Resumen
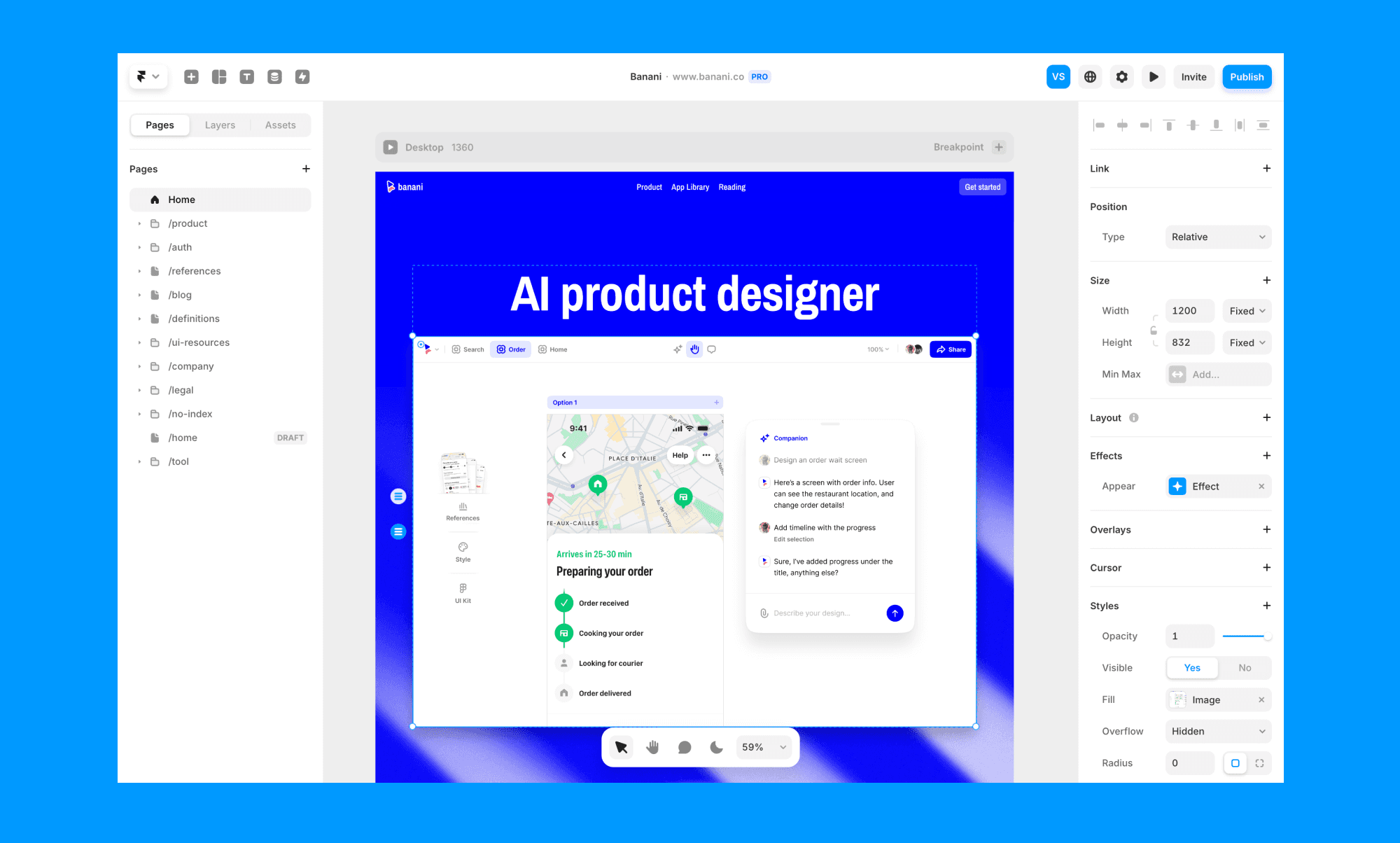
Framer
Framer comenzó como una herramienta de diseño y prototipado y desde entonces ha evolucionado en una plataforma completa para construir sitios web interactivos.
Combina la facilidad de la edición visual de diseño con el poder de publicar páginas en la web. Framer se destaca por su capacidad para crear sitios web interactivos con animaciones de alta fidelidad y transiciones increíbles.

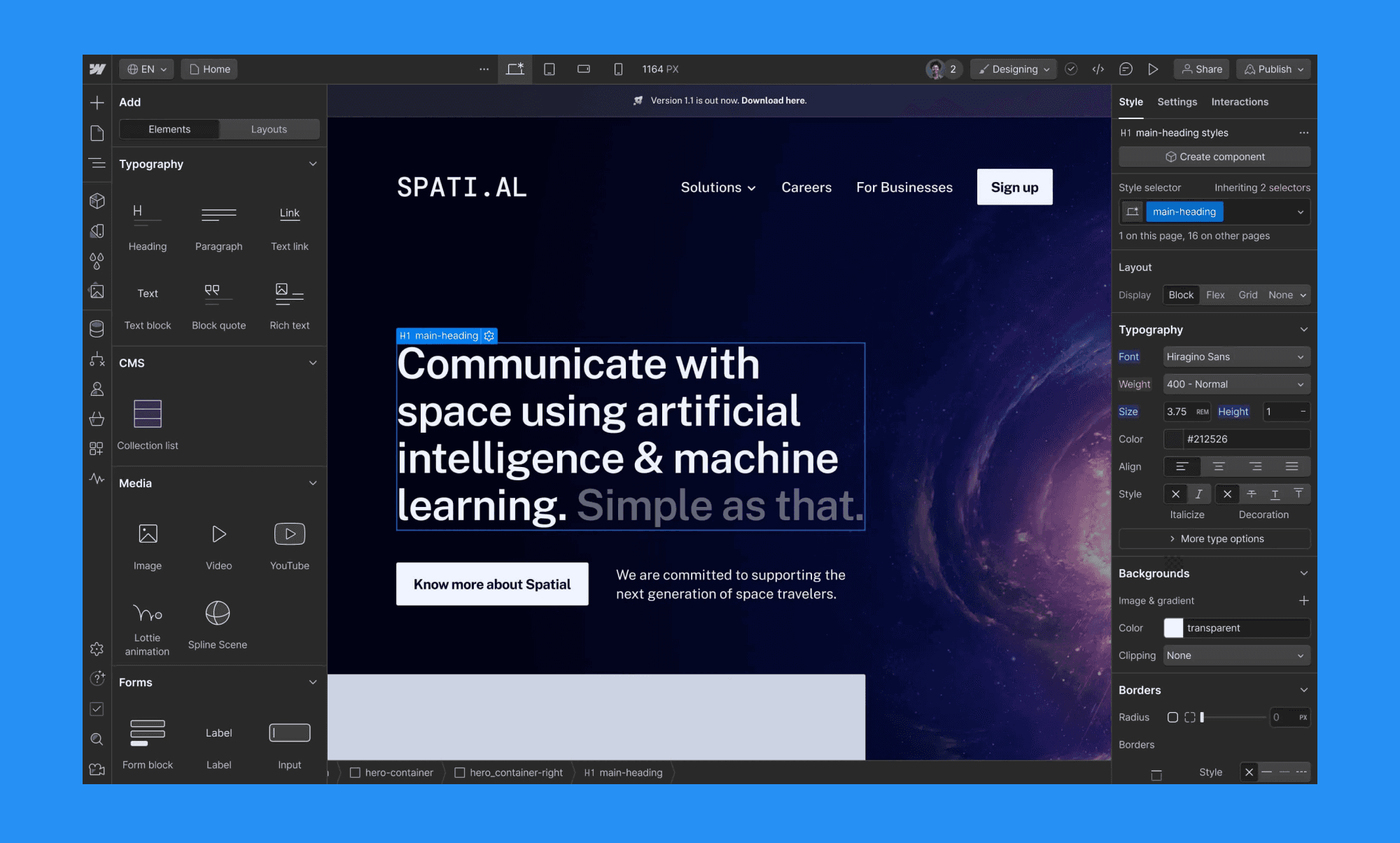
Webflow
Webflow es un constructor de sitios web robusto. Está dirigido a usuarios que desean crear y publicar sitios web responsivos sin sacrificar personalizaciones e integraciones.
Con Webflow, los usuarios tienen control total sobre cada elemento del diseño y estilo de la página. Tiene capacidades de CMS y alojamiento potente, lo que lo hace ideal para crear sitios web listos para producción.

Características de Framer vs Webflow
Características de Diseño
Framer
Interfaz de arrastrar y soltar: el editor de Framer facilita el diseño de layouts, añadir animaciones y prototipar interacciones sin sobrecargar tu mente.
Diseño interactivo y prototipado: Framer sobresale en la creación de elementos y páginas interactivas con animaciones fluidas.
Diseño basado en componentes: Permite a los diseñadores crear componentes reutilizables para mantener la consistencia entre las páginas.
Webflow
Editor de diseño de bajo código: Webflow te permite crear layouts web insertando elementos HTML regulares y cambiando visualmente sus propiedades.
Interacciones y animaciones: Webflow admite animaciones e interacciones, aunque son un poco más complicadas de dominar en comparación con Framer.
Capacidades de Desarrollo
Framer
Código personalizado: Los diseñadores pueden usar JavaScript o React para añadir funcionalidad más allá del editor visual predeterminado.
Fetch: Framer te permite usar APIs para mostrar contenido en tu sitio sin necesidad de ningún código.
Webflow
Código personalizado: añade bloques de código personalizados a tu sitio desbloqueando todo tipo de funcionalidad personalizada.
Lógica: Webflow Logic te permite crear flujos de trabajo automatizados desde la realización y el envío de solicitudes a APIs de terceros, hasta añadir diferentes flujos de navegación basados en acciones de usuario.
Ecosistema de plugins: Webflow tiene un mercado de diferentes plugins que te permiten tener aún más integraciones e interactividad en el sitio web.
Gestión de Contenidos
Framer
El CMS de Framer te permite gestionar contenido para publicaciones de blog, páginas de marketing o cualquier tipo de contenido que necesite páginas web similares.
Webflow
El CMS de Webflow te permite diseñar y gestionar contenido dinámicamente, lo cual es perfecto para blogs, portafolios y sitios web con mucho contenido.
Colaboración y Comunidad
Framer
Colaboración en equipo: Framer ofrece colaboración en tiempo real, permitiendo que varios miembros del equipo trabajen en el mismo proyecto simultáneamente.
Comunidad activa: Framer tiene una comunidad creciente de diseñadores y desarrolladores que comparten plantillas, tutoriales y recursos.
Webflow
Colaboración en tiempo real: Webflow ofrece características de colaboración para equipos que trabajan en el mismo sitio, incluyendo un sistema de versiones que rastrea cambios.
Educación y soporte: Webflow’s University ofrece tutoriales extensivos, documentación y una gran biblioteca de recursos para ayudar a los usuarios a aprovechar al máximo la plataforma.
Precios de Framer vs Webflow
Framer
El plan gratuito de Framer te da acceso a todas las características de las herramientas de diseño y permite crear un sitio web básico bajo su dominio.
Los planes pagos comienzan en $5/mes para la capacidad de conectar tu propio dominio, más páginas y CMS.
Los planes de espacio de trabajo empiezan en $20/miembro/mes y permiten una colaboración de equipo más avanzada, borradores para CMS, y más.
Webflow
El plan gratuito de Webflow permite a los usuarios diseñar y alojar sitios web en un subdominio de Webflow.
Los planes para sitios comienzan en $14/mes para dominios personalizados y más características de alojamiento. Los planes CMS para sitios web dinámicos y orientados al contenido comienzan en $23/mes.
Webflow también ofrece un plan de Workspace para equipos que colaboran en proyectos, comenzando en $19/mes por usuario.
Casos de Uso de Framer vs Webflow
Framer
Framer es ideal para diseñadores y personas que no tienen experiencia previa en desarrollo.
Prototipado e interactividad: Si necesitas crear prototipos altamente interactivos con animaciones avanzadas y micro-interacciones, Framer es la mejor opción.
Diseño para web y móvil: Framer es excelente para diseños web y móviles donde deseas tener control total sobre transiciones, animaciones y diseños responsivos.
Webflow
Webflow es ideal para usuarios que quieren crear sitios web sofisticados sin tocar código pero que tienen habilidades básicas de front-end y necesitan un alto nivel de personalización de desarrollo.
Sitios web listos para producción: Webflow es perfecto para diseñadores que quieren construir y publicar sitios web sin necesidad de codificar o pasar el diseño a un desarrollador.
Sitios web basados en CMS: Webflow sobresale en sitios web dinámicos y orientados al contenido como blogs, portafolios y sitios web empresariales.
Conclusión
Tanto Framer como Webflow son herramientas excelentes, atendiendo a diferentes públicos y necesidades.
Framer es la plataforma ideal para crear sitios web altamente interactivos, especialmente para diseñadores que quieren usar animaciones avanzadas.
El CMS de Webflow y características avanzadas de desarrollo como Logic lo hacen perfecto para desarrolladores que quieren tener control total sobre el sitio web y necesitan una forma más rápida de pasar la interfaz de usuario del diseño a la producción.



