Chunk

Uno de mis conjuntos de íconos favoritos con 600 glifos consistentes y comúnmente necesarios. Fue financiado por el programa de creadores de Figma, y es absolutamente hermoso que puedas usarlos de forma gratuita.
Gracias a su caja de delimitación de 16x16, son ideales para interfaces web densas cuando necesitas un jugoso ícono para resaltar tu acción u otros detalles. Hay tres estilos, todos con bordes afilados distintos.
Feather

Feather Icons es una colección de íconos de código abierto diseñada con un enfoque en la simplicidad. Cajas de delimitación predeterminadas de 24x24 y su estilo los hacen ideales para aplicaciones móviles minimalistas.
Material

Enorme colección de íconos de Google, si has usado sus servicios definitivamente los has visto. Funcionan bien al diseñar aplicaciones Android e interfaces web, pero también se pueden usar para aplicaciones iOS si deseas tener una iconografía consistente.
Los íconos Material tienen múltiples estilos y personalización flexible desde el primer momento. Por ejemplo, hazlos contorneados con bordes afilados o rellenos con bordes redondeados. Google lanzó un ingenioso plugin de Figma para buscar y personalizar la apariencia de los íconos.
IconPark

Sorprendente paquete de íconos de la compañía detrás de TikTok. Conjunto abundante y colorido que puedes usar de forma gratuita, con 2,600 íconos básicos en 29 categorías. IconPark tiene cuatro estilos - Línea, Relleno, Dos tonos y Multi-color. Puedes personalizar los dos últimos con los colores de tu elección para que coincidan con tu marca.
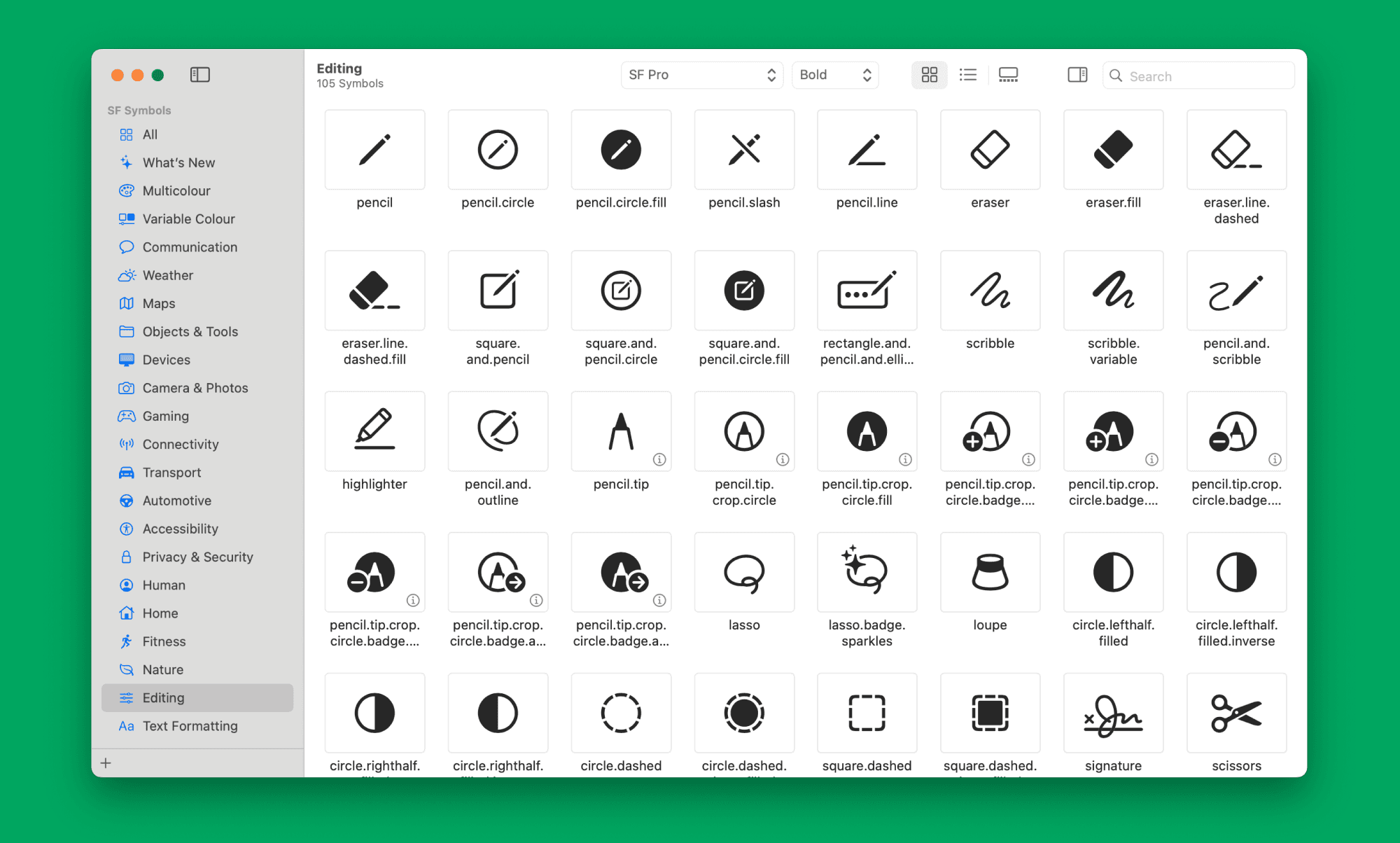
SF Symbols

SF Symbols es una biblioteca de íconos creada por Apple para diseñar interfaces para todas sus plataformas: iOS, iPadOS, MacOS y VisionOS. Tiene 5,000 íconos en nueve pesos y tres escalas.
Se pueden exportar y editar dentro de tu editor o pegar como un carácter. Algunos de los íconos permiten personalizar los colores de relleno e incluso usar animaciones preconstruidas.
Apple lanzó una aplicación dedicada para Mac donde puedes buscar y copiar el ícono que necesitas a Figma como una capa de texto.
Untitled UI

Increíble alternativa a los íconos Material cuando no puedes encontrar algunos íconos específicos. Me gustan las categorías de Desarrollo y Diseño. Tiene 1,100 íconos en total, con un estilo de trazo base de 2px y una caja de delimitación de 24x24. La versión gratuita del kit incluye solo un estilo de contorno, pero puede ser más que suficiente para el proyecto medio de Figma.
Streamline

Otro conjunto de íconos de código abierto, esta vez en una cuadrícula de 14px y con un trazo de 1px. Similar a Chunk, es excelente para UI web densas cuando buscas un conjunto de íconos complementario con un tamaño de fuente pequeño.
Tiene íconos esenciales para interfaces de usuario y muchas categorías geniales que no puedes encontrar en otros conjuntos como Naturaleza, Ecología y Religión.
Simple Icons

¿Con qué frecuencia buscas íconos de Instagram, Twitter y otras redes sociales cuando diseñas el pie de página de un sitio web? Simple Icons te ahorrará tiempo la próxima vez que te encuentres en tal situación. Es una colección de 3,035 logotipos de marcas populares, desde íconos de frameworks de desarrollo hasta logotipos de aerolíneas y empresas minoristas.
Tabler Icons

Tabler Icons es una colección de íconos vectoriales de código abierto completamente personalizables, diseñados con atención al detalle. Son adecuados para una amplia gama de proyectos de diseño, incluidas aplicaciones web y móviles.
Bonificación
Al explorar la comunidad, encontré una cuenta que recopiló 65k íconos de Figma de diferentes kits de íconos gratuitos en un solo archivo. Aquí tienes un enlace a su página.
¿Necesitas una fuente impresionante para combinar con el conjunto de íconos? Hemos recopilado las fuentes gratuitas de mejor apariencia para ahorrarte tiempo.
Resumen
Elegir el conjunto de íconos adecuado puede elevar significativamente la usabilidad de tu aplicación móvil o sitio web, guiando sin problemas a los usuarios a través de la interfaz mientras mejora la estética general.
Recuerda, el mejor conjunto de íconos es aquel que se alinea con tus objetivos de diseño, resuena con tu audiencia y aporta coherencia y belleza a tu producto digital.



