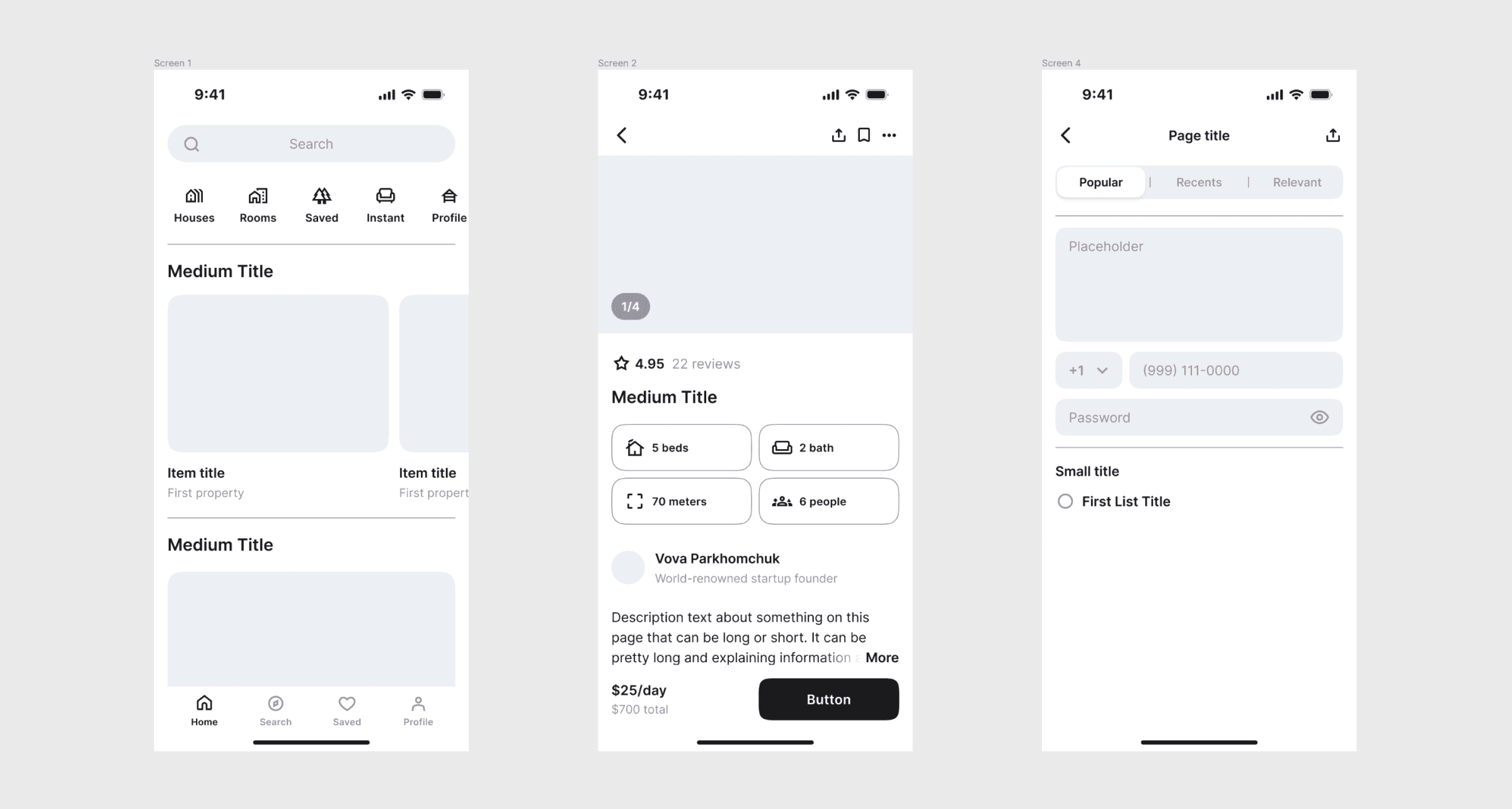
Wireframes de Baja Fidelidad

En su esencia, los wireframes de baja fidelidad son básicamente bocetos iniciales de tu producto. A menudo son el primer paso para transformar una idea en un diseño tangible. Caracterizados por su simplicidad, estos wireframes se centran en:
Simplicidad: Destacando el diseño fundamental y la colocación de los elementos sin adentrarse en detalles intrincados.
Velocidad: Su naturaleza básica permite una creación rápida, ya sea a mano o utilizando herramientas de wireframing sencillas.
Claridad: La ausencia de detalles elaborados garantiza un enfoque en la funcionalidad del producto y en la ruta de navegación del usuario, en lugar de en la apariencia.
Beneficios de los Wireframes de Baja Fidelidad

Eficiencia: Se pueden producir rápidamente, facilitando la exploración de varias ideas y conceptos sin una inversión sustancial de tiempo.
Comunicación: Actúan como un medio efectivo para compartir conceptos iniciales de diseño con miembros del equipo y partes interesadas.
Adaptabilidad: Su simplicidad los hace fáciles de modificar, lo cual es ideal para sesiones de lluvia de ideas donde son comunes las revisiones frecuentes.
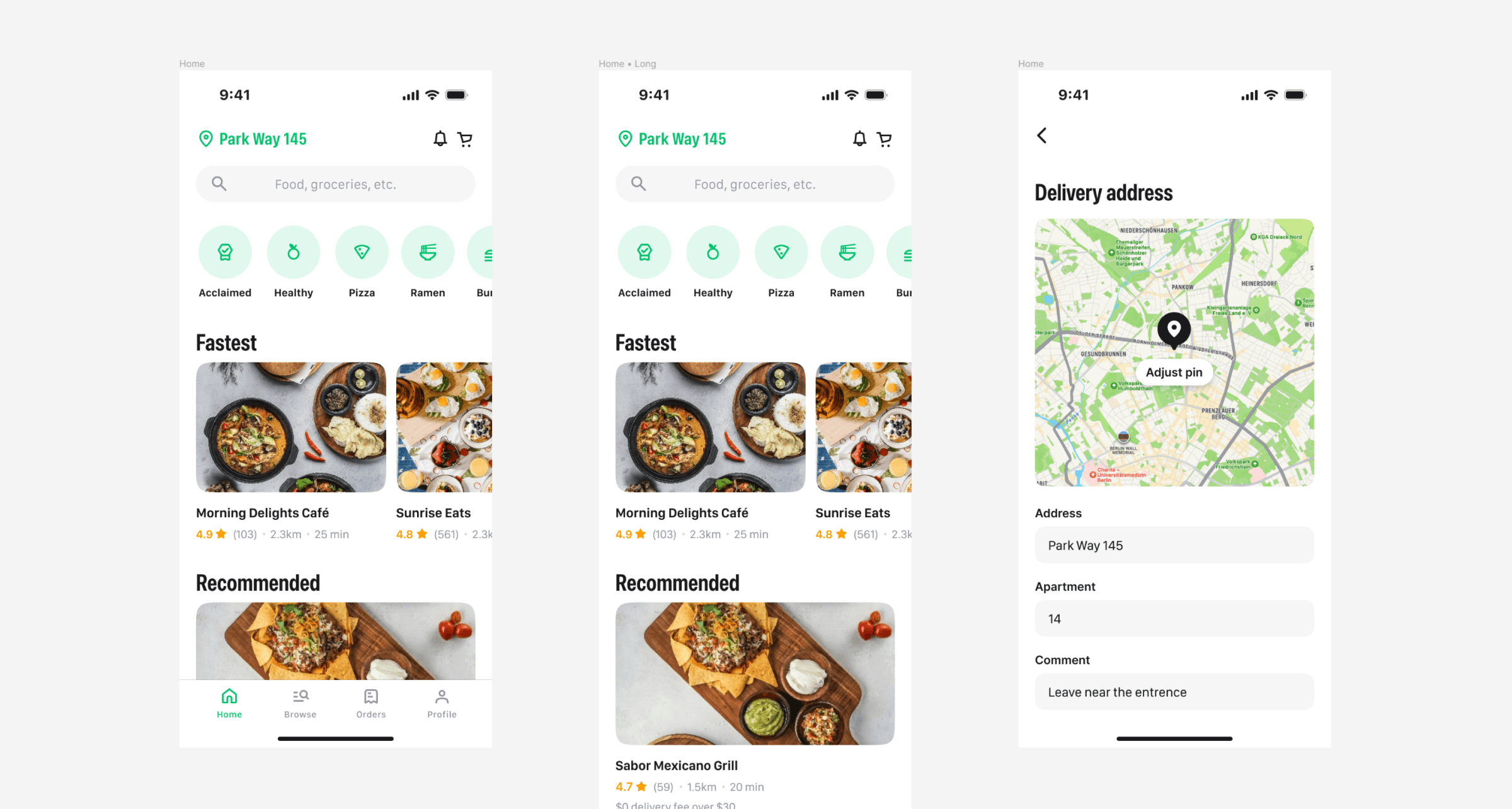
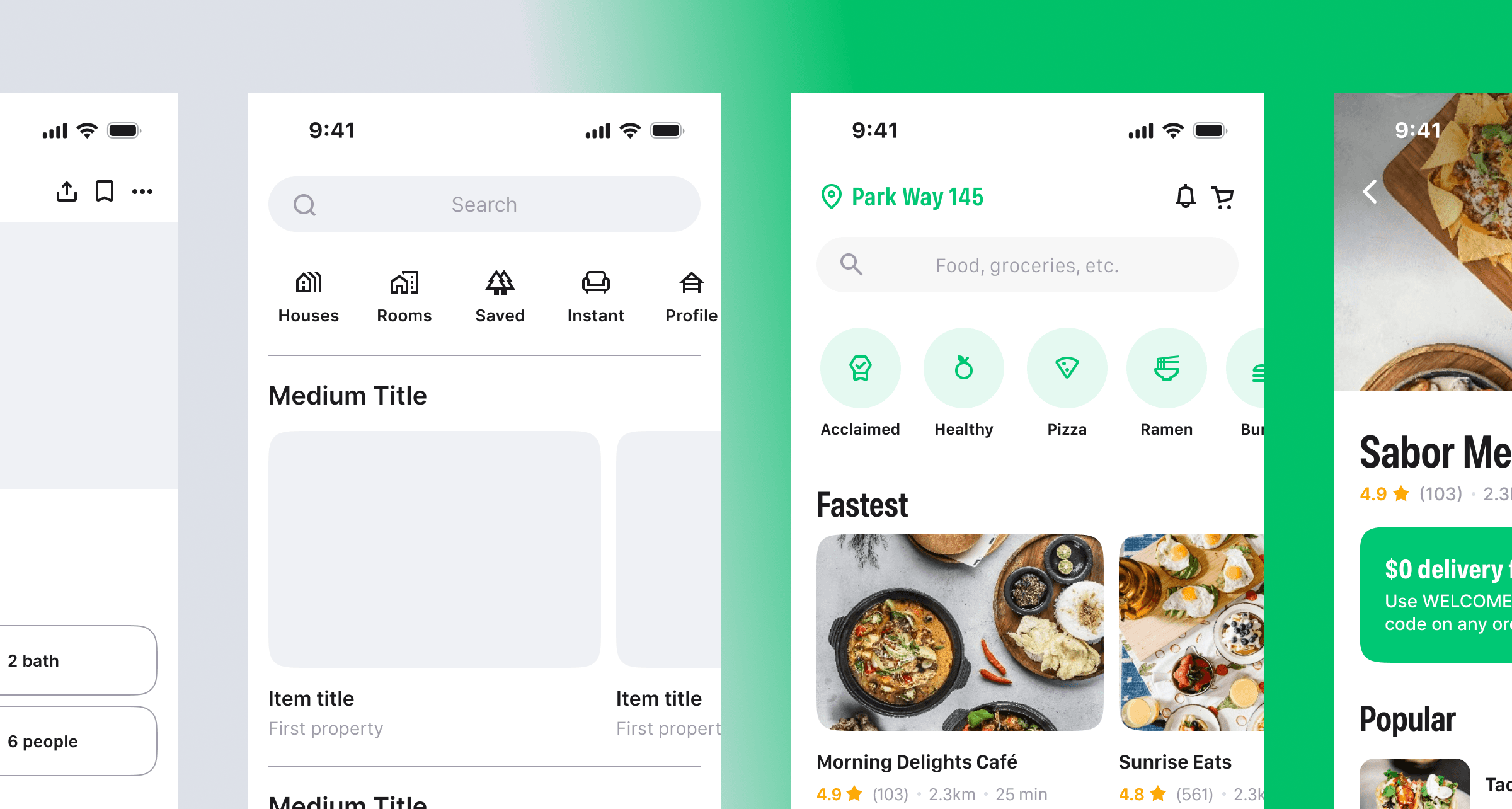
Wireframes de Alta Fidelidad

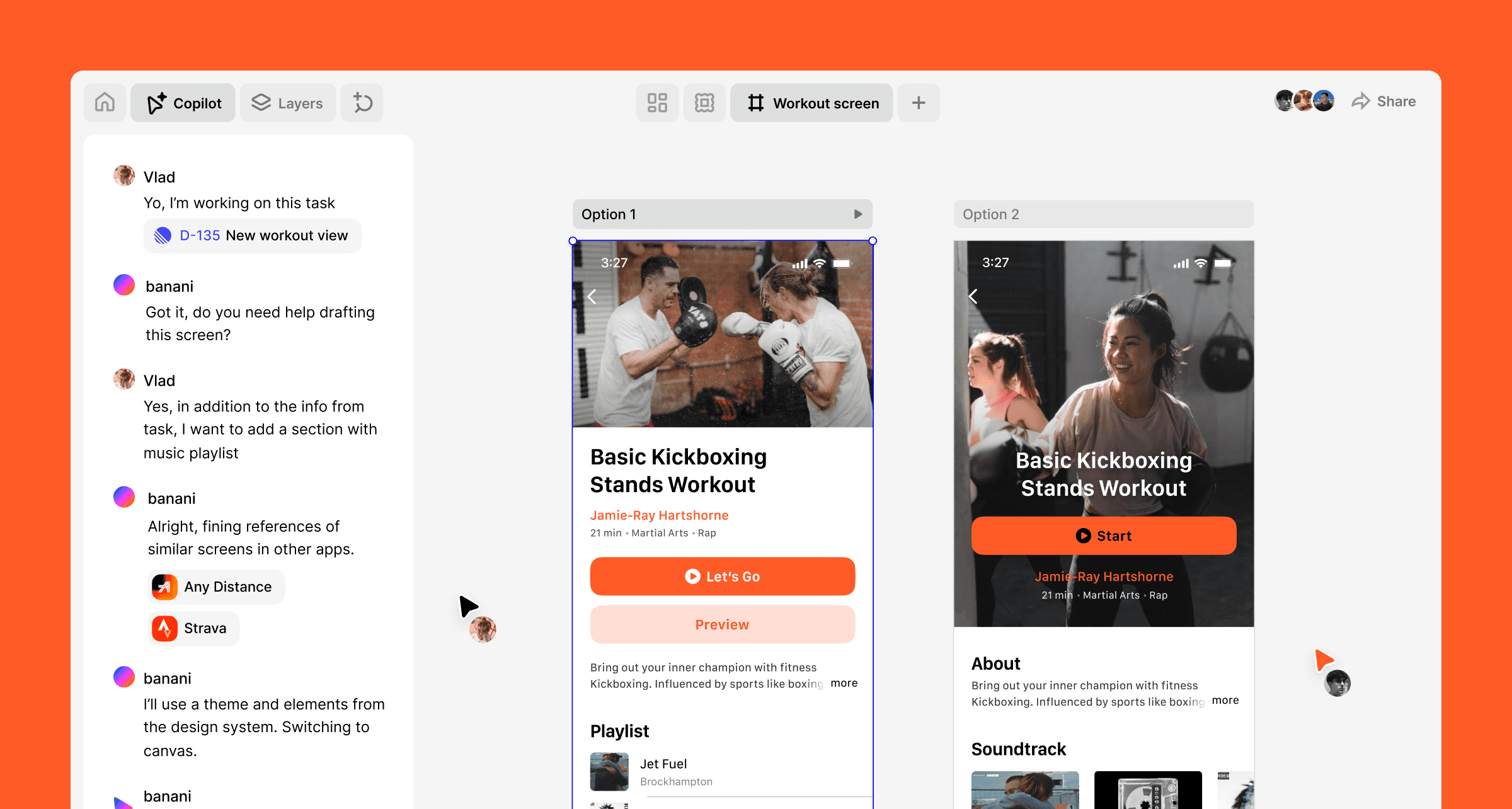
En contraste, los wireframes de alta fidelidad son detallados y reflejan de cerca la apariencia final del producto. Incluyen la colocación precisa de elementos, iconos, color e incluso posibles animaciones.
Los wireframes de alta fidelidad se destacan por:
Detalle: Un alto nivel de detalle como tipografía, colores e iconos para coincidir completamente con el diseño final.
Precisión: Representación precisa del producto final, lo que ayuda a los desarrolladores a entender los requisitos específicos.
Interactividad: Permiten pruebas de usabilidad para obtener comentarios valiosos sobre el diseño y la experiencia del usuario.
Ventajas de los Wireframes de Alta Fidelidad

Precisión: Ofrecen especificaciones claras para los desarrolladores, minimizando malentendidos durante la etapa de desarrollo.
Compromiso: Los visuales detallados proporcionan a las partes interesadas una mejor comprensión del producto. Conduce a comentarios y toma de decisiones más informadas.
Pruebas de Usabilidad: La naturaleza detallada hace que los maquetas de alta fidelidad sean ideales para pruebas de usuario, ofreciendo conocimientos sobre el comportamiento y preferencias de los usuarios.
Baja Fidelidad vs Alta Fidelidad

Wireframes de baja fidelidad son más efectivos en las etapas iniciales del desarrollo del producto cuando los conceptos aún se están formulando.
Son ideales para discusiones internas. Los maquetas de baja fidelidad permiten iteraciones rápidas y la presentación de tus ideas a las partes interesadas sin la distracción de los detalles.
Wireframes de alta fidelidad se vuelven cruciales a medida que la dirección del proyecto se solidifica y avanza hacia las etapas finales de diseño.
Las maquetas de alta fidelidad son esenciales para sesiones de retroalimentación detalladas, entrega a desarrolladores y realización de pruebas de usuario.
Conclusión
Los wireframes de baja fidelidad se centran en una iteración rápida de ideas, mientras que los wireframes de alta fidelidad proporcionan especificaciones detalladas para los desarrolladores y una forma de realizar pruebas de usuario.
Comprender las fortalezas únicas de cada tipo de wireframe es útil para asegurar una transición más fluida de la idea al lanzamiento, conduciendo a productos más refinados y amigables para el usuario.
¿Quieres profundizar en la experiencia de usuario y crear mejores diseños de baja y alta fidelidad? Echa un vistazo a mi resumen de las mejores leyes de diseño UX.


