Overview
Uizard is a design tool that uses AI to help you turn your product ideas into wireframes and prototypes. It has a simple user-friendly UI and tries to streamline the design process for beginners and professionals.

Uizard Features
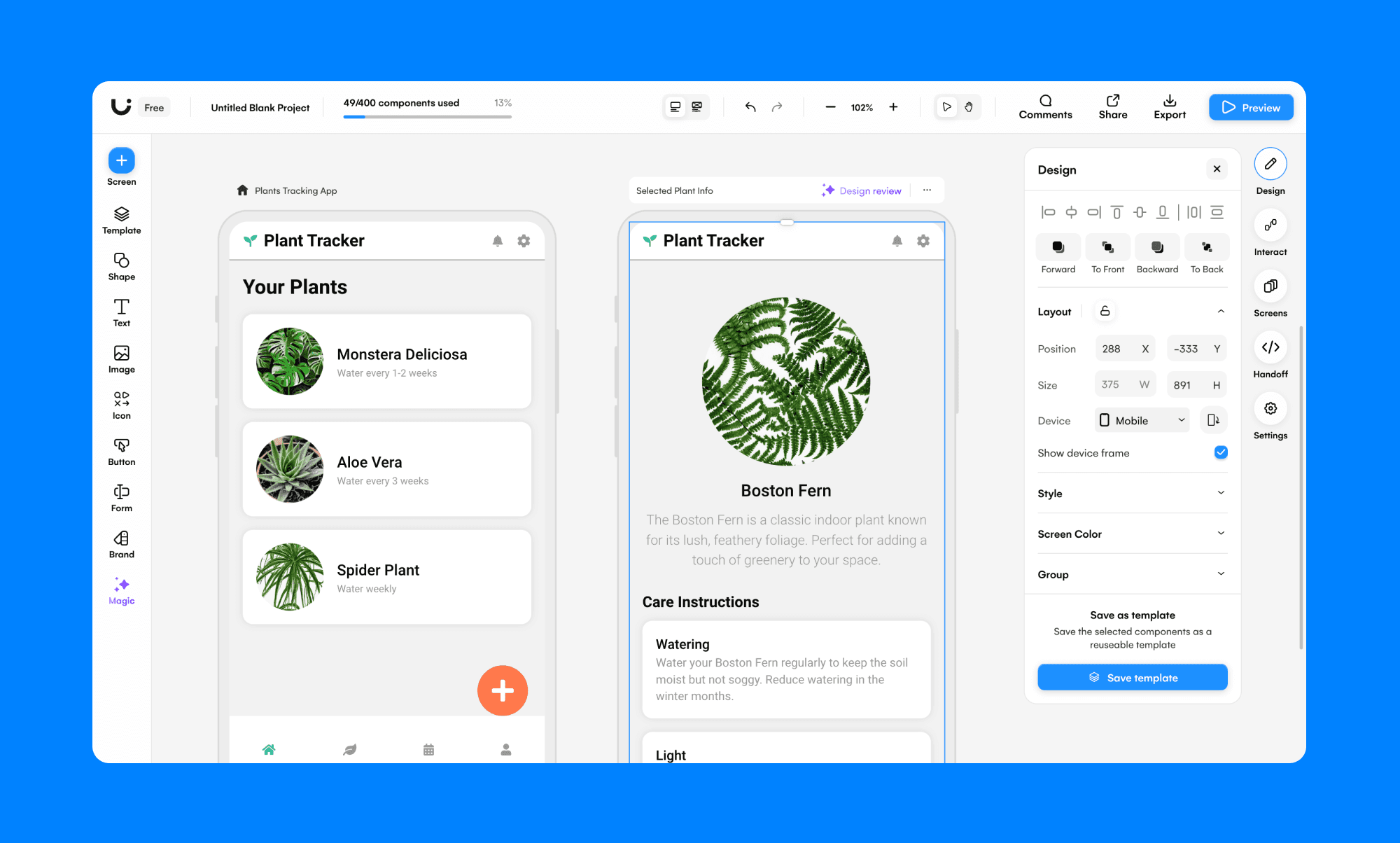
Design editor: Uizard.io has a simple easy-to-use drag-and-drop interface that streamlines design creation.
Component library: Access to pre-made UI components library for quick design creation.
AI design: Convert text prompts and hand-drawn sketches into wireframes and prototypes, saving hours of manual work.
Commenting: Add comments directly on designs to streamline feedback loops with clients or team members.
Real-time collaboration: Team members can collaborate with you on a design project and see the changes you make in real-time.
Uizard AI Autodesigner
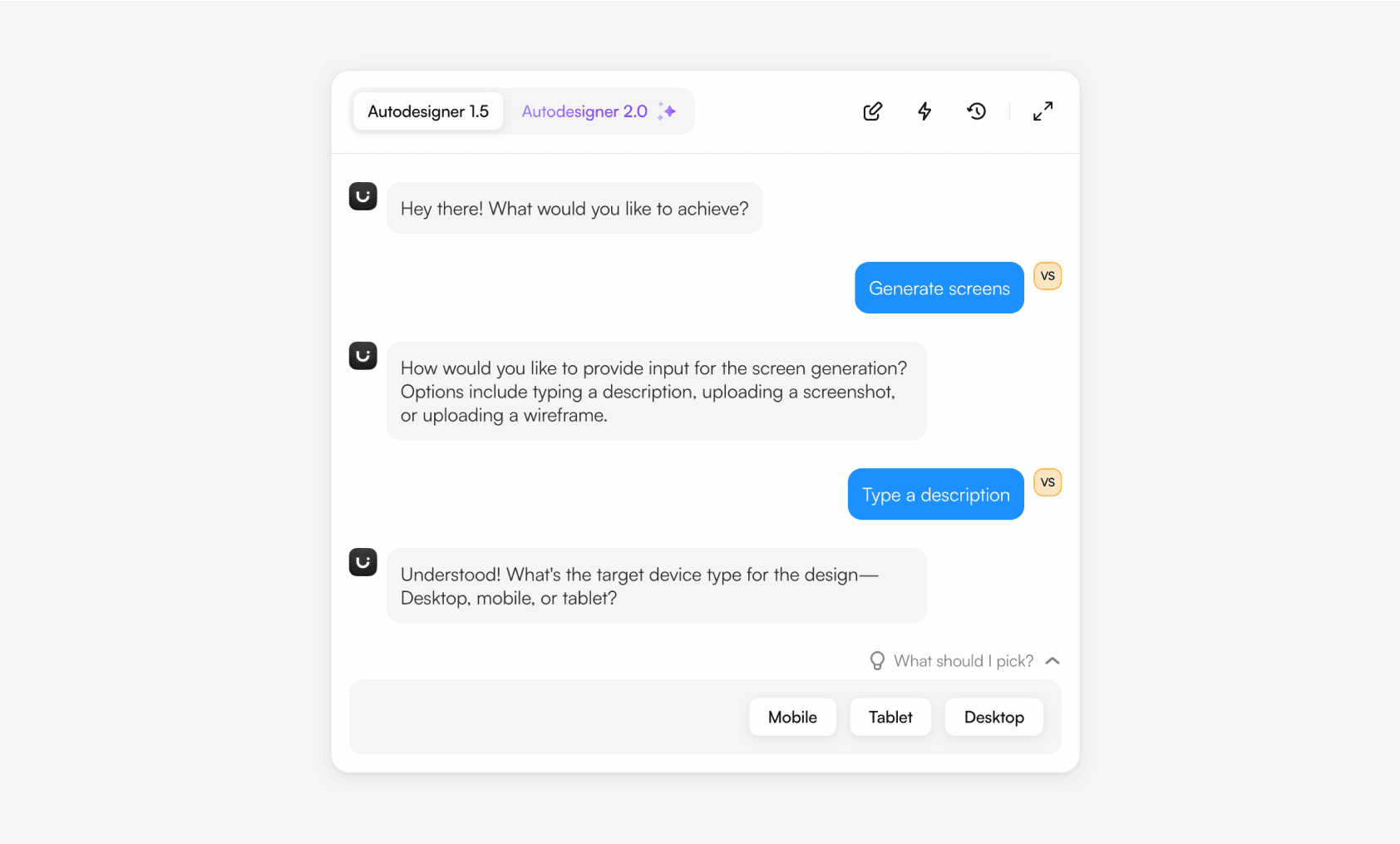
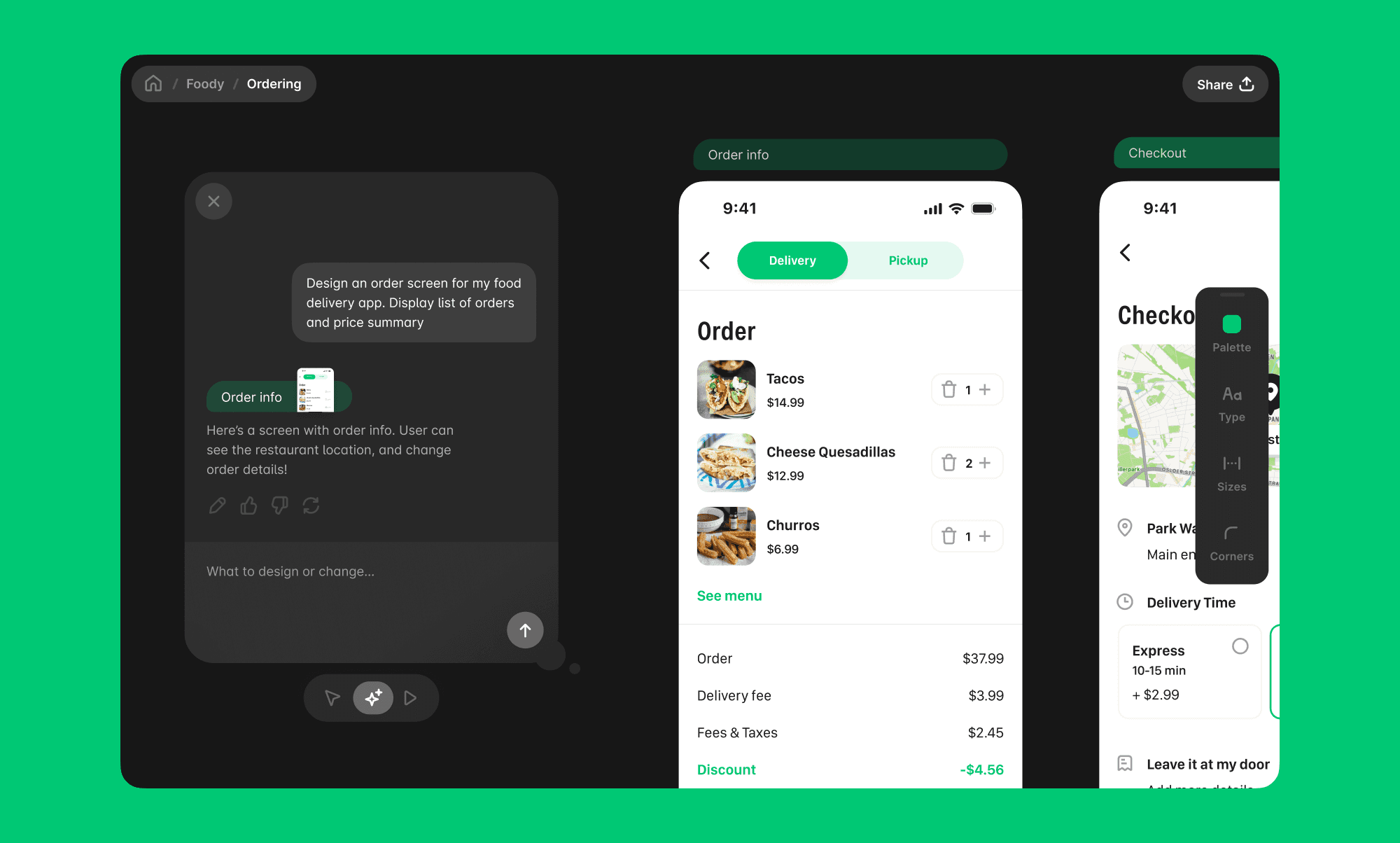
Uizard has a built-in AI called Autodesigner. It interprets your text design ideas and turns them into high-fidelity UI.
This feature is useful for non-designers or those working under tight deadlines, as it greatly simplifies the manual design process.

Aside from generating designs it can give you design feedback, and detect design styles from reference images, and apply them to the generated wireframes.
Uizard Use Cases
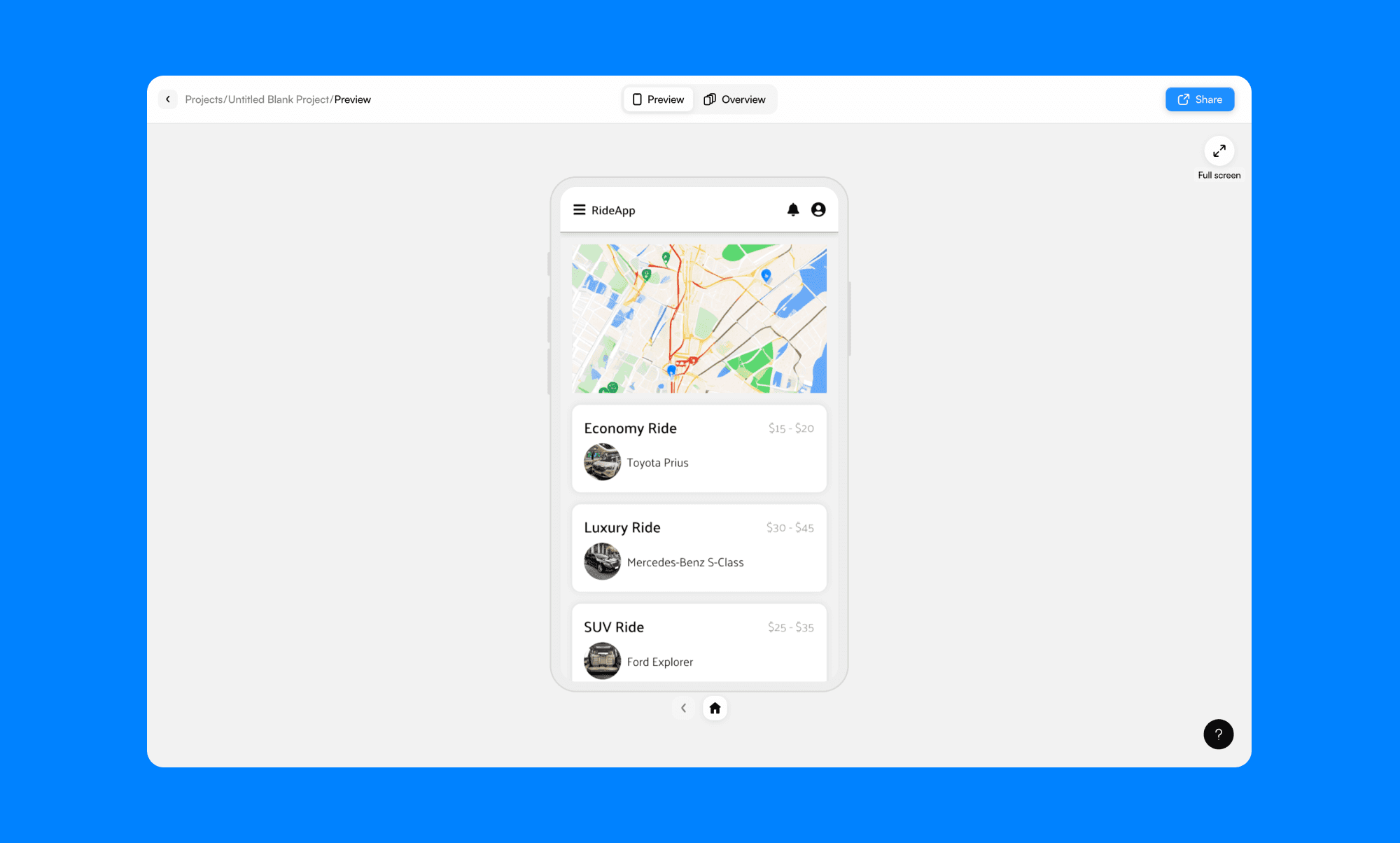
Prototyping
For designers working on tight deadlines, Uizard accelerates the creation of wireframes, making it easier to iterate and gather feedback from stakeholders.

Small projects
Ideal for startups looking to quickly validate ideas without investing in expensive design tools. Uizard’s AI allows founders to turn concepts into wireframes and prototypes effortlessly.
Non-Designers
Uizard's simple interface and AI features make it great for those with little design experience. It's a nice tool for product managers or marketers who need to create mockups for presentations.
Uizard Pricing
Free Plan
Basic features, including access to the editor
Small number of AI generations, slower AI speed
1 active project at a time
Pro Plan
$19/user/month
Unlimited number of AI generations, faster speed
Up to 100 projects
Business Plan
$39/user/month, only billed annually
Custom brand kit support
Unlimited number of projects
Enhanced collaboration and sharing capabilities
UIzard Alternatives
Banani
Banani is an AI-powered design tool. It generates generating high-fidelity designs and prototypes from text descriptions. It offers a similar set of features where you can create and share designs.

Unlike Uizard, it doesn’t have limits on the number of AI generations and projects you can make in a free version.
Figma
Figma provides a wide range of tools for wireframing, prototyping, and designing UI/UX. At the time of writing Figma hasn't widely released its AI features so for most users it will lack Uizard's AI-generation capabilities. It’s beloved for its robust collaboration features and extensive AI plugin ecosystem.
Penpot
Penpot is an open-source design tool that supports wireframing, prototyping, and development handoff. It doesn’t have AI features but offers many of the same features in the conventional design creation and editing department.
Uizard to Figma
Unfortunately, there’s no direct way to export your designs to Figma. Uizard.io allows you to import your projects from Figma, but there’s no option in the product itself to do it the other way around.
However, there’s a hack. In the Pro plan, you can export your designs as SVG images, which are essentially vector images with text layers. Export each screen and import them to Figma as SVGs.
Uizard Pros and Cons
Positive aspects
Simple and clean user interface
Templates and library of pre-made components
Great for prototyping simple ideas
Negative aspects
Limited free version with active 1 project
AI generations results sometimes look amateur
No ability to export designs to other tools
Conclusion
Uizard.io is a great tool to quickly visualize your UI/UX idea. It has a great set of AI features called Autodesigner that reduces the time spent on wireframing and prototyping. It could be a great choice if you don’t have design skills and need to prototype something with AI.



