Ejemplos de prompts
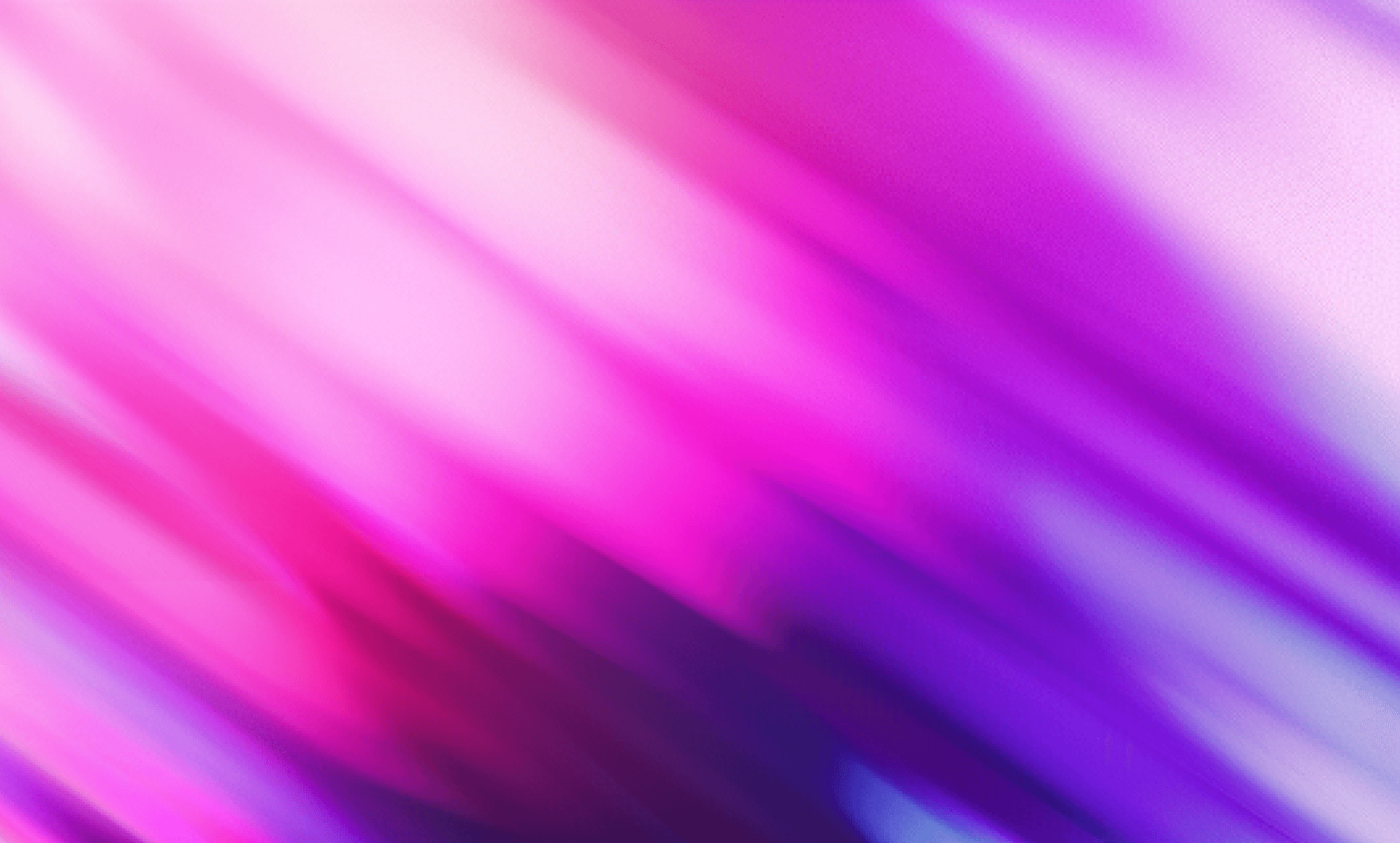
Gradientes abstractos suaves

Prompt: Fondo abstracto morado, negro, rosa, textura degradada con líneas negras, estilo de ilustración abstracta de los 80, bordes difuminados, tonos púrpura oscuro y amarillo claro, alta resolución, curvas suaves, iluminación suave, detalles hiperrealistas --ar 16:9 --v 6.0
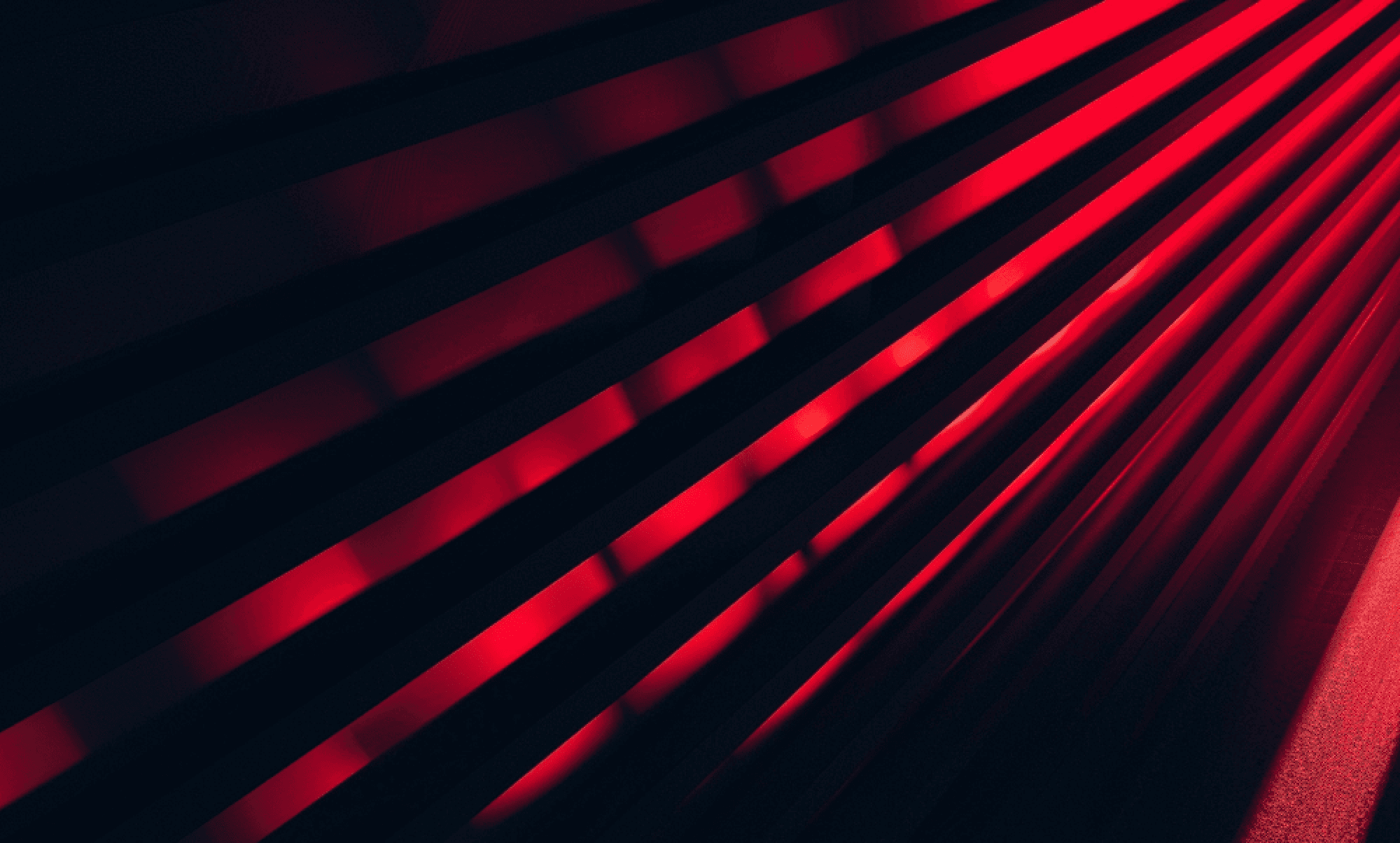
Rayos estilo Raycast

Prompt: Fondo abstracto, 9 líneas audaces de luz y sombra en colores rojo y negro, degradados, ángulos agudos, efecto glitch, ruido, efecto metálico, fondo negro, fondo de pantalla --ar 16:9
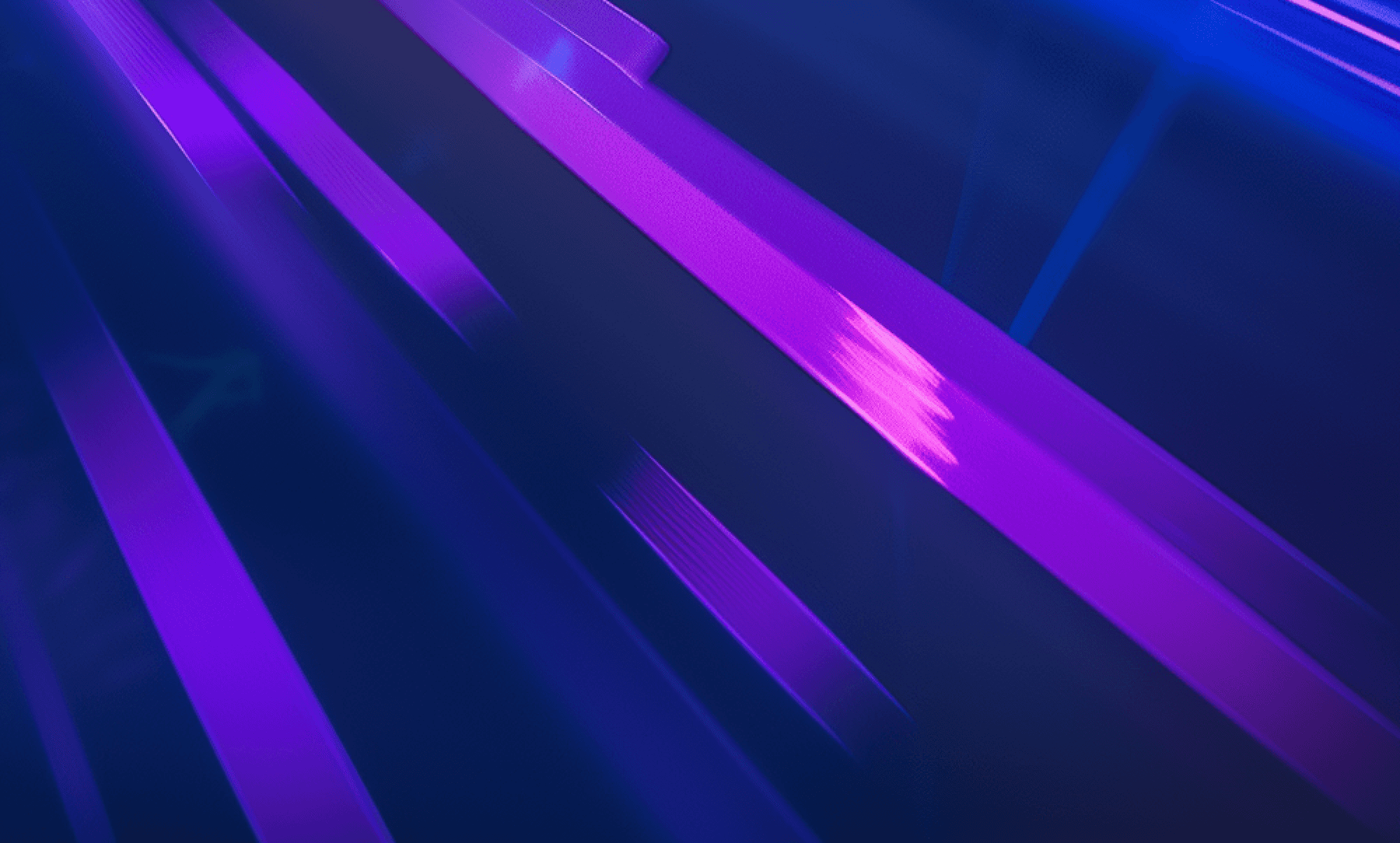
Rayos de luz rosa tipo brocha

Prompt: Primer plano de rayos de luz azul y púrpura en un fondo negro, los rayos de luz provienen de fuentes distantes fuera de la imagen, textura degradada, estilo de ilustración abstracta de los 80, bordes difuminados, alta resolución, curvas suaves, iluminación suave, detalles hiperrealistas --ar 16:9 --v 6.0
Gradientes superpuestos

Prompt: Fondo degradado colorido con colores azul y morado saturados, 3 líneas horizontales superpuestas, primer plano muy extremo, renderizado 3D, formas simples, curvas suaves, alta resolución, alta calidad, gran detalle, alta definición --ar 16:9 --v 6.0
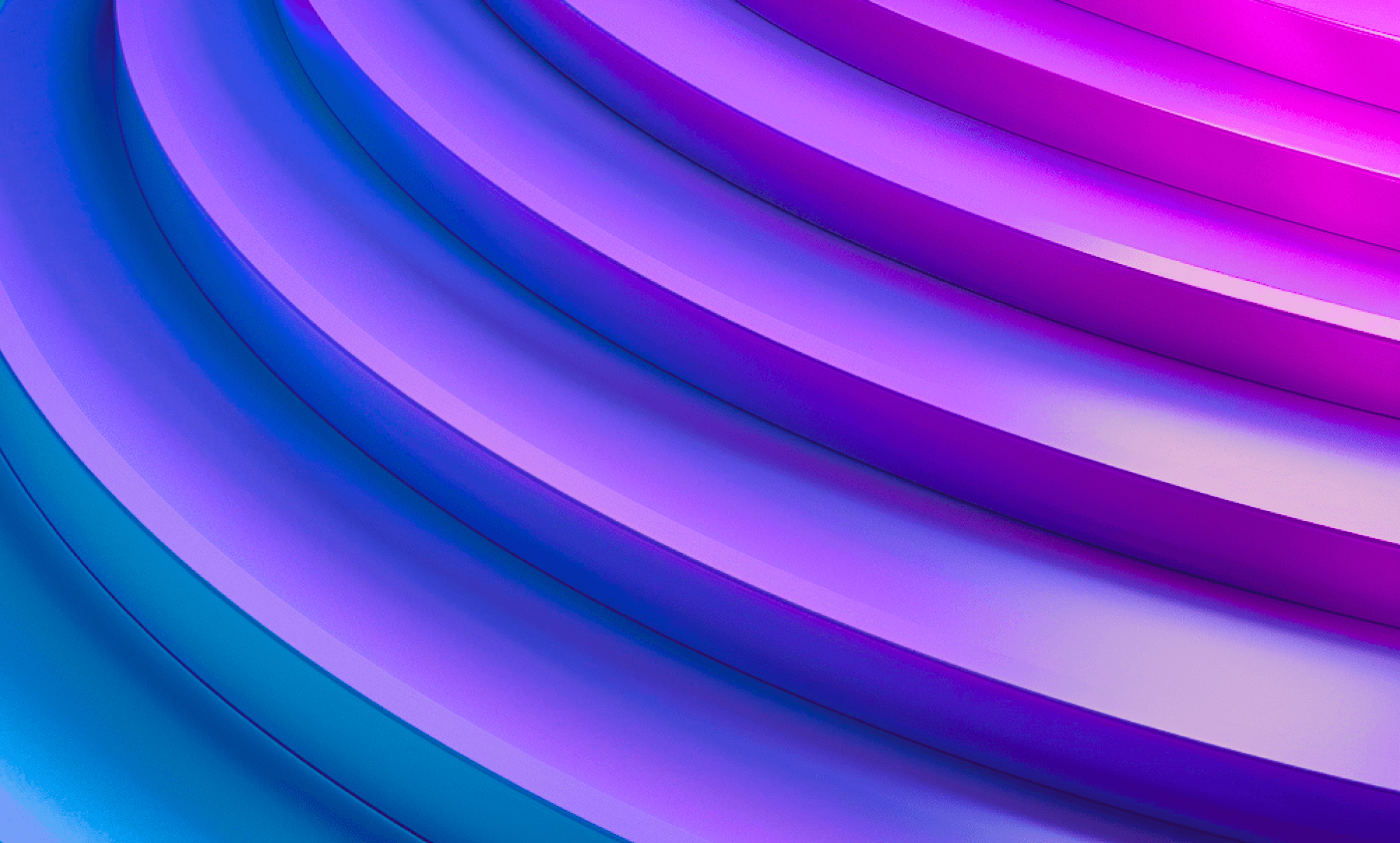
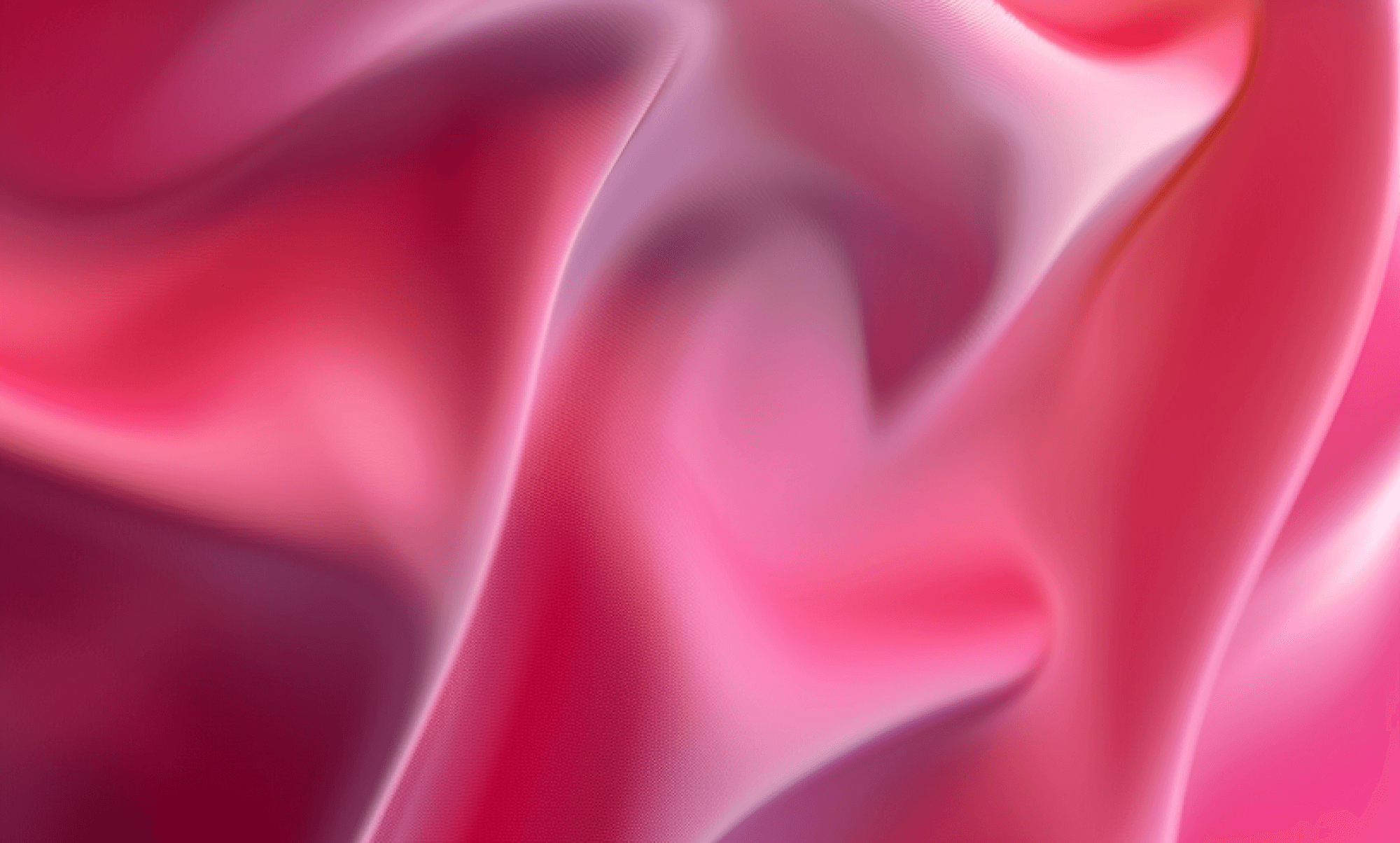
Gradientes curvados

Prompt: Fondo degradado colorido con colores rosa y rojo saturados, primer plano extremo, renderizado 3D, formas simples, curvas suaves, alta resolución, alta calidad, gran detalle, alta definición --ar 16:9
Estructura del prompt y palabras clave
Utilicé estos prompts para crear un fondo abstracto para páginas de inicio, ilustraciones de UI para aplicaciones móviles y materiales de marketing. Ahora, vamos a enseñarte cómo modificar los prompts a tus necesidades.
Primero, comienza con la forma que deseas que tenga tu fondo abstracto. Aquí hay algunos ejemplos:
Fondo degradado coloridoPrimer plano de rayos de luz
Continúa con los colores que te gustaría tener en la imagen. Este es un gran lugar para hacer coincidir la ilustración con la paleta de tu marca existente. No olvides mencionar el tipo de colores que quieres:
colores saturadosneónpastel
Luego incluye palabras clave para el estilo y los detalles, y experimenta con diferentes combinaciones. A menudo pueden crear resultados únicos e inesperados. Aquí están los que más me gustan:
renderizado 3Dprimer plano extremoformas simplesefecto glitchruidoefecto metálico
Finalmente, termina con el ajuste de relación de aspecto --ar 16:9 y la versión del modelo Midjourney --v 6.0.
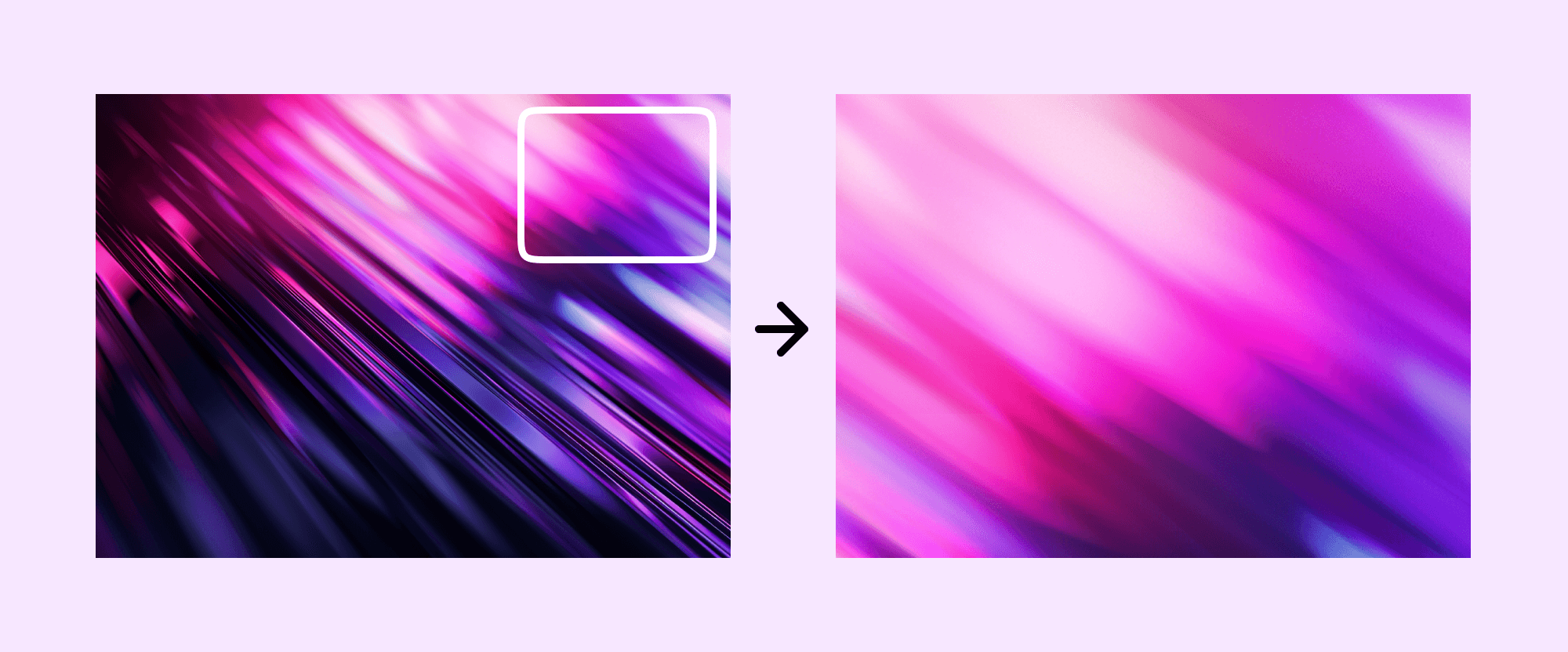
Edición posterior
Te sugiero mucho que prestes atención a las imágenes generadas. A menudo, toda la imagen no es utilizable, pero una parte particular de la forma abstracta generada puede parecer interesante.

Puedes pedirle a Midjourney que aumente la escala de la imagen y use esta parte específica. Usé este truco para un par de imágenes de los ejemplos al principio.
Juega con el aumento de la saturación, el contraste y el matiz de la imagen, y obtendrás imágenes muy interesantes al final.
Si estás creando una imagen abstracta para UI o una página de inicio, colócala directamente en tu diseño para que coincida con los colores en la edición posterior.
Conclusión
Midjourney puede ser un cambio de juego para crear imágenes abstractas extrañas y divertidas. Experimenta con los prompts y busca partes interesantes dentro de las imágenes generadas.
¿Quieres más? Consulta nuestra guía y prompts para diseñar logos increíbles en Midjourney.
¿Trabajando en un sitio web y necesitas combinaciones de fuentes asombrosas que coincidan con el estilo? Hemos recopilado las mejores fuentes gratuitas y de código abierto para ahorrarte tiempo.
Agrega fondos a tu imagen
Hemos creado una herramienta gratuita que te permite agregar imágenes de fondo a capturas de pantalla u otras imágenes. No dudes en probarla, hemos añadido todas las imágenes de ejemplo de este artículo allí.



