Cada equipo de diseño tiene necesidades únicas, y dependiendo de los requisitos del proyecto o las limitaciones presupuestarias, cambiar a un editor de diseño alternativo puede valer la pena.
Penpot – Alternativa de Código Abierto

Penpot es una plataforma de diseño y prototipado de código abierto. Al igual que Figma, enfatiza la colaboración y los sistemas de diseño. El enfoque de Penpot en la privacidad y la seguridad permite a los equipos trabajar juntos sin problemas mientras mantienen el control sobre sus datos.
Sus capacidades de sistema de diseño lo convierten en una excelente opción para organizaciones que buscan establecer y mantener patrones de diseño consistentes en todos los proyectos.
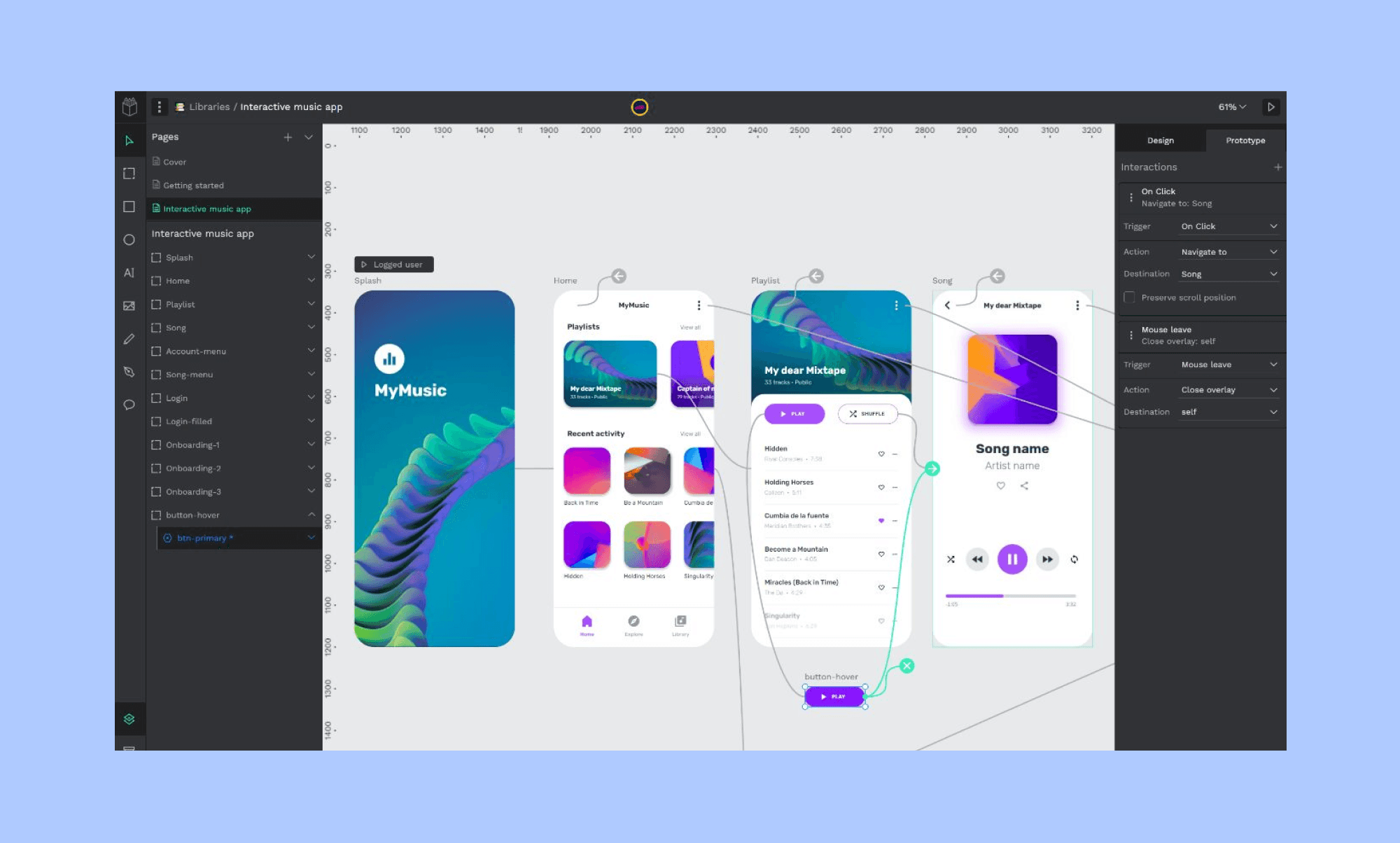
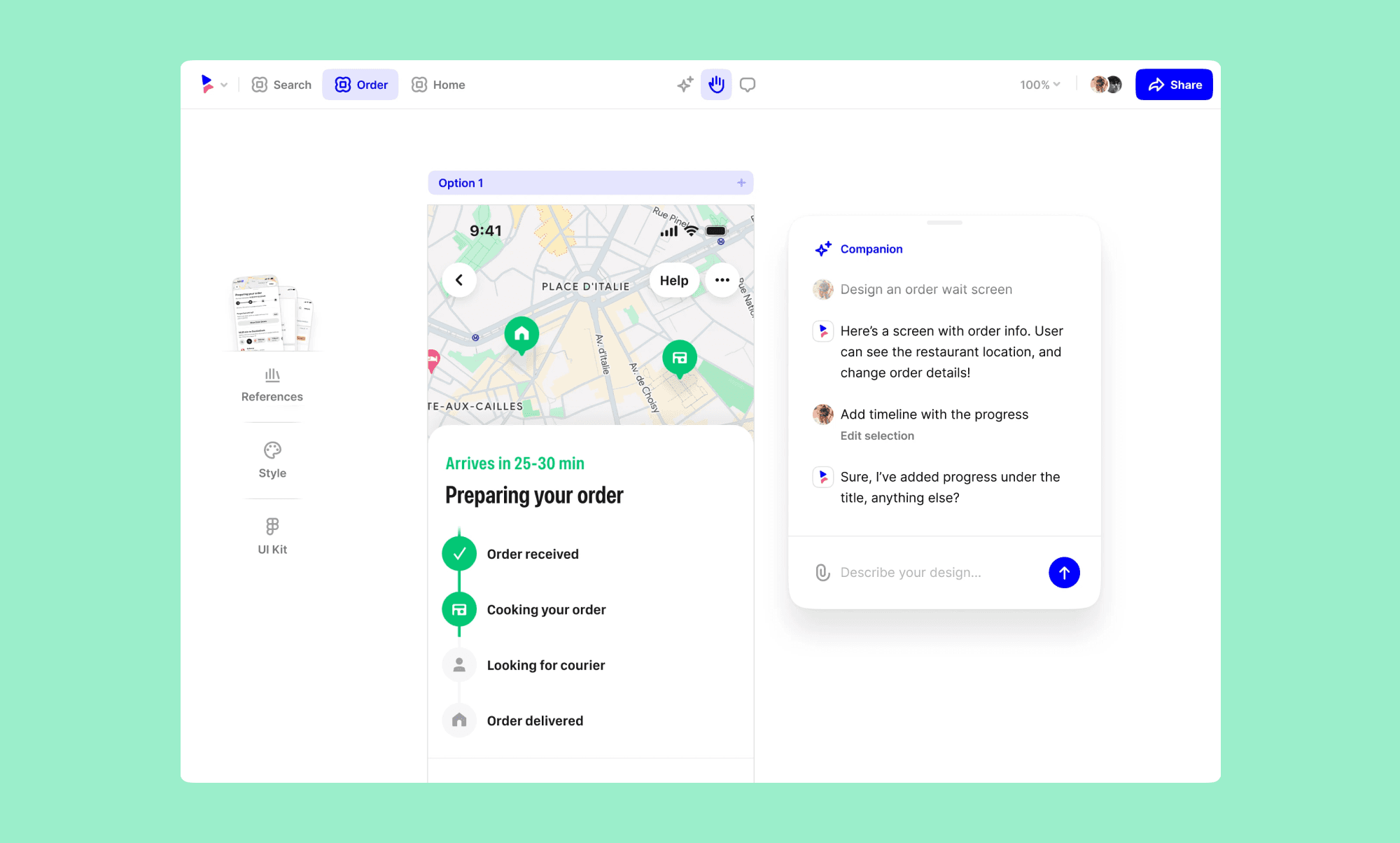
Banani – Alternativa de Figma con IA

Banani es una herramienta de diseño con IA basada en navegador centrada en la simplicidad y la rapidez. Optimiza el proceso de diseño, haciéndolo accesible para diseñadores de todos los niveles.
Aunque puede carecer de algunas características avanzadas en comparación con otras herramientas, su facilidad de uso y flujo de trabajo rápido lo convierten en una opción atractiva para iteraciones rápidas de diseño.
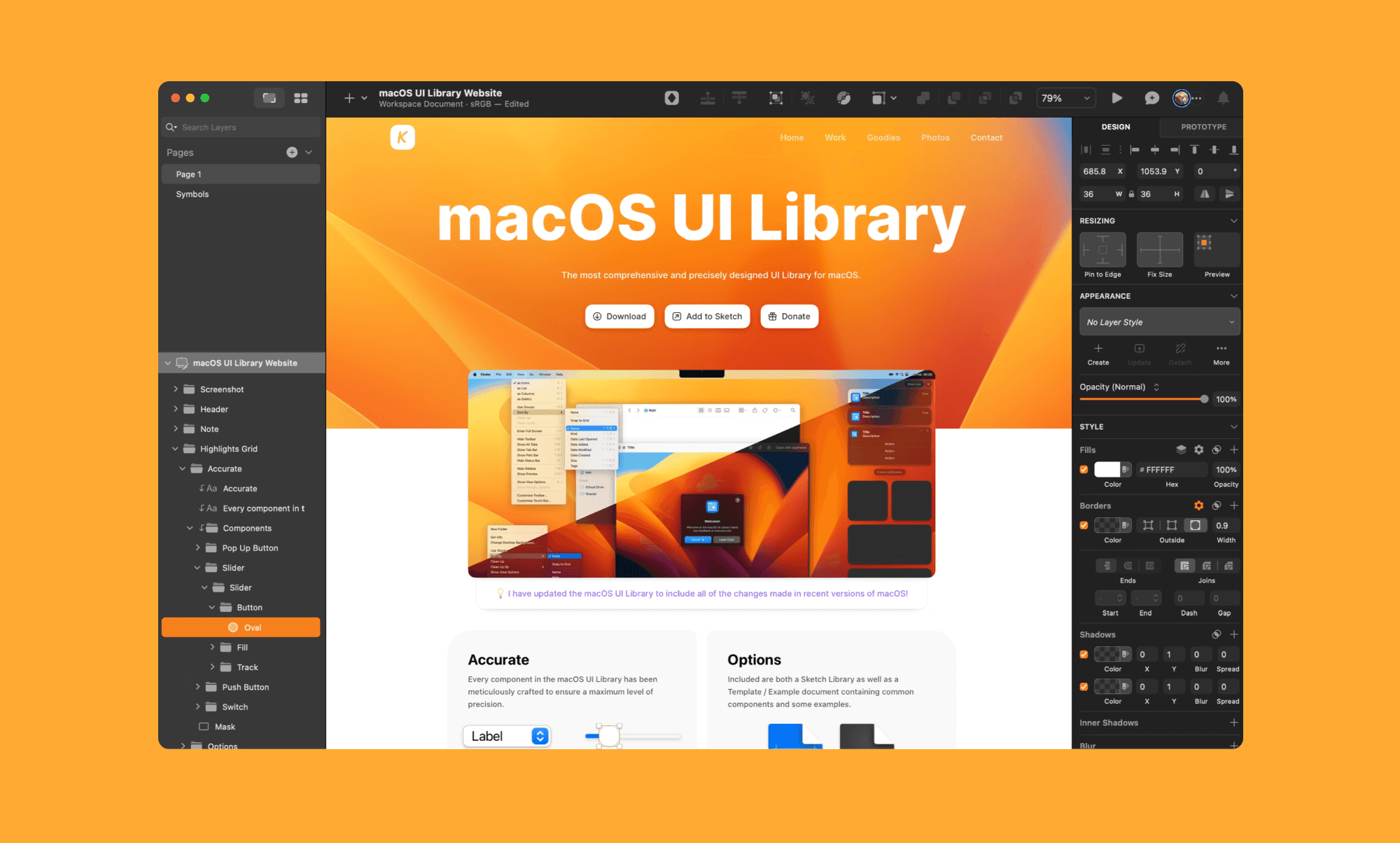
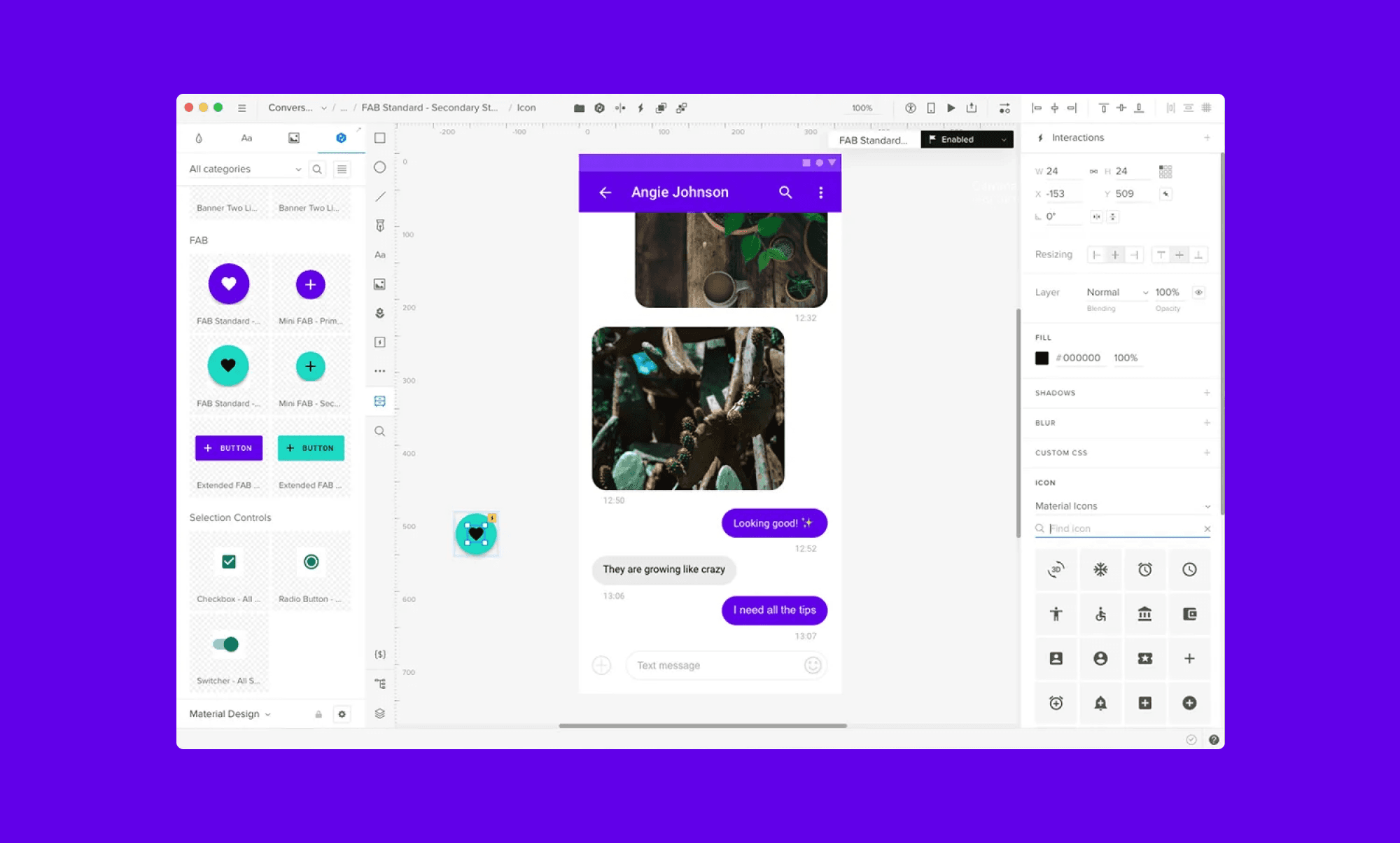
Sketch – Alternativa para Mac

Sketch sigue siendo un editor pionero en el ámbito del diseño UI/UX, amado por su simplicidad y aplicación centrada en el funcionamiento sin conexión. Ofrece herramientas avanzadas basadas en vectores que te permiten diseñar cualquier interfaz que puedas imaginar.
La colaboración en tiempo real y la aplicación web recién añadidas para la entrega de diseño e inspección/comentarios, hacen de Sketch una opción versátil para diseñadores que buscan un reemplazo robusto para Figma.
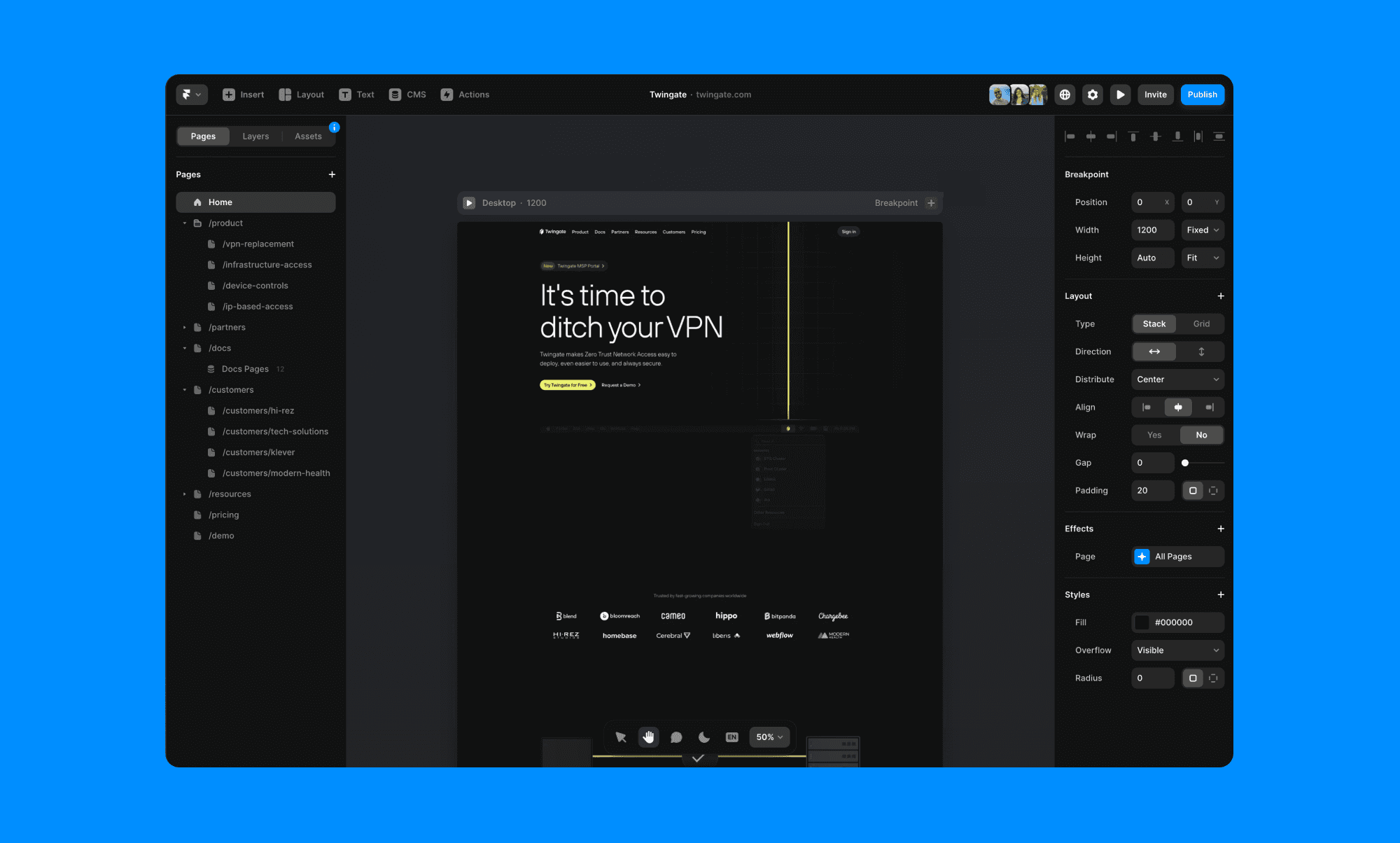
Framer – Diseña Sitios Web

Framer se destaca de la multitud con su propuesta de valor única de combinar potentes editores de diseño y creación de sitios web en una sola plataforma.
Framer te permite crear diseños web interactivos y responsive. Cierra la brecha con el desarrollo al eliminar literalmente el último paso. Dato curioso: ¡lo usamos para diseñar y construir nuestro sitio web!
UXPin – Súper Prototipado

UXPin es una plataforma de diseño integral que cubre cada aspecto del proceso de diseño, desde el wireframing hasta el prototipado.
Con características dedicadas para Design Ops que ayudan a mantener el sistema de diseño, UXPin es una gran alternativa a Figma si trabajas en una gran empresa y necesitas personalización para las necesidades de tu organización.
Sus robustas capacidades de sistema de diseño y la integración con otras herramientas lo convierten en un valioso recurso para organizaciones que buscan optimizar sus flujos de trabajo de diseño.
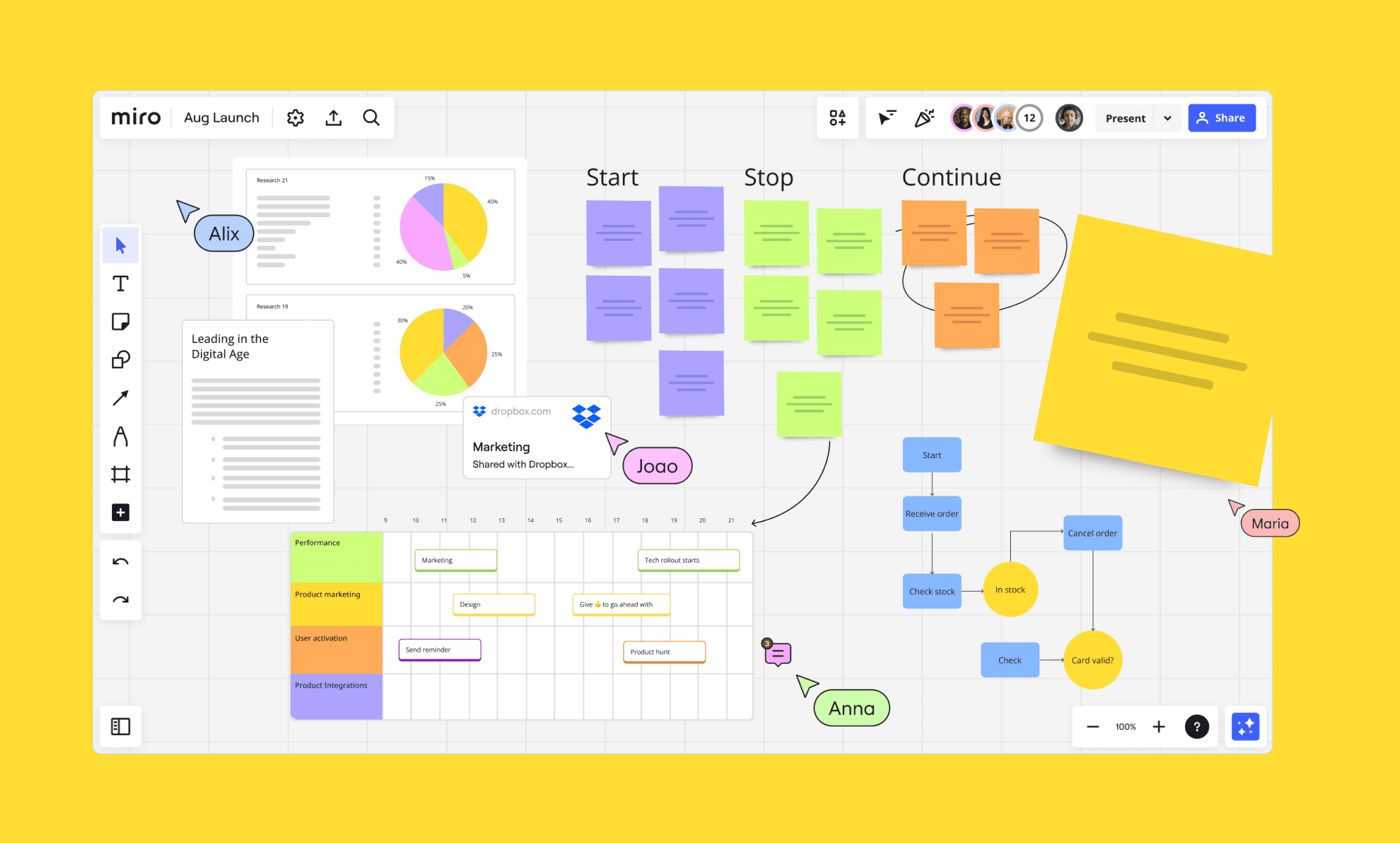
Miro – Alternativa a FigJam

Además de la variedad de herramientas centradas en el diseño como Sketch y Framer, Miro ofrece una plataforma única que merece atención, particularmente por sus capacidades colaborativas de pizarra.
Miro sobresale en facilitar sesiones de brainstorming, ceremonias ágiles y mapeo de historias de usuario, que son integrales en procesos de diseño UI/UX completos. Se destaca como una adición valiosa a cualquier kit de herramientas de diseño, proporcionando un lienzo expansivo para ideas.
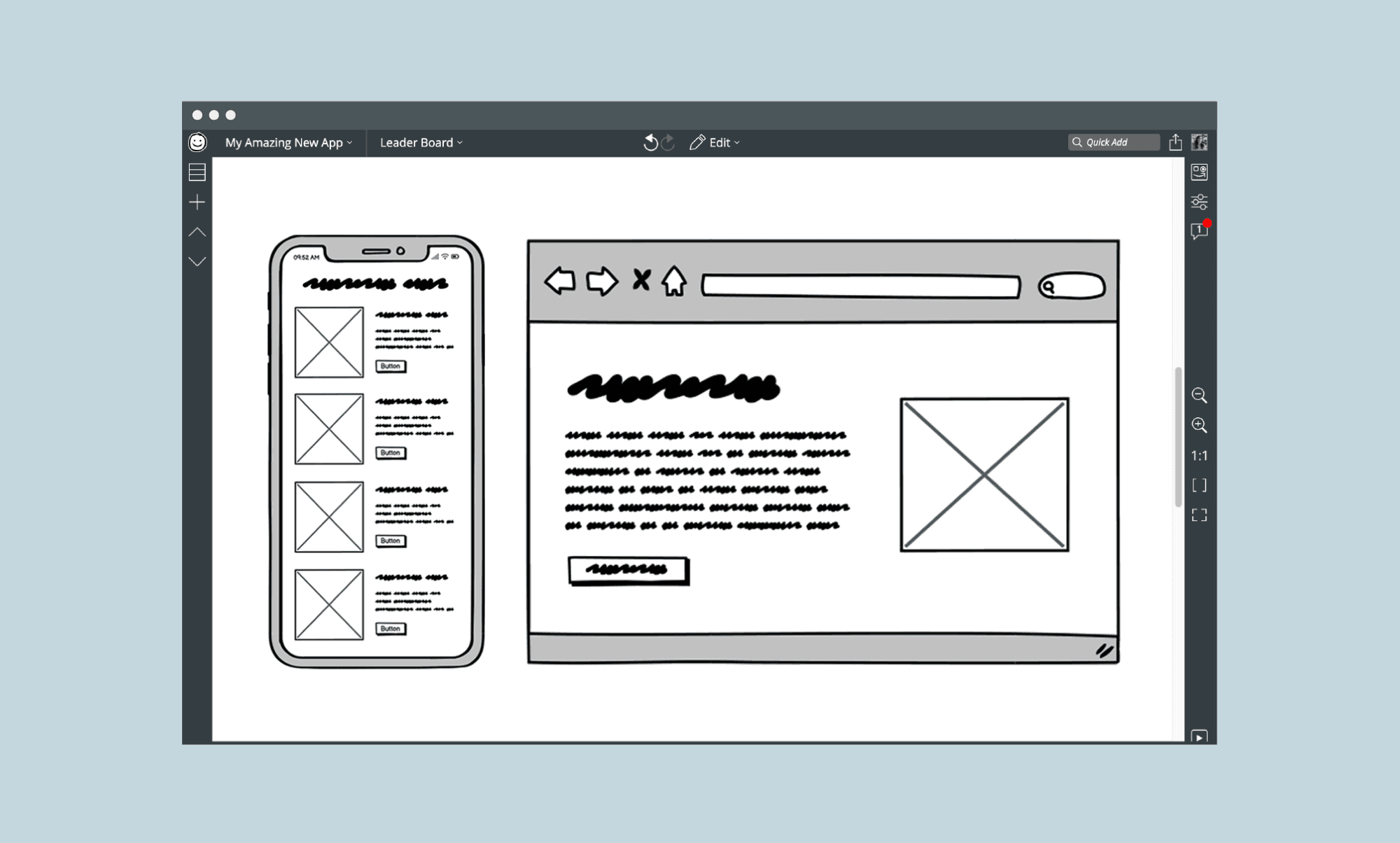
Balsamiq – Wireframing de Baja Fidelidad

Balsamiq es otra alternativa notable para los diseñadores de UI/UX que buscan una herramienta especializada en wireframing. Imita la experiencia de dibujar en un bloc de notas, lo que la hace ideal para un rápido brainstorming y la iteración de conceptos de diseño.
Conclusión
Seleccionar la herramienta adecuada para el diseño UI/UX depende de varios factores, incluidos los requisitos del proyecto, la dinámica del equipo y las preferencias individuales.
Si bien Figma sigue siendo un gigante en el campo, explorar diversas alternativas como Sketch, Penpot, Framer, Banani y UXPin puede descubrir joyas ocultas que elevan el flujo de trabajo de diseño a nuevos niveles.



