¿Qué es vercel v0?
v0 genera código React, fácil de copiar y pegar, basado en shadcn/ui a partir de simples indicaciones de texto. Los desarrolladores pueden crear interfaces de usuario con un esfuerzo mínimo. Permite a todos centrarse más en perfeccionar el diseño en lugar de construirlo desde cero.

¿Cómo funciona v0?
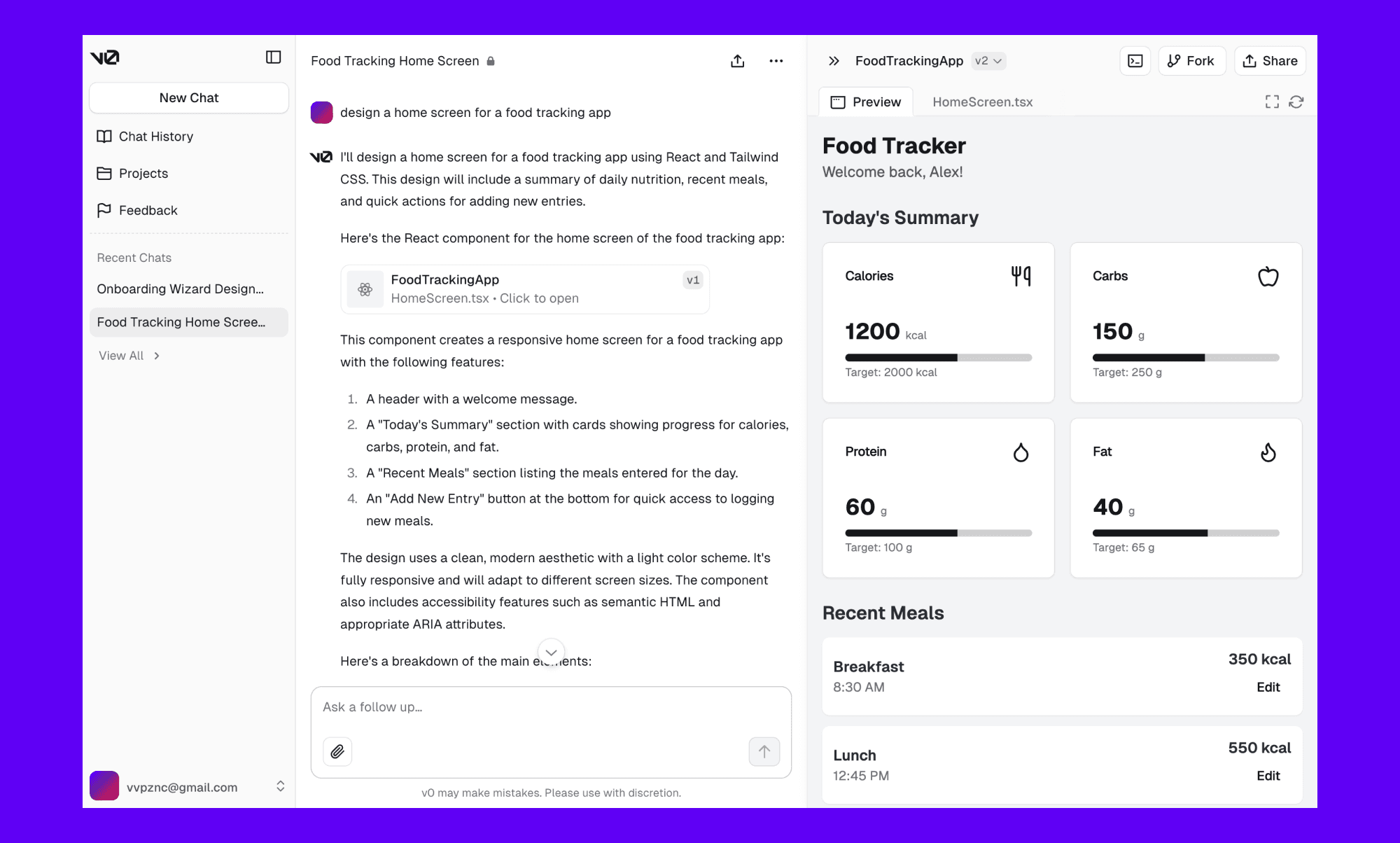
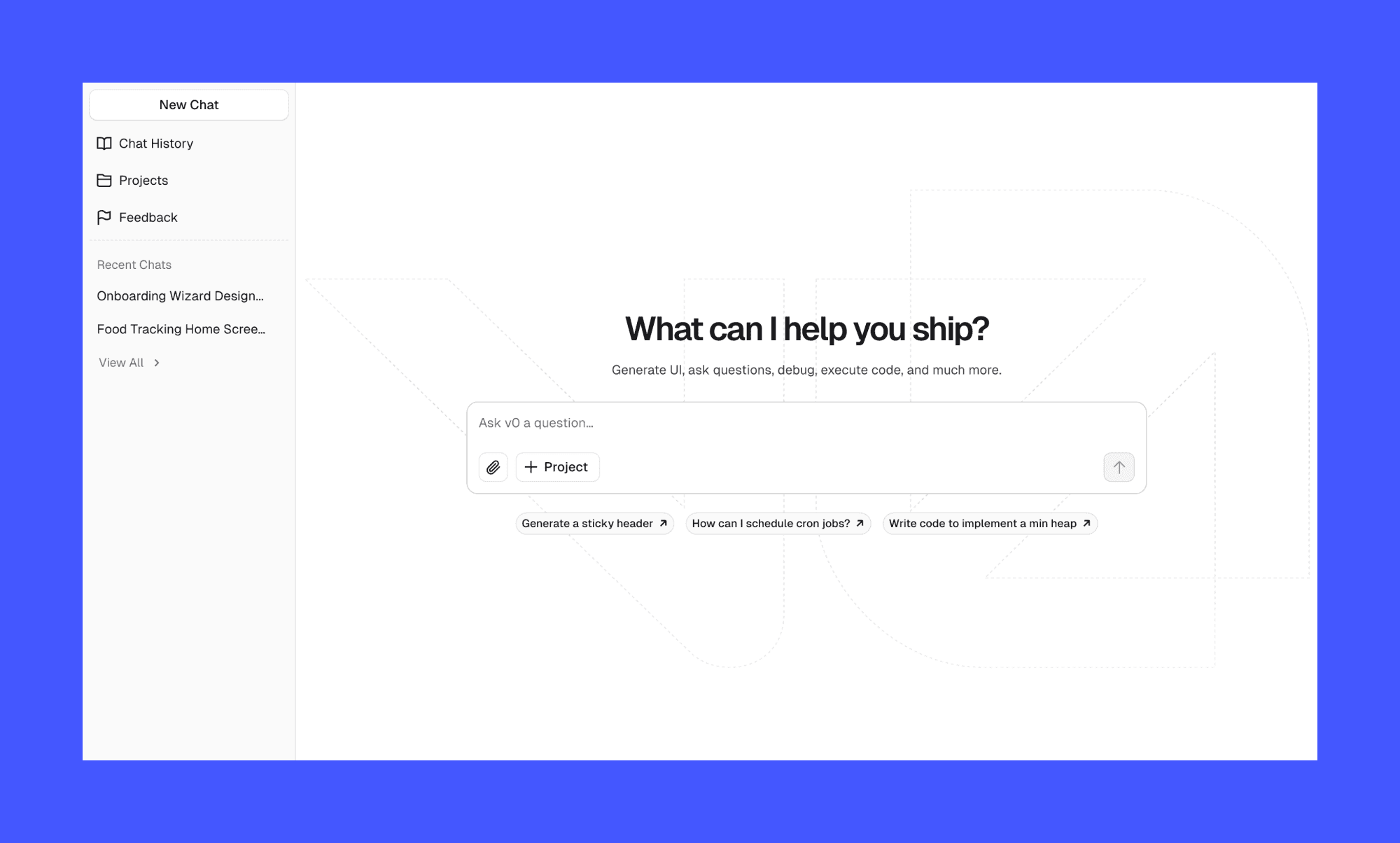
Vercel v0 utiliza modelos de IA para transformar indicaciones de texto en código de UI funcional. Una vez que escribes y envías un mensaje, v0 propondrá una variante de UI.
Para usarlo, necesitarás una cuenta de Vercel. Es gratis crear una, y tienes opciones para iniciar sesión con Github, Gitlab, o correo electrónico.

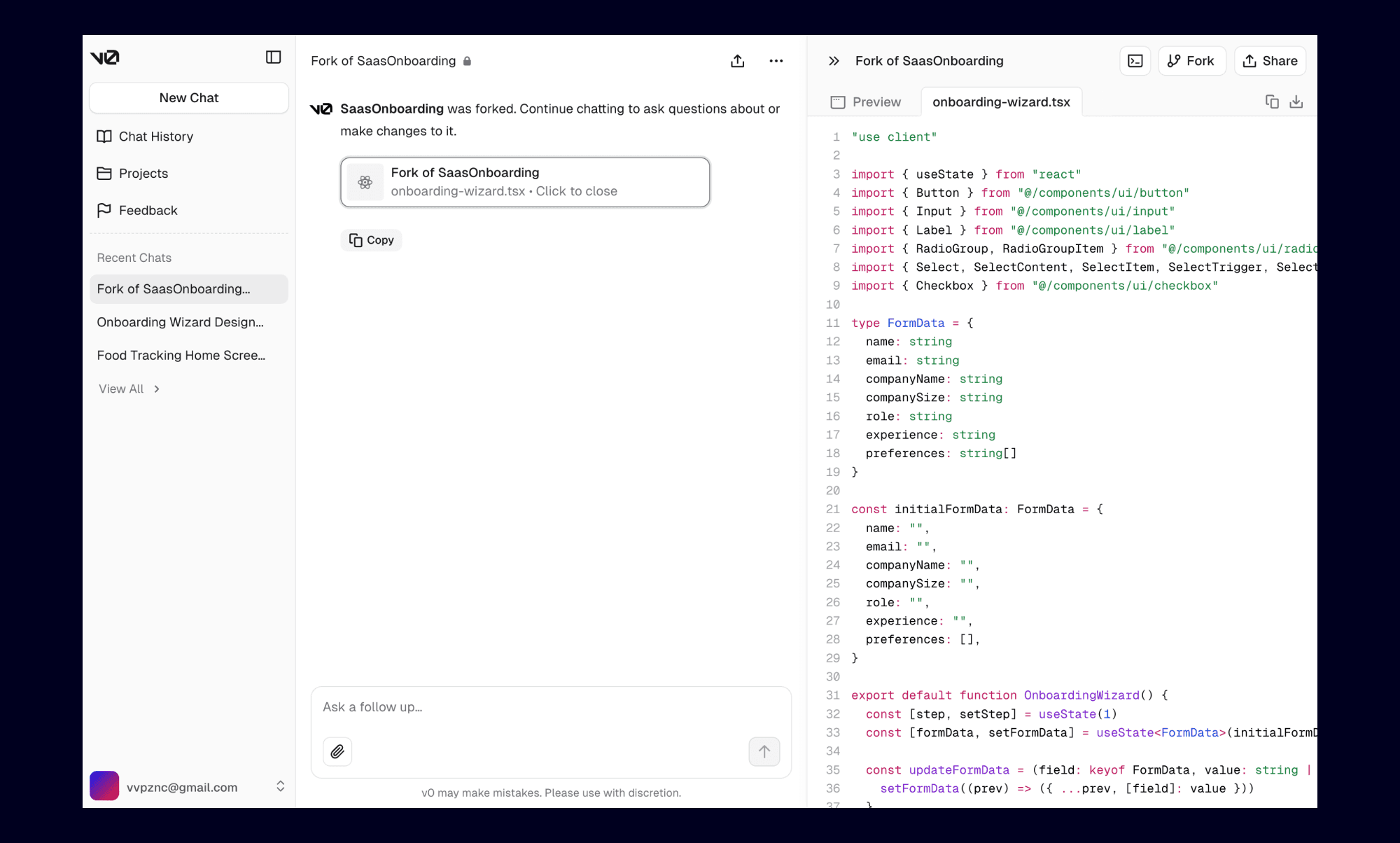
Puedes hacer cambios o refinar interfaces de usuario individuales con los siguientes mensajes en el chat. Puedes bifurcar la UI – creará un nuevo chat donde puedes modificar la variante de interfaz de usuario seleccionada.
Aparte de ver el diseño, puedes visualizar el archivo de código .tsx en cualquier punto de interacción con v0. Te permite copiar el código para tu proyecto o compartir la UI a través de un enlace.

Usos de Vercel v0
1. Ideación Rápida de UI
Vercel v0 es perfecto para generar rápidamente prototipos de UI a partir de indicaciones de texto. Los desarrolladores pueden visualizar y probar diferentes ideas de diseño sin escribir manualmente cada línea de código.
2. Prototipado de Sistemas de Diseño
Los equipos de diseño pueden usar v0 para crear componentes para su sistema de diseño. v0 utiliza shadcn/ui – una colección de componentes front-end modernos que pueden adaptarse fácilmente a las necesidades de tu nuevo sistema de diseño.
3. Experimentación con UI
v0 facilita la experimentación con diseños de UI. Genera múltiples opciones de interfaz con un solo mensaje. Es útil para que los desarrolladores y diseñadores iteren rápidamente, refinan y elijan la mejor dirección de diseño.
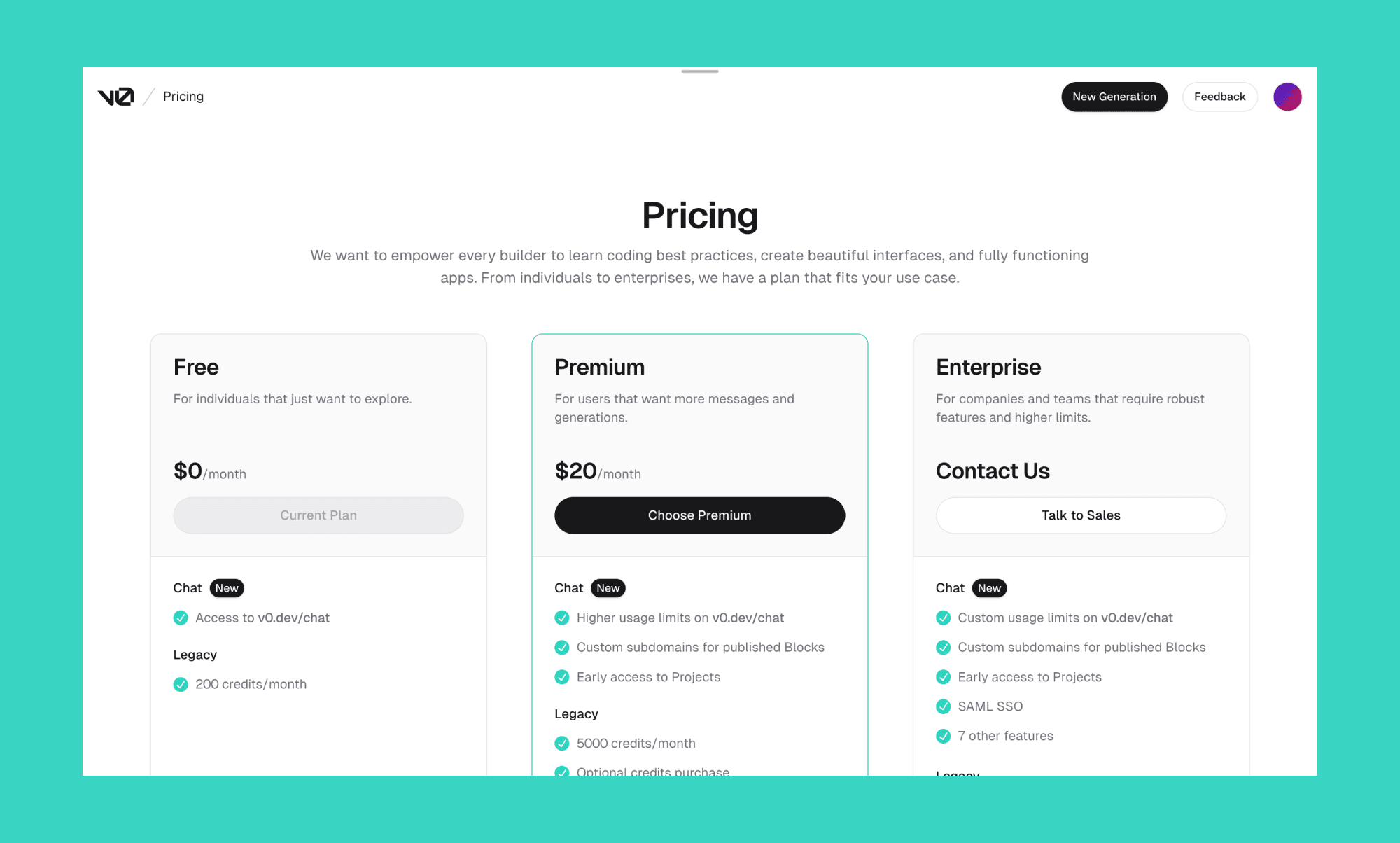
Precios de Vercel v0
El nivel gratuito te da 200 créditos al mes, todas las generaciones son públicas en este plan. El plan premium cuesta $20/mes y te permite tener generaciones privadas, desbloquear temas personalizados y más.

Limitaciones de v0
Desafortunadamente, por ahora, v0 solo genera componentes React. Así que si usas otro framework para tu front-end, puede que no sea la mejor opción para ti.
v0 también está bastante enfocado en desarrolladores, así que si no tienes suficiente experiencia y solo necesitas algo para visualizar tus ideas, te sugeriría verificar herramientas de gen-AI que se centran en el diseño.
Datos y privacidad de v0
Los modelos de IA de Vercel que potencian v0 se entrenan con una combinación de código personalizado y conjuntos de datos de código abierto. Como indica Vercel, los mensajes y contenidos generados por los usuarios pueden ser revisados por el equipo de IA para mejorar el sistema.
Alternativas a v0
Banani AI
Banani es una excelente alternativa a v0. Es más atractivo para las personas que no están familiarizadas con la ingeniería front-end. Dicho esto, también permite la exportación de código, haciéndolo útil para desarrolladores.
Magic patterns
Magic Patterns es bastante similar a v0. Genera componentes y vistas de UI en React que puedes agregar a tu proyecto.
Rapid pages
De manera similar a otros productos en esta lista, Rapid Pages convierte tu mensaje de texto en código front-end. Puede ser más atractivo para empresas más grandes con sistemas de diseño existentes, ya que puedes conectar tus componentes en el plan empresarial.
Conclusión
Vercel v0 es una herramienta revolucionaria para los desarrolladores que desean acelerar la creación de interfaces de usuario con IA generativa. Puede automatizar grandes partes del desarrollo de UI y convertirse en una herramienta esencial en el stack de desarrollo front-end. Especialmente para los desarrolladores que utilizan React y shadcn/ui.