Banani
Banani es la mejor IA para generar mockups de UI de alta fidelidad de aplicaciones móviles y web.
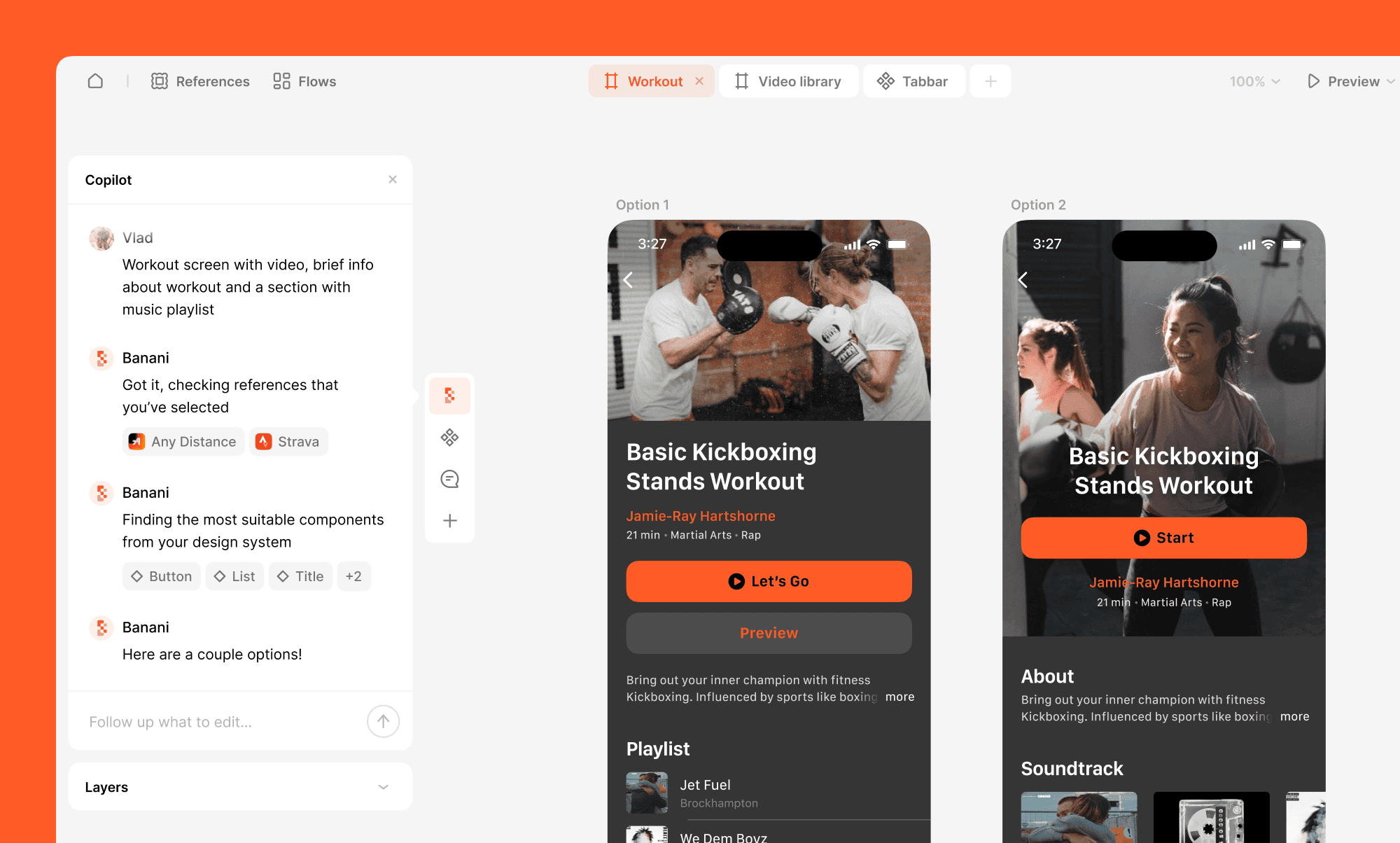
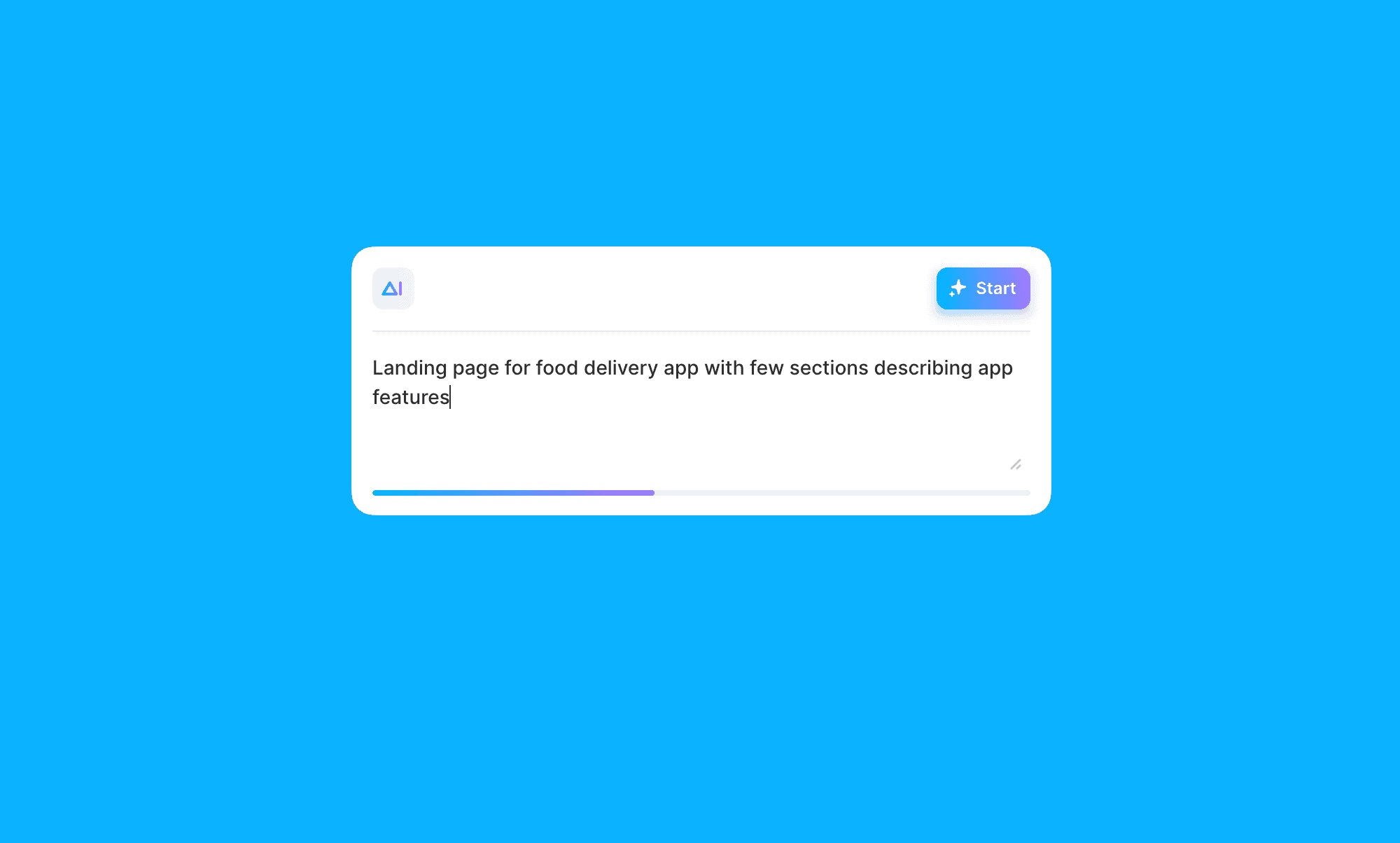
Después de describir la pantalla que deseas, crea 3 opciones de diseño. Puedes verlas y compararlas una al lado de la otra en el lienzo.

Una vez generados los diseños, puedes:
Iterar tu opción favorita con mensajes de seguimiento
Exportar diseños a Figma o modificar detalles de la UI directamente dentro del editor de Banani
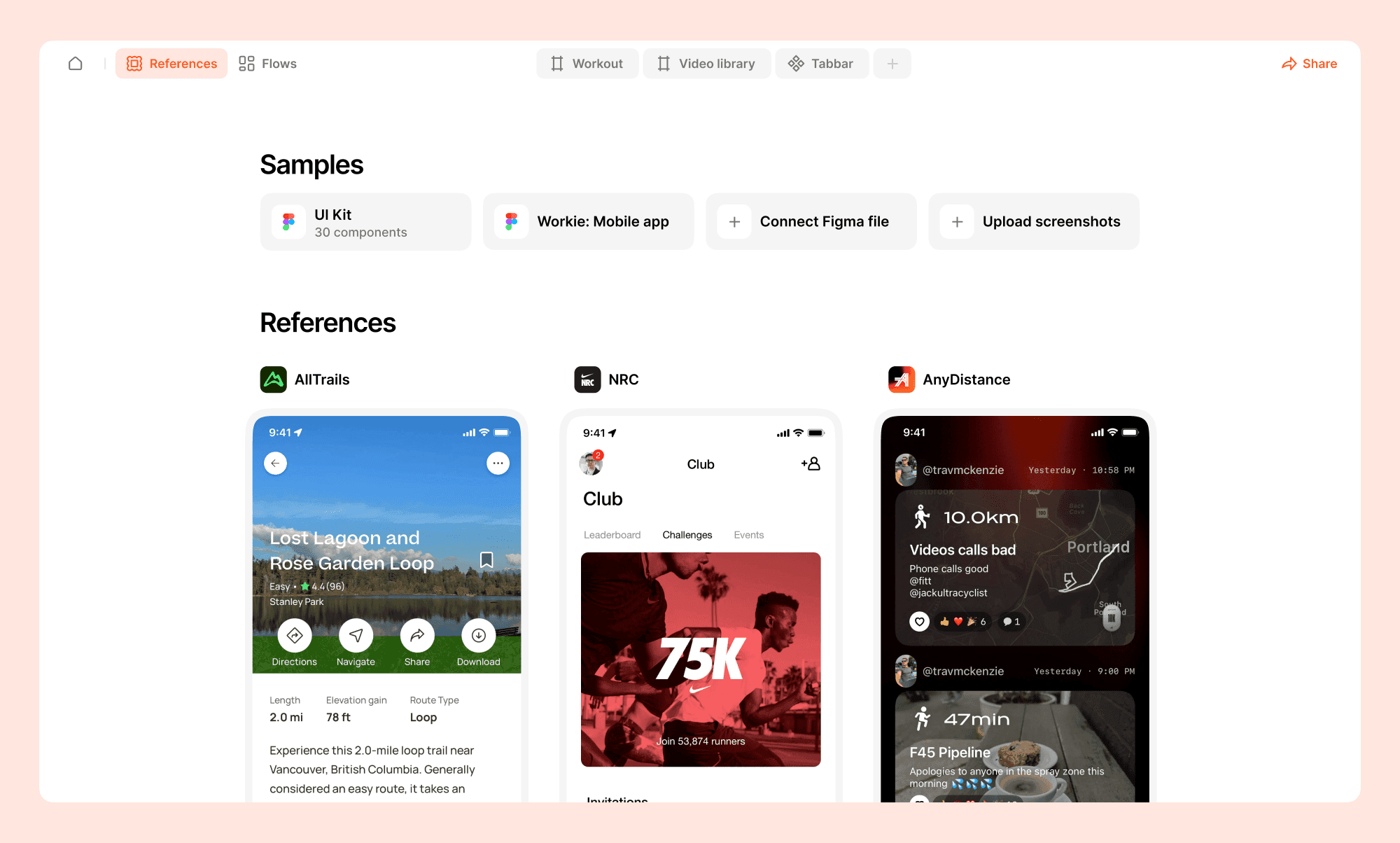
Tiene una característica que no he visto en otras aplicaciones de wireframing con IA: ¡conexión a tu sistema de diseño!
Sube tu kit de UI de Figma o capturas de pantalla del producto, y usará tus componentes y estilos. Los wireframes parecen alineados con los diseños que he creado yo mismo.

Tiene una gran biblioteca de referencia (similar a Mobbin), para encontrar pantallas de otros productos que te gusten. La IA utilizará patrones o diseños similares.
En general, puede ser usado tanto por diseñadores profesionales para desarrollar rápidamente diferentes ideas de wireframes como por personas sin experiencia en diseño.
Uizard
Uizard se posiciona como un editor de UI simple para no diseñadores, con IA detrás de escena.

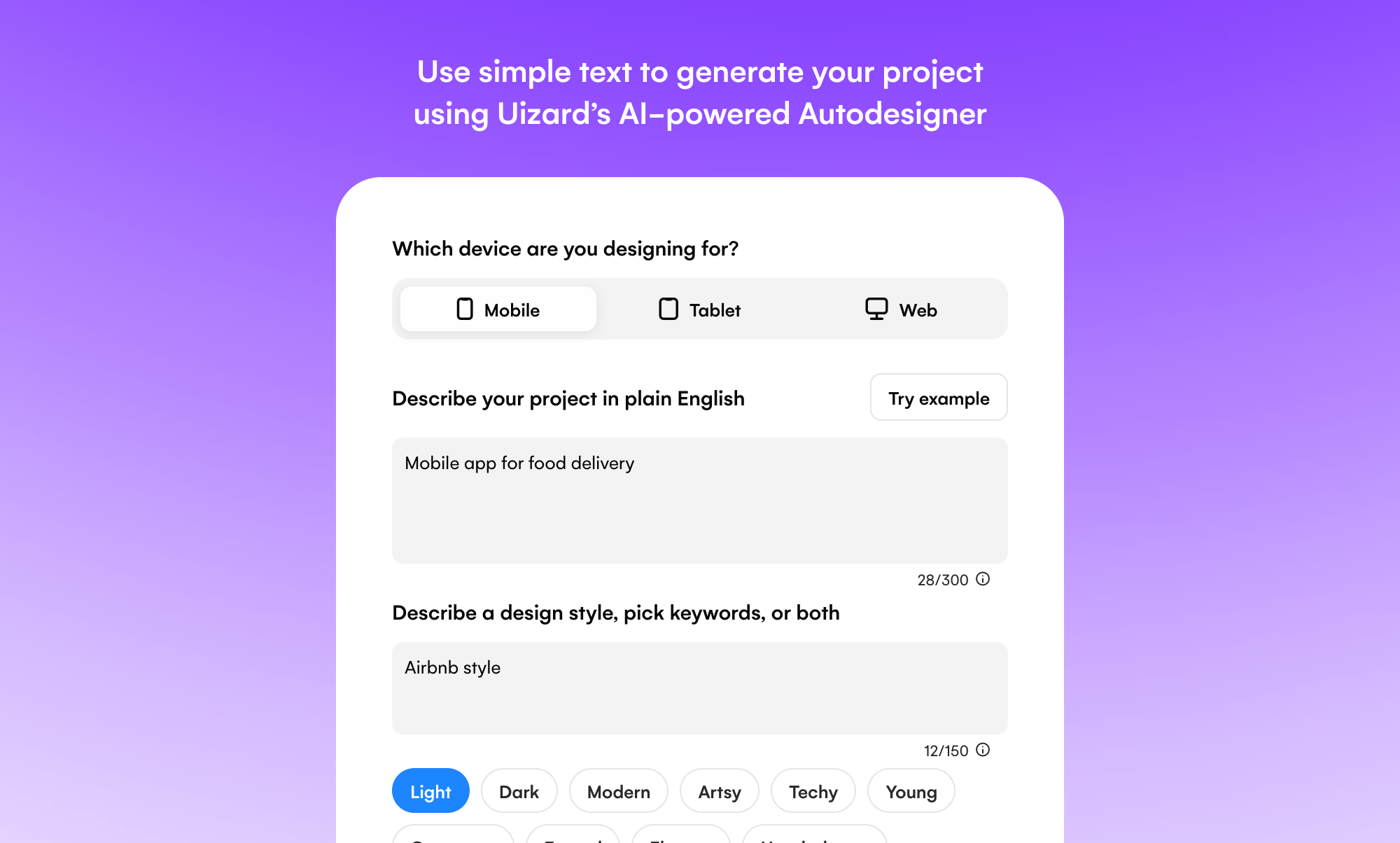
Cuando comienzas el proyecto, puede generar múltiples pantallas a partir de una descripción de texto de tu aplicación o sitio web.
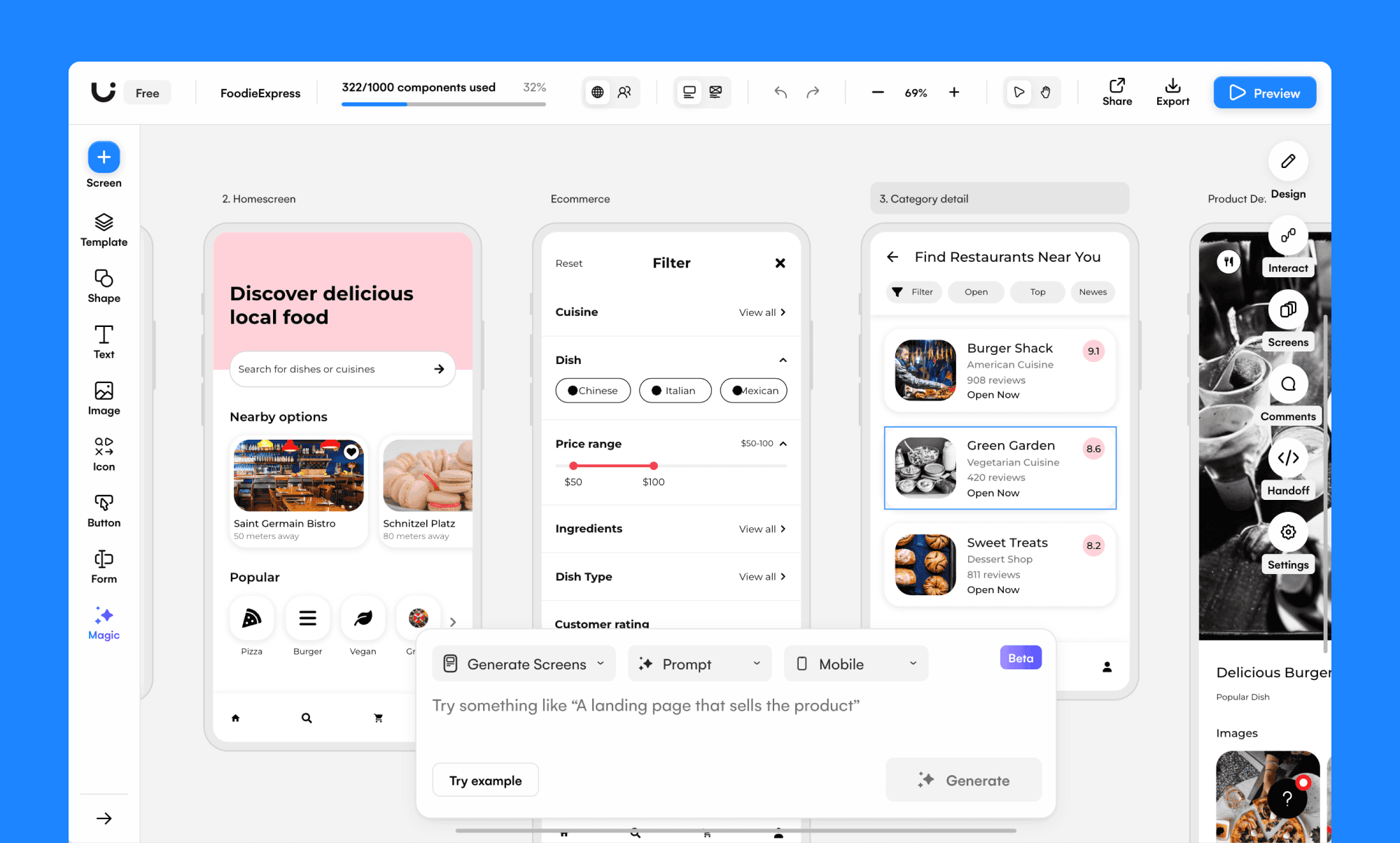
Durante las pruebas, le pedí que diseñara una aplicación de entrega de comida al estilo de Airbnb y generó una pantalla de inicio con una lista de restaurantes y categorías, una pantalla de filtros con todas las opciones básicas de filtrado, una página de detalles de platos y un checkout.
La estructura y los diseños eran agradables, el editor los llenó automáticamente con contenido realista e incluso creó un prototipo clicable con conexiones entre las pantallas.

Sin embargo, no estaba contento con el UI final. Parecía algo que un diseñador junior crearía. Desde sombras duras y "sucias" hasta radios de borde extraños que arruinan la percepción de las pantallas y los acentos. A menudo genera elementos realmente pequeños que deberían ser al menos 2x más grandes si deseas que los usuarios interactúen con ellos.
Es bastante bueno para ilustrar tu idea para discusiones internas, pero los wireframes requieren mucha edición posterior y en algunos casos una revisión completa. La UI final no parece algo que puedas entregar para desarrollo de inmediato.
Framer
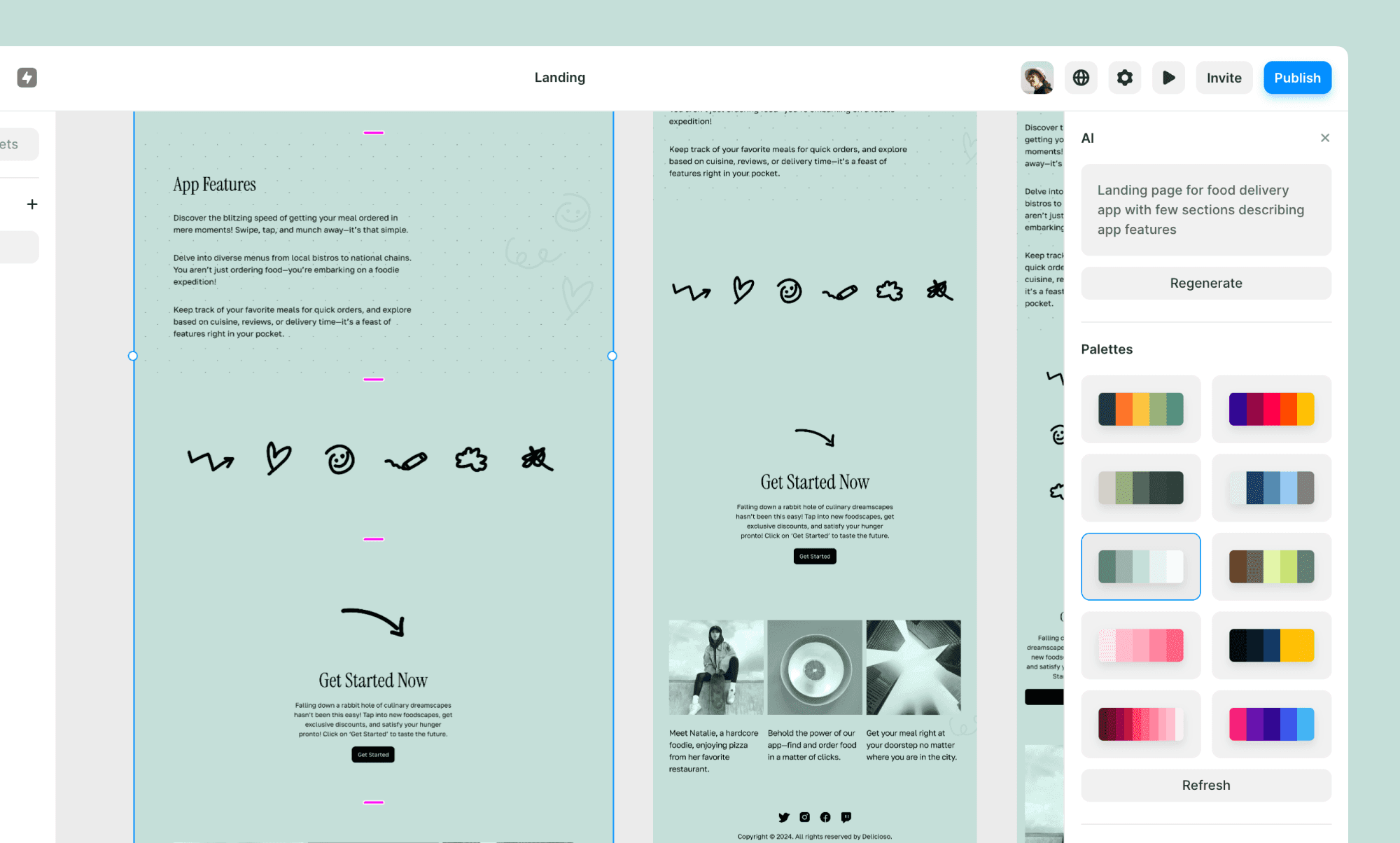
Aunque Framer se posiciona como una herramienta para desarrollar sitios web, puede usarse como una herramienta de diseño independiente. Me impresionó bastante su generador de mockups de sitio web con IA.

Para hacerlo, como podrías esperar, necesitas escribir un prompt de texto sobre cómo debería lucir la página y especificar detalles sobre la compañía o producto. Generará un diseño y algunas opciones de estilos que puedes probar antes de pasar a crear otras páginas. Además del diseño de escritorio, crea automáticamente versiones para tabletas y teléfonos, lo que ahorra mucho tiempo.
Las paletas de colores, combinaciones de fuentes y tamaños se ven realmente bien y a menudo requieren poca o ninguna edición posterior. El 90% del tiempo, solo necesitas reescribir algunas partes del contenido para que sea más personal y comunique lo que deseas.

Noté que el equipo de Framer hizo una biblioteca de las secciones más comunes de las landing pages, y básicamente trata de encontrar la mejor combinación de ellas para tu caso de uso específico.
Lo que no me gusta es que por alguna razón la IA de Framer no usa el estilo de páginas ya hechas al diseñar nuevas, por lo que en la mayoría de los casos necesitarías mover esos estilos a los diseños que hace. Pero en general, puedo recomendarlo cuando tienes tiempo limitado y necesitas diseñar (o incluso lanzar) una página de aterrizaje.
Galileo AI
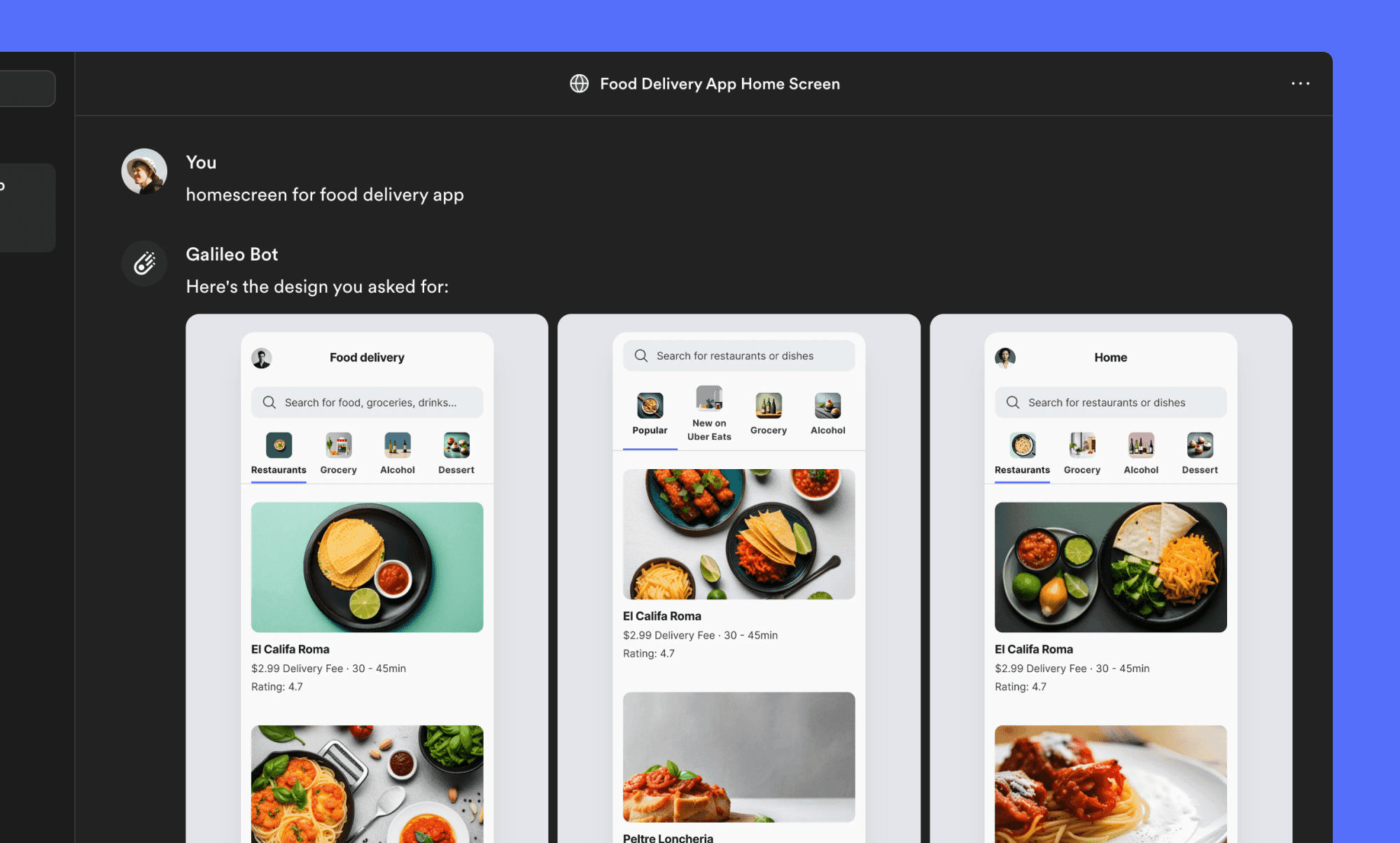
¿Alguna vez has querido que GPT genere una UI en lugar de textos? – Galileo ai es básicamente eso. Describe la pantalla en un mensaje y generará 3 variantes de la interfaz en un formato similar a Dribbble. ¡En general, genera una UI bastante limpia!

Con esta limpieza, sin embargo, vienen limitaciones. No hay forma de cambiar la fuente además de unos pocos tipos de letra predefinidos, los diseños no usan sombras. Todos los diseños que intenté hacer estaban en una estética más o menos similar. Por lo tanto, a menudo parecen wireframes de media fidelidad en lugar de mockups de alta fidelidad.
Por otro lado, puedes exportar las variantes de copia que te gusten al archivo de Figma y hacer el estilo allí.

Puede generar tanto interfaces de escritorio como móviles, pero para obtenerlas debes crear un nuevo hilo de mensajes. La interfaz de chat es agradable, pero preferiría que los diseños estuvieran en el lienzo, para comparar variantes más rápidamente. Por ahora, necesitas abrirlos uno por uno.
Resumen
La IA puede darte espacio extra para hacer cosas importantes, como investigación de usuarios, que podrías haber pospuesto antes. ¡Todas estas herramientas proporcionan una gama de opciones para diferentes etapas del flujo de trabajo de diseño de UI. Te animo mucho a probarlas!



