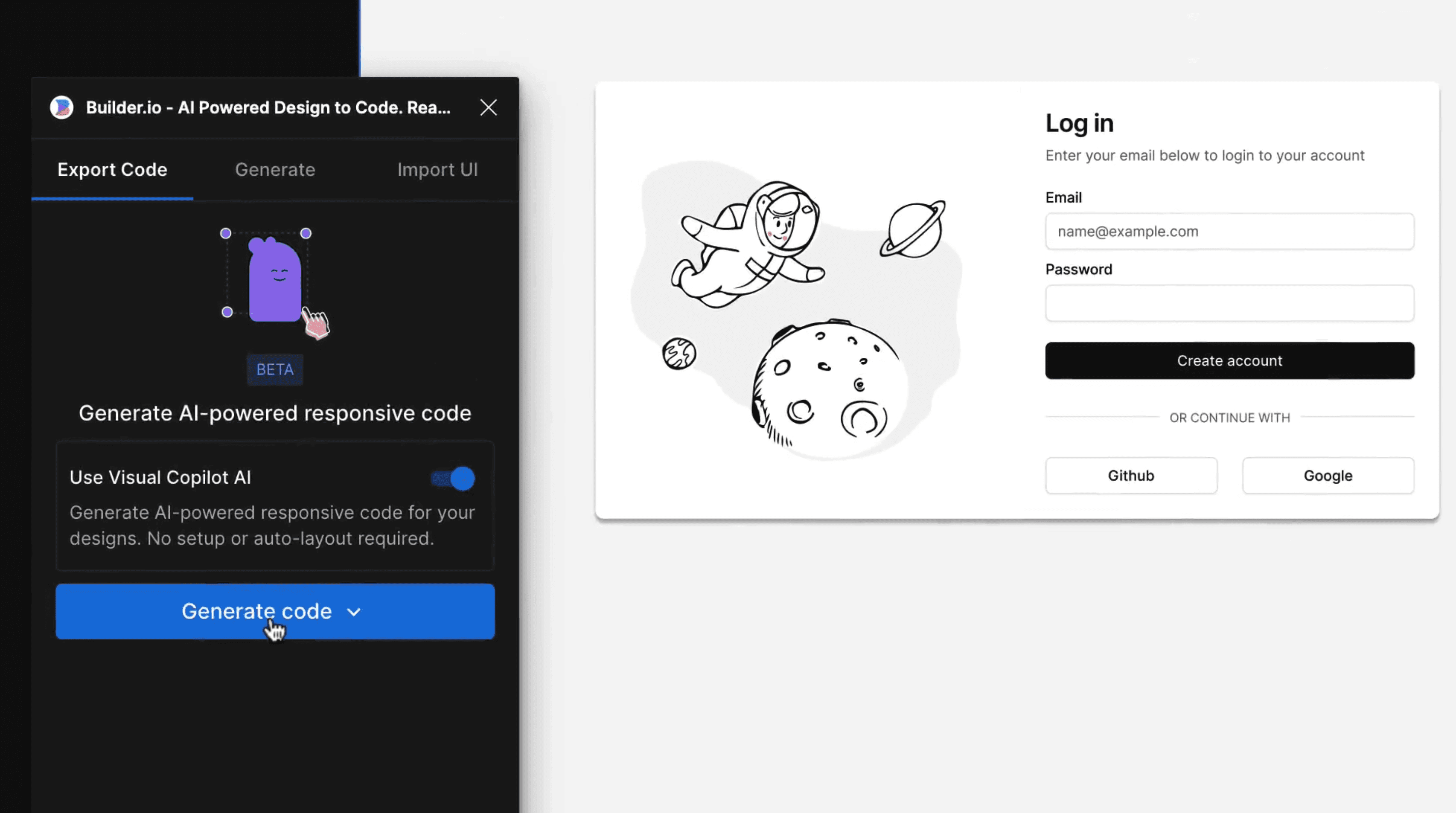
Builder.io

Builder.io no solo replica el diseño, sino que se adentra en las sutilezas de los elementos de diseño, garantizando una traducción precisa de sombras, degradados y tipografía.
La función de diseño responsivo con IA analiza patrones de diseño para aplicar el comportamiento responsivo más adecuado, asegurando que no necesitas ajustar manualmente el diseño y el código en diferentes dispositivos.
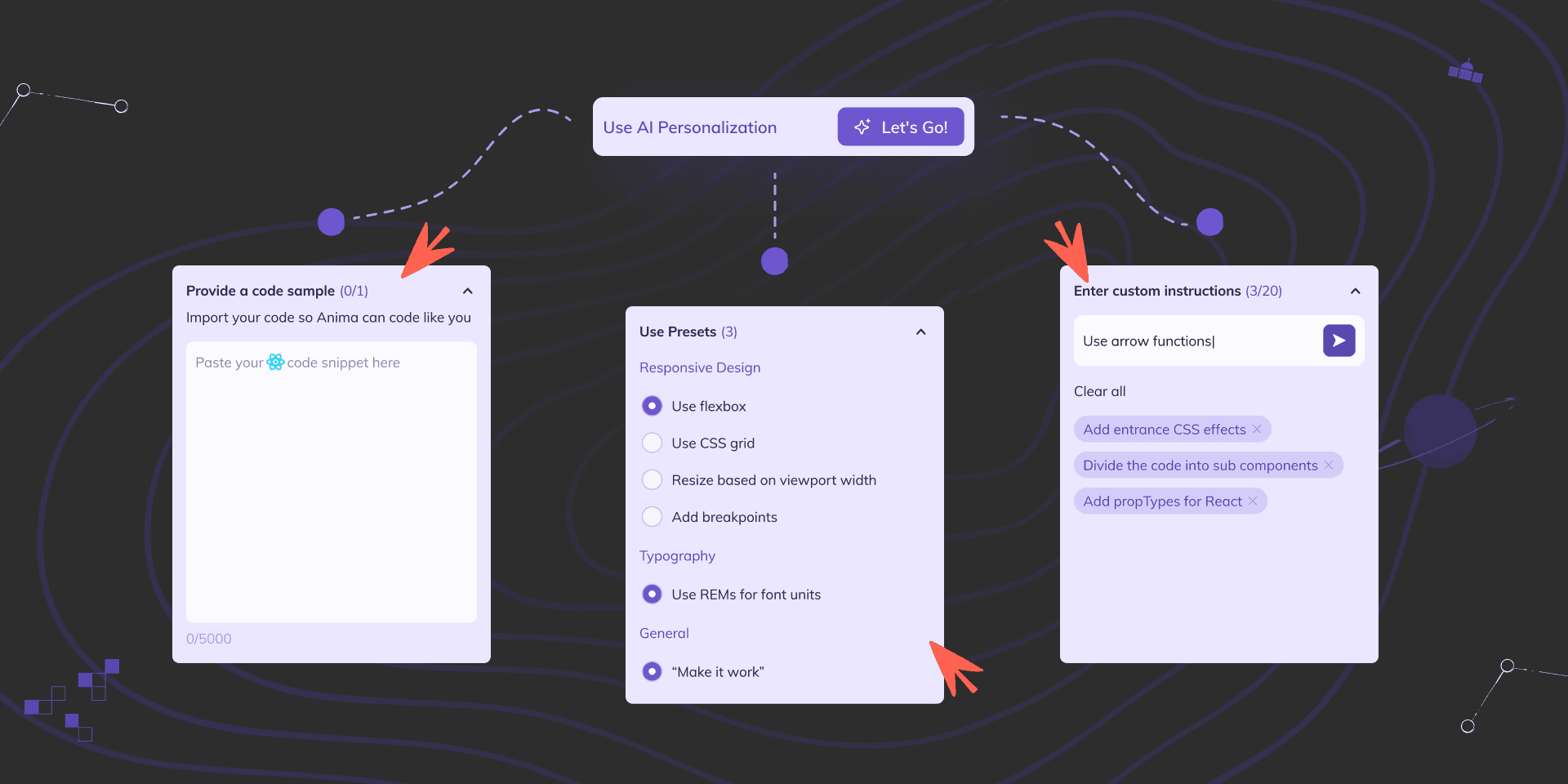
Anima

Anima permite un enfoque detallado para la exportación de código, facilitando no solo un paquete de HTML en bloque, sino también la exportación de componentes individuales.
Esto es útil para los desarrolladores que necesitan integrar elementos específicos en bases de código más grandes y existentes. Anima cuenta con un sistema avanzado de análisis que descompone el diseño de Figma en una jerarquía de código estructurada. Ayuda a mantener el código limpio y manejable.
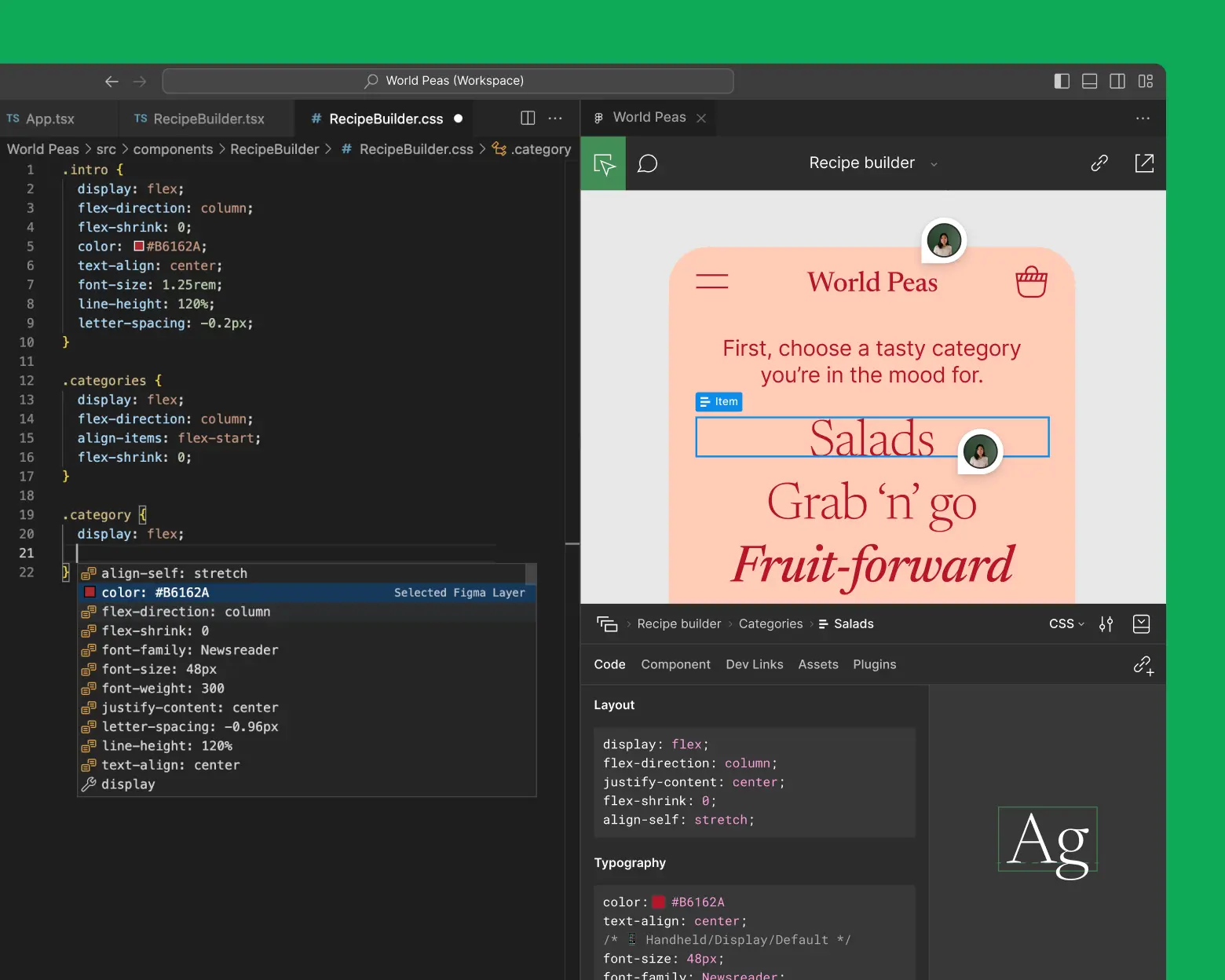
Modo Dev de Figma

Con el Modo Dev de Figma, cuentas con una herramienta de inspección dentro de tu entorno de diseño, ofreciendo un desglose detallado de las propiedades CSS y permitiendo la extracción directa de especificaciones de diseño.
Refleja las herramientas de desarrollador encontradas en navegadores web, pero está específicamente adaptada para diseños de Figma, proporcionando un vínculo directo entre los elementos de diseño y sus fragmentos de código correspondientes. Genera código de producción optimizado y preciso, con opciones para web, iOS y Android.
TeleportHQ

TeleportHQ se destaca por su soporte para una multitud de frameworks de desarrollo web. Extrae elementos de diseño de Figma y los convierte en código para React, Vue, Angular, y más, incluyendo HTML y CSS puro.
La herramienta emplea un método único de construcción de árboles DOM que interpreta inteligentemente los diseños en estructuras de código, garantizando que el resultado final sea limpio, fácil de mantener, y listo para integrarse en el framework elegido.
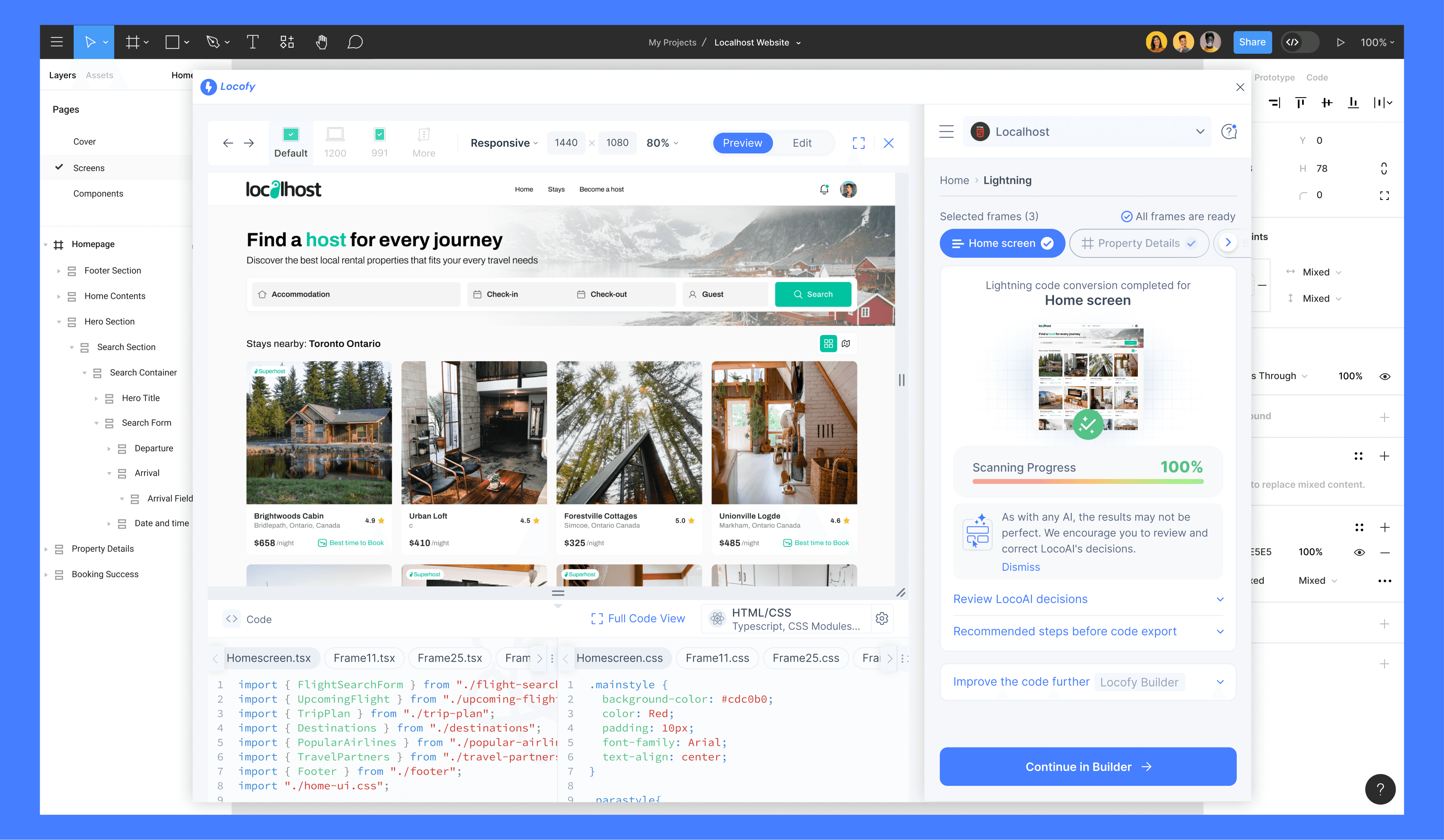
Locofy

Locofy toma diseños estáticos de Figma y los transforma en páginas web interactivas y responsivas. Va más allá de la simple conversión de diseño, aplicando lógica para interpretar las intenciones de diseño en elementos interactivos. Por ejemplo, botones y enlaces se detectan y codifican automáticamente con funcionalidades apropiadas.
Al igual que Builder.io, también tiene un motor de diseño adaptativo que optimiza los diseños para diferentes tamaños de pantalla, convirtiendo Figma en diseños que responden a las interacciones del usuario y a los cambios en el tamaño de la ventana.
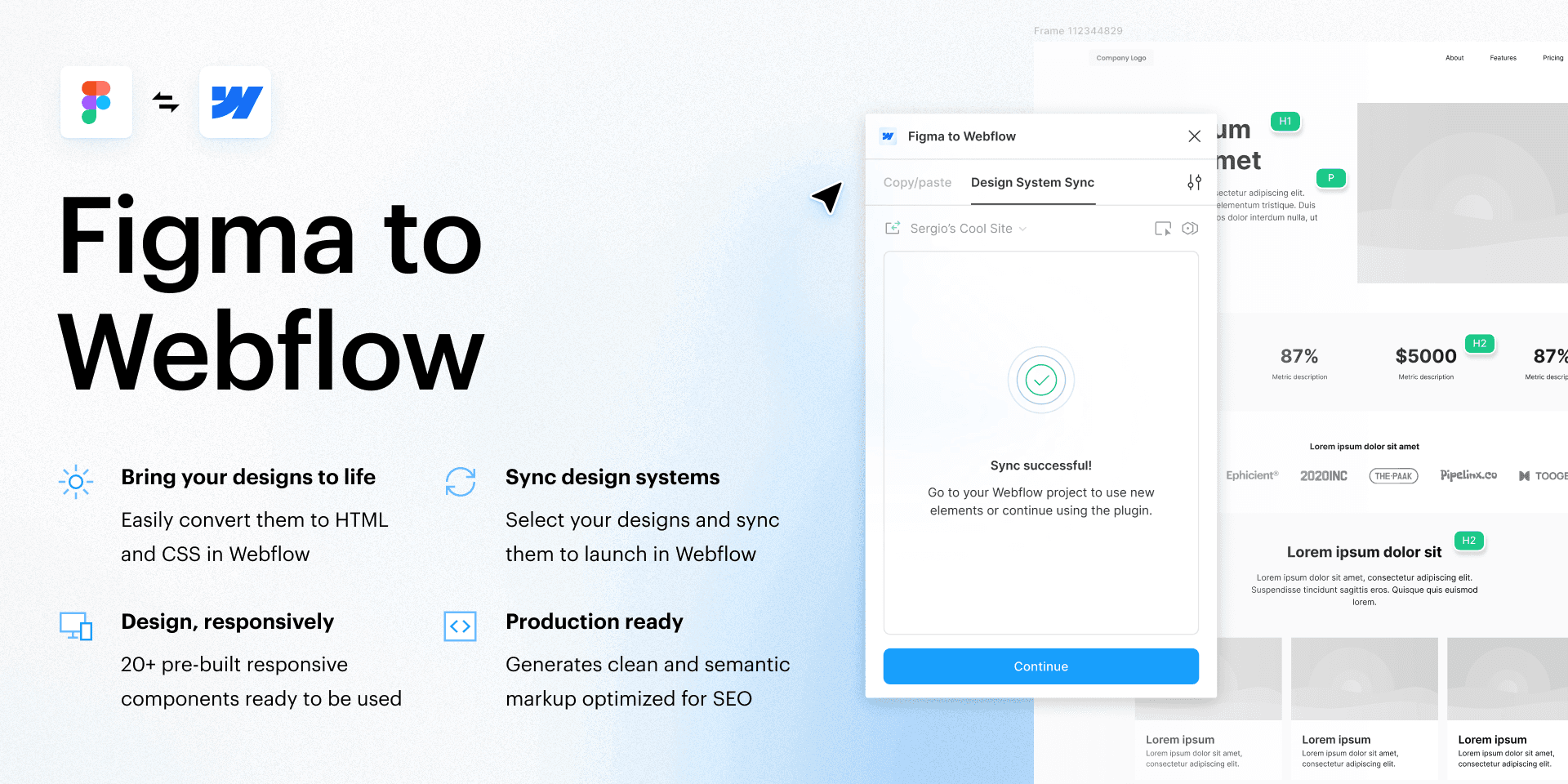
Webflow

La integración de Figma a Webflow agiliza el flujo de trabajo de diseño a sitio web en vivo al importar directamente los diseños de Figma a su plataforma. Aunque no interactúas directamente con el código, el resultado no es solo una salida estática de HTML/CSS sino un sitio web dinámico, listo para CMS.
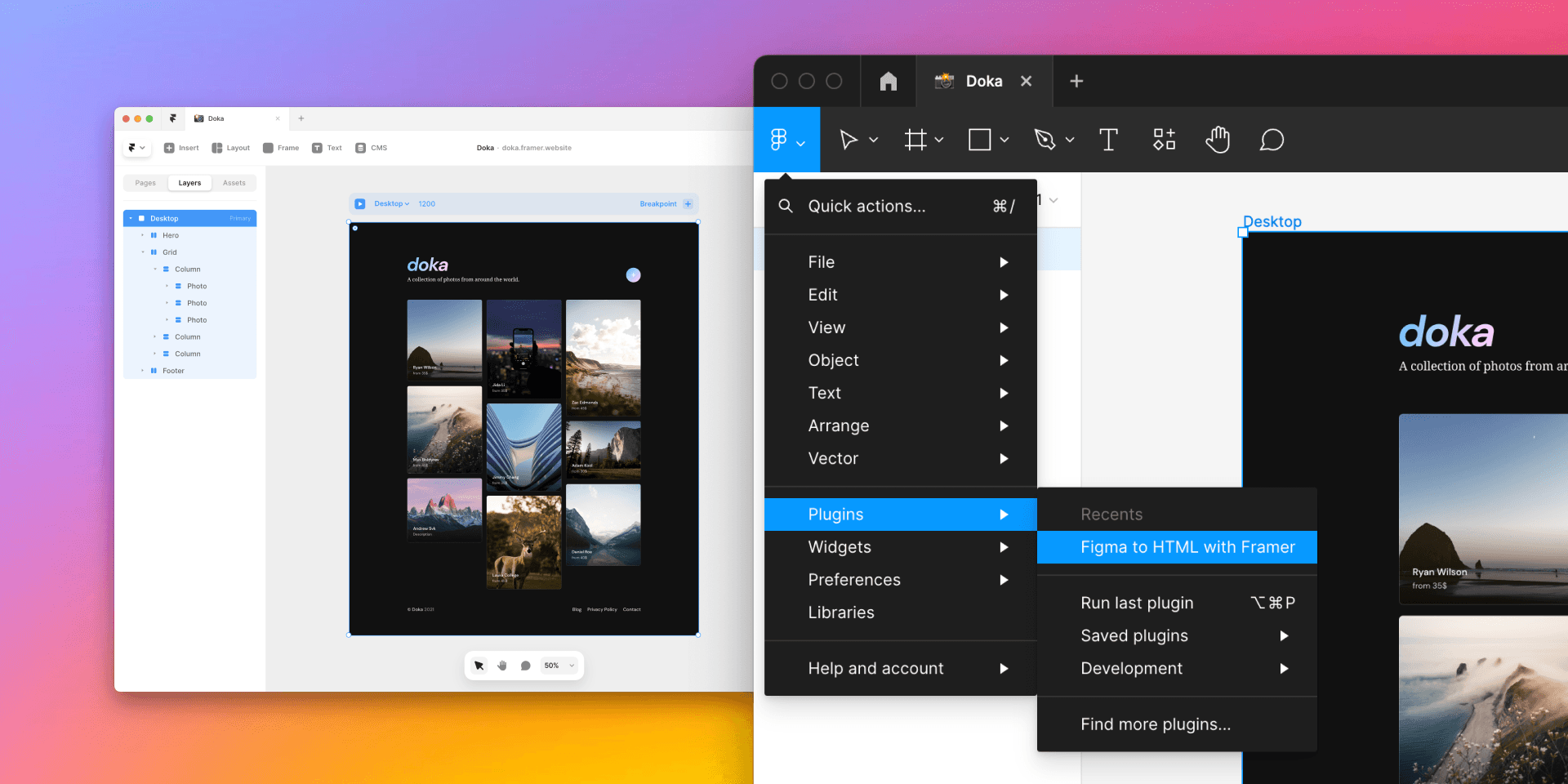
Framer

Similar a la integración de Webflow, Framer permite una transición fluida de diseño a prototipos interactivos, con la capacidad añadida de exportar diseños de Figma directamente a su entorno.
Framer mantiene los nombres de capas y las jerarquías. Es realmente conveniente si necesitas añadir interacciones y animaciones antes de publicar tu sitio web.
Resumen
Cada herramienta se adapta a aspectos específicos de la transición de diseño a código. Ayudan a desarrolladores y diseñadores a traducir sus visiones creativas en aplicaciones del mundo real de la manera más adecuada para ellos.



