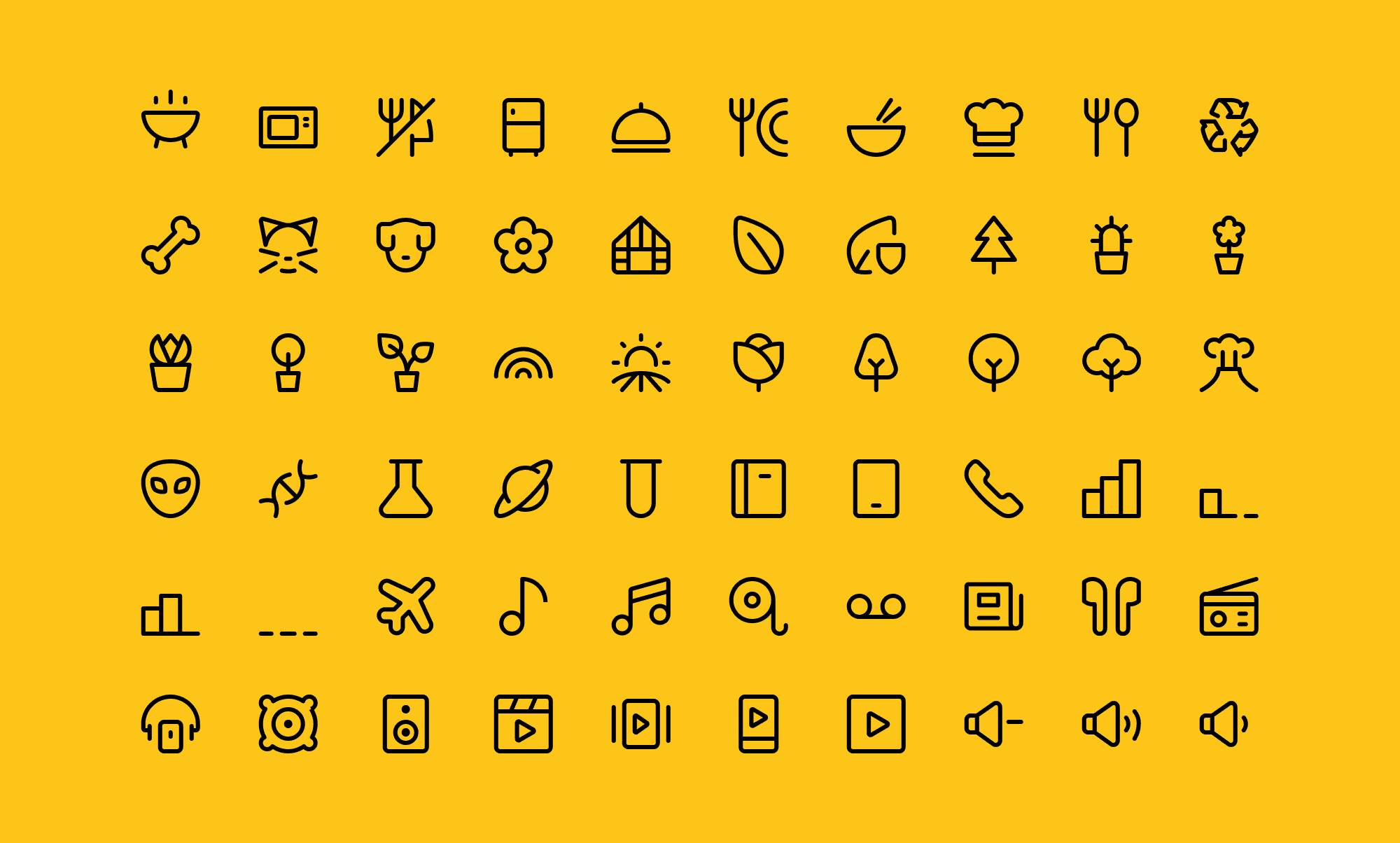
Streamline

One more open-source icon set, this time in a 14px grid and with a 1px stroke. Similarly to Chunk, it's great for dense web UI when you are looking for an icon set complementary with a small font size.
It has essential icons for user interfaces and many cool categories you can't find in other sets like Nature, Ecology, and Religion.
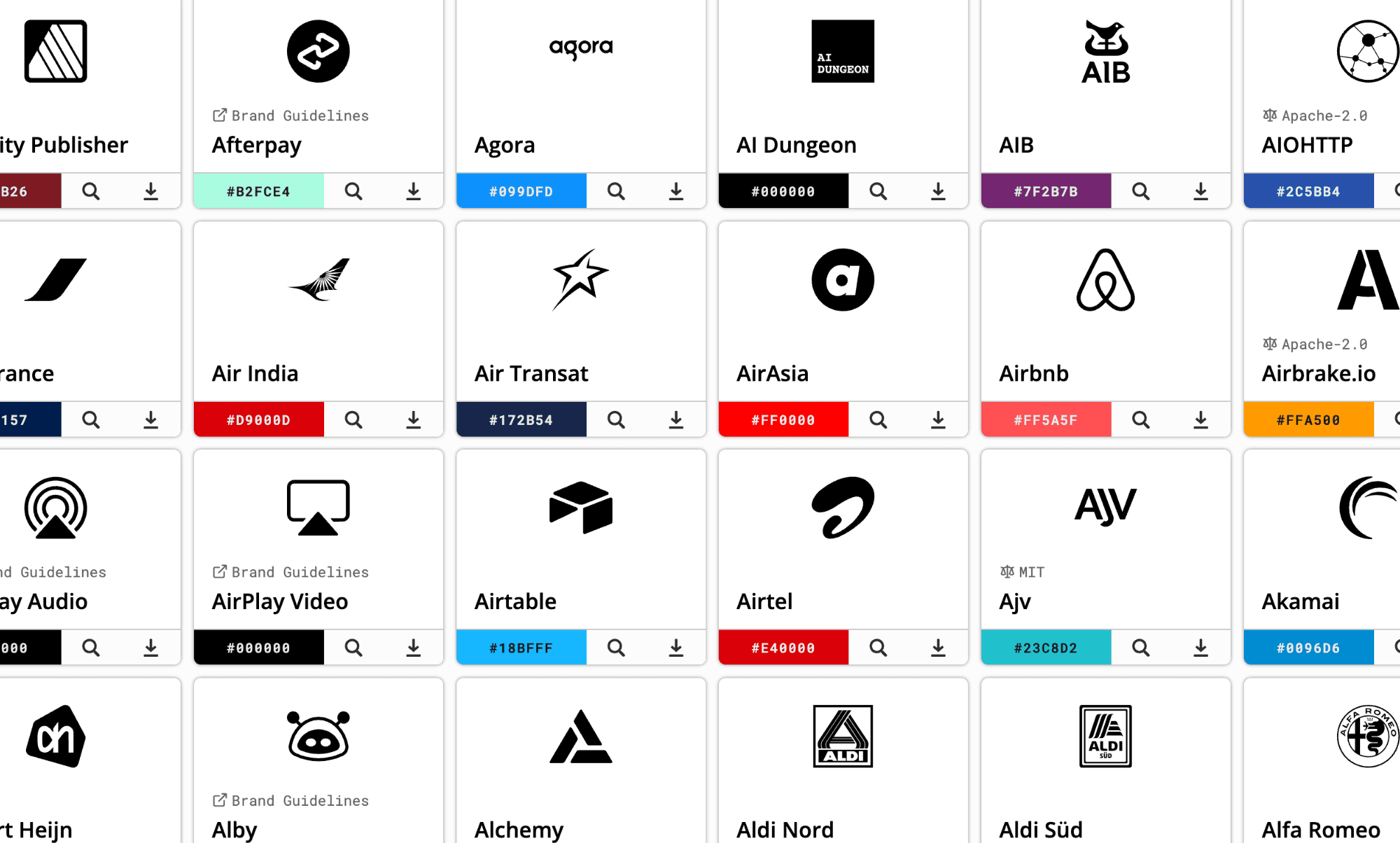
Simple Icons

How often do you search for Instagram, Twitter, and other social icons when designing the footer of the website? Simple icons will save you time next time you find yourself in such a situation. It's a collection of 3,035 popular brands' logos, from development framework icons to logos of airline and retail companies.
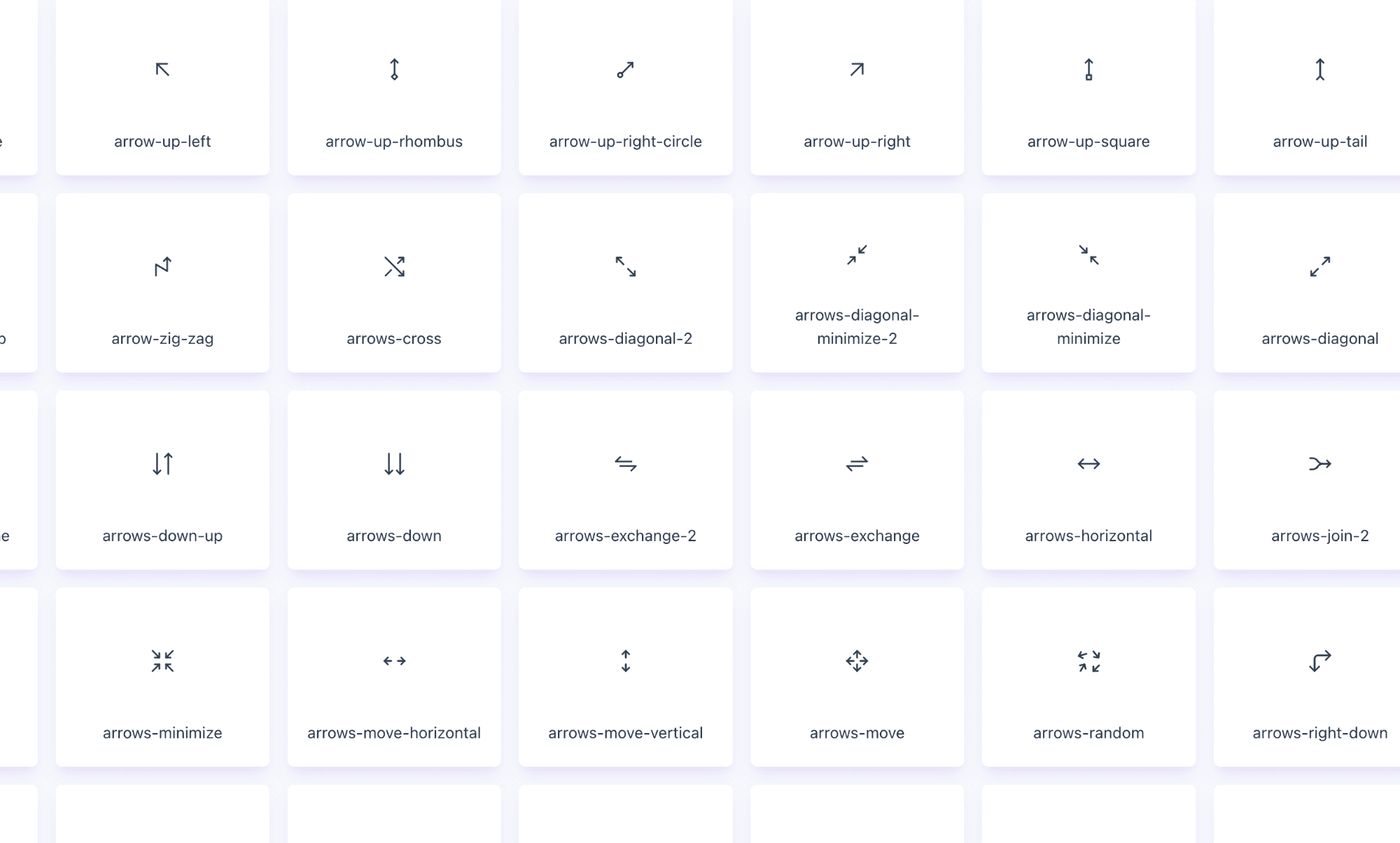
Tabler Icons

Tabler Icons is an open-source collection of fully customizable vector icons designed with attention to detail. They are suitable for a wide range of design projects, including web and mobile applications.
Bonus
When browsing the community, I found an account that collected 65k Figma icons from different free icon kits in a single file. Here's a link to it's page.
Need an awesome font to pair with the icon set? We've collected the best-looking free fonts to save you time.
Summary
Choosing the right icon set can significantly elevate the usability of your mobile app or website, seamlessly guiding users through the interface while enhancing the overall aesthetic.
Remember, the best icon set is one that aligns with your design goals, resonates with your audience, and brings coherence and beauty to your digital product.



